Today I Learned
- CORS
CORS
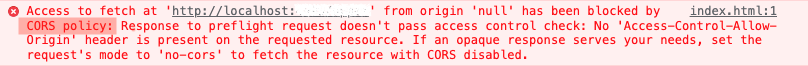
 웹 개발을 하다보면 만나게 된다는 CORS 에러는 왜, 무엇 때문에 발생하는 것일까? 이를 이해하기 위해서는 CORS가 필요하게 된 배경인 SOP에 대해 먼저 알 필요가 있다.
웹 개발을 하다보면 만나게 된다는 CORS 에러는 왜, 무엇 때문에 발생하는 것일까? 이를 이해하기 위해서는 CORS가 필요하게 된 배경인 SOP에 대해 먼저 알 필요가 있다.
SOP
SOP(Same-Origin Policy)은 동일 출처 정책을 뜻한다. 이는 '같은 출처의 리소스만 공유가 가능하다' 라는 정책이다. 그렇다면 여기서 말하는 같은 출처의 기준은 무엇일까?
➡️ 프로토콜, 호스트, 포트, 이 중 하나라도 다르면 동일한 출처로 보지 않는다.
예시 1) 각각의 프로토콜이 https, http ➡️ 출처가 동일하지 않음
https://www.naver.com
http://www.naver.com
예시 2) 각각의 호스트가 naver.com, google.com ➡️ 출처가 동일하지 않음
https://naver.com
https://www.google.com
예시 3) 각각의 호스트가 naver.com, mail.naver.com ➡️ 출처가 동일하지 않음
https://naver.com
https://mail.naver.com
예시 4) 각각의 포트가 :3000, :3001 ➡️ 출처가 동일하지 않음
http://localhost:3000
http://localhost:3001
예시 5) https프로토콜의 기본 포트는 443으로, 생략 ➡️ 출처가 동일함
https://www.naver.com
https://www.naver.com:443
예시 6) 각각의 경로가 /lower, /upper ➡️ 출처가 동일함
http://localhost:3000/lower
http://localhost:3000/upper
SOP은 출처가 동일한 리소스만 접근할 수 있도록 함으로써 잠재적으로 해로울 수 있는 문서를 분리하는, 웹 브라우저에 내장된 보안정책이다.
예를 들면, SOP은 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 다른 사이트의 코드에 의해서 새어나가는 것을 방지한다. 이런 보안상 이점 때문에 SOP은 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
집을 빗대어 생각해보면, SOP이 없다는 것은 내 집에 접근하고자 하는 모든 방문자들, 심지어 악의를 가진 방문자들까지도 방문을 허용하고 것과 다름없는 것이다.
하지만 다른 출처의 리소스를 사용하게 될 일이 많다. 클라이언트-서버를 따로 개발하면 둘의 출처는 달라지고, api를 사용하거나 github 정보를 받아와서 사용하는 것도 다른 출처의 리소스를 사용해야하는 일이다. 그렇다면 어떻게 다른 출처의 리소스를 받아올 수 있을까? 여기서 필요한 것이 CORS이다.
CORS
CORS(Cross-Origin Resource Sharing)는 교차 출처 리소스 공유를 뜻한다.
CORS는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에게 알려주는 체제이다. 즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻게 된다.
기본적으로 다른 출처의 리소스를 가져오려고하면 SOP 때문에 접근이 불가능한데 이때, CORS 설정을 통해 서버의 응답 헤더에 'Access-Control-Allow-Origin'을 작성하면 접근 권한을 얻을 수 있다.
여기까지 확인한 내용으로 서문에 나왔던 에러를 해석해보면, 해당 에러는 SOP 때문에 출처가 다른 리소스의 접근이 제한되어 생긴 에러였던 것이다. 그리고 이 에러의 해결을 위해 다른 출처의 리소스의 접근 권한을 허용하는 CORS를 활용할 수 있는 것이다.
CORS 동작 방식
CORS의 동작 방식은 크게 세 가지가 있다.
