ESLint, Prettier의 필요성
ESLint는 린터, Prettier는 포맷터이다. 전자는 오류를 잡기 위한 목적으로, 후자는 스타일을 교정하기 위한 목적으로 사용하려 한다.
린터 룰은 크게 포맷팅 룰, 코드 퀄리티 룰 두 카테고리로 나눌 수 있는데, 포맷팅 쪽은 코드 포맷팅에 특화된 Prettier를 사용해 구별하여 사용할 것이다.
이 프로젝트에서 프론트엔드 작업은 혼자 진행할 것이지만 팀 단위로 작업한다면, 초반에 린터 및 포맷터를 설정해 팀원들과 다같이 코드 스타일을 맞춰주는 것이 작업의 효율을 훨씬 높여줄 수 있다.
ESLint, Prettier 설치 및 설정
1. ESLint 설치
1-1. cli를 이용해 global 옵션으로 설치하기
- 2023/04/30 기준, eslint@8.39.0 버전이 설치됨
npm install -g eslint1-2. 프로젝트 폴더 터미널에서 아래 명령어를 실행하여 터미널에서 기본 설정하기
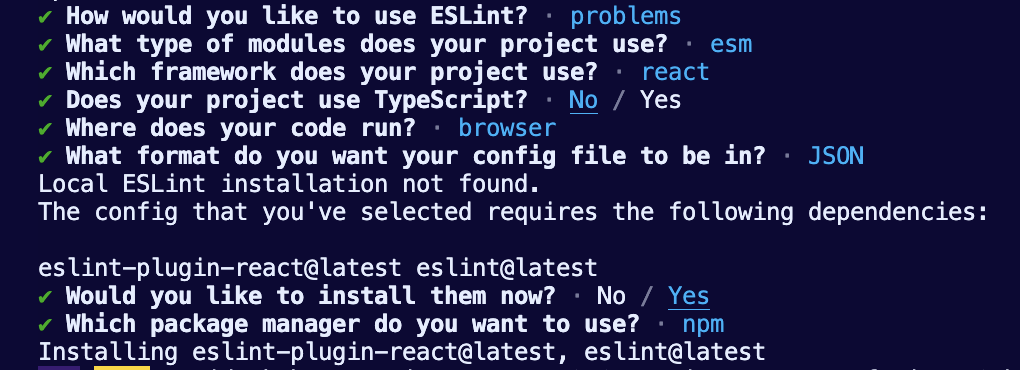
eslint --init
위와 같이 설정해주면 eslint-plugin-react, eslint의 최신 버전이 설치 진행되고 아래와 같이 .eslintrc.json 파일이 하나 생성된다.
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
}
}env: 사전 정의된 전역 변수 사용을 정의extends:plugins에 추가한 플러그인의 사용 규칙 설정,eslint-plugin-접두사 생략하고plugin:으로 사용 가능overrides: 일부 파일에 대해서만 다른 설정 적용parserOptions: ESLint 사용을 위해 지원하려는 Javascript 언어 옵션 지정- ecmaVersion: 사용할 ECMAScript 버전을 설정
- sourceType: parser의 export 형태를 설정
- ecmaFeatures: ECMAScript의 언어 확장 기능을 설정
- globalReturn: 전역 스코프의 사용 여부 (node, commonjs 환경에서 최상위 스코프는 module)
- impliedStric: strict mode 사용 여부
- jsx: ECMScript 규격의 JSX 사용 여부
plugins: 설치한 서드파티 플러그인,eslint-plugin-접두사 생략 가능rules: 규칙 수정 (커스텀)- "off" 또는 0 : 규칙을 사용하지 않음
- "warn" 또는 1 : 규칙을 경고로 사용
- "error" 또는 2 : 규칙을 오류로 사용
2. Prettier 설치
1. 프로젝트 폴더 터미널에서 Prettier 및 관련 eslint 플러그인 설치
npm i -D prettier eslint-config-prettier eslint-plugin-prettierprettier eslint-config-prettier : eslint에서 prettier와 겹치는 포매팅룰을 삭제
- 다른 config들을 오버라이드 할 수 있게
.eslintrc.*파일의extends의 제일 마지막에 추가해야 함{ "extends": [ "some-other-config-you-use", "prettier" ] }eslint-plugin-prettier : eslint에 prettier의 포매팅 기능을 추가
3. Eslint 설정
1. 필요한 플러그인 추가로 설치
npm install -D eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react-hookseslint-plugin-import : import/export 구문 지원 (순서 자동 정렬)
eslint-plugin-jsx-a11y : 접근성 지원
eslint-plugin-react-hooks : 리액트 hooks 지원
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:import/recommended",
"plugin:jsx-a11y/recommended",
"plugin:react-hooks/recommended",
"plugin:prettier/recommended"
],
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"plugins": ["react", "import", "jsx-a11y", "react-hooks", "prettier"],
"ignorePatterns": ["node_modules/", ".prettierrc.json"],
"rules": {
"react/react-in-jsx-scope": 0,
"react/jsx-uses-react": 0,
"no-unused-vars": 1,
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }],
"react/prop-types": 0,
"import/order": [
2,
{
"groups": ["builtin", "external", ["index", "sibling", "parent"]],
"pathGroups": [
{
"pattern": "{react,react-dom/**}",
"group": "external",
"position": "before"
}
],
"pathGroupsExcludedImportTypes": [],
"alphabetize": { "order": "asc", "caseInsensitive": true },
"newlines-between": "always"
}
],
"prettier/prettier": [
2,
{
"endOfLine": "auto"
}
]
}
}4. Prettier 설정
- .prettierrc.json 파일 생성 후 아래와 같이 설정
.prettierrc.json
{
"singleQuote": false,
"semi": true,
"tabWidth": 2,
"useTabs": false,
"trailingComma": "none",
"printWidth": 80
}