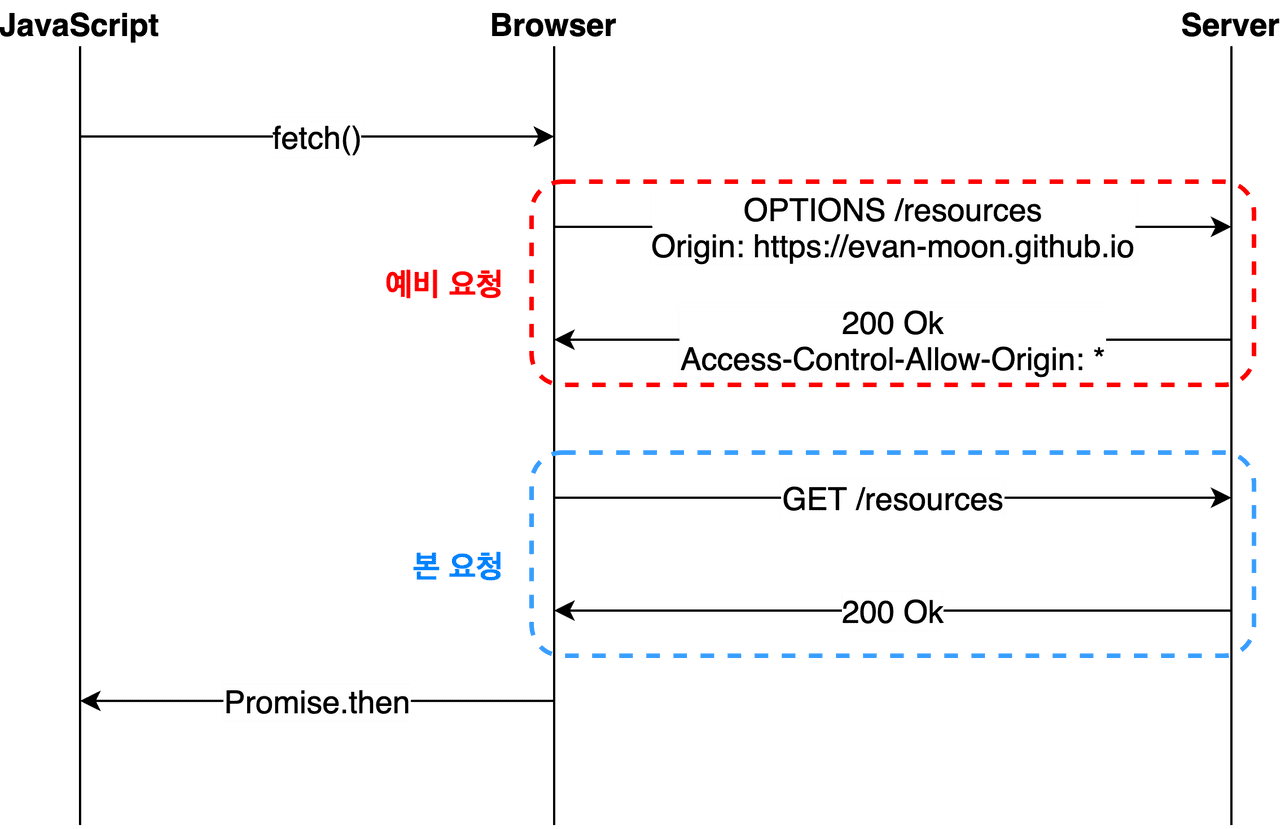
1. 프리플라이트 요청 (Preflight Request)

프리플라이트 요청은 실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것이다.
브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보낸다. 만약 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프리플라이트의 동작 방식과 목적을 보면서 돌다리도 두들겨보고 건너라는 속담이 떠올랐다.
프리플라이트 요청이 필요한 이유는?
- 처음부터 요청을 통째로 보내는 것 보다 리소스 측면에서 효율적이다.
먼저 권한이 있는지 확인을 하고, 권한이 있어야 실제 요청을 보내기 때문이다. - CORS가 대비되어있지 않은 서버를 보호할 수 있다.
CORS spec 이전에 만들어진 서버들은 SOP request만 가능하다는 가정 하에 만들어졌다. 해당 서버들은 이후 CORS로 cross-site request가 가능해지게 되면서 보안에 문제가 생길 수 있는 상황에 놓이게 된다. (CORS 권한이 없음에도 요청을 보내면 응답으로 에러를 띄우기 전에 우선 요청을 처리해버리는 일이 발생하게 된다..!)
이런 문제를 해결하기 위해 프리플라이트 요청을 보냄으로써 서버가 CORS를 인식할 수 있는지 확인하는 것이다. CORS에 대비가 되어있지 않은 서버에 프리플라이트 요청을 먼저 보내게 되면 CORS 에러를 띄우게 된다. 이렇게 실행되선 안 되는 cross-site request이 실행되는 것을 방지할 수 있다.
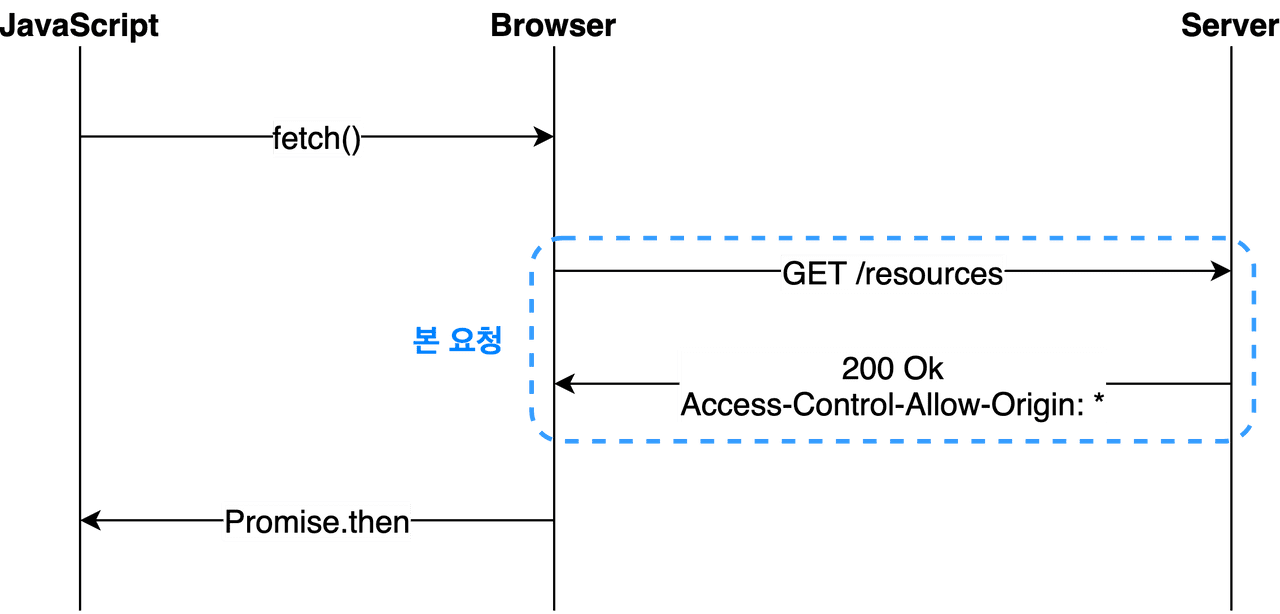
2. 단순 요청 (Simple Request)

단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것이다. 하지만 조건을 모두 만족시키기는 어렵다고 하니 일단은 참고만 해두도록 하자.
단순 요청 조건
- GET, HEAD, POST 요청 중 하나여야 한다.
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용한다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청이다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. 민감한 정보이기 때문이다. 이 경우, 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 헤더 요청에
withCredentials : true작성 - 서버 측에서는 응답 헤더에
Access-Control-Allow-Credentials : true작성 - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 명확하게 설정해주어야 한다.
CORS 설정 방법
1. Node.js 서버
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com")
// 인증 정보를 포함한 요청을 받은 경우
response.setHeader("Access-Controll-Allow-Credentials", "true")
}2. Express 서버
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});