Today I Learned
- 웹 표준
- 웹 표준의 개념
- Semantic HTML
- 자주 틀리는 마크업
- 크로스 브라우징
- SEO
웹 표준
 이미지 출처 - https://opentutorials.org/course/3780/18040
이미지 출처 - https://opentutorials.org/course/3780/18040
인터넷(Internet) > 웹(Web) : 인터넷이 더 포괄적 개념
인터넷(Internet): 전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망웹(Web): 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간
웹 표준은 W3C에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙으로, 사용자가 어떤 운영체제나 브라우저를 사용하더라도 웹 페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 브라우저들은 모두 웹 표준을 지원하기 때문에 웹 표준에 맞춰 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있다.
웹 표준의 장점
1. 유지 보수 용이
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법이 정리돼 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화됐다.
2. 웹 호환성 확보
웹 표준을 준수하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과물을 얻을 수 있다.
3. 검색 엔진 최적화 (SEO)
웹 표준을 준수하면 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다.
4. 웹 접근성 향상
웹 표준을 준수하면 모든 사용자가 쉽게 웹 페이지에 접근할 수 있도록 웹 접근성을 고려할 수 있다.
Sementic HTML
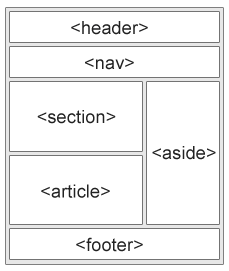
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다. sementic은 의미의, 의미가 있는이라는 뜻으로, 용도에 맞춰 그 의미를 가진 태그를 사용해 HTML을 작성해야 한다는 의미이다.
 이미지 출처 : https://www.w3schools.com/html/html5_semantic_elements.asp
이미지 출처 : https://www.w3schools.com/html/html5_semantic_elements.asp
위의 구조를 <div> 와 <span> 만으로 만드는 것도 가능하다. 하지만 무의미한 <div> 와 <span>로만 이루어진 HTML로는 각 요소가 어떤 역할을 하는지 파악하기가 쉽지 않다.
시맨틱 HTML의 장점
1. 개발자간 소통 용이
시맨틱한 태그를 사용하는 것만으로 각 요소의 의도를 파악할 수 있어 불필요하고 소모적인 소통이 줄어 협업의 효율을 올릴 수 있다.
2. 검색 엔진 최적화 (SEO)
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다. 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시한다. 시맨틱 HTML을 따르면 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다.
3. 웹 접근성 향상
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다. 시맨틱 HTML을 따르면 스크린리더 이용 시, 콘텐츠를 좀 더 정확하게 전달할 수 있다.
자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
- 인라인(inline) 요소 : 컨텐츠 너비 만큼의 너비를 차지
- ex)
<span>,<img>,<input>등
- ex)
- 블록(block) 요소 : 사용 가능한 전체 너비를 차지
- ex)
<div>,<p>,<h1>~<h6>등
- ex)
<span><div>이것은 틀린 마크업!!</div></span> 2. <b>, <i> 요소 사용하기
<b>와 <i>는 각각 bold, italic의 약자로, 시맨틱한 표현이라고 보기 힘들다. 같은 기능을하는 <strong>, <em>으로 대체하도록 하자.
<b>: 글씨를 굵게 만듦 ➡️<strong>으로 대체<i>: 글씨를 기울임 ➡️<em>으로 대체
3. <hgroup> 마구잡이로 사용하기
<hgroup> 요소들(<h1>~<h6>)은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용한다. 단순 글자에 스타일 속성을 적용하기 위한 목적으로 사용해서는 안 된다.
4. <br /> 연속으로 사용하기
<br /> 은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소이다. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 된다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주어야 한다.
5. 인라인 스타일링 사용하기
웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해주어야 한다. 인라인 스타일링 사용 시, 각 영역 분리로 인한 이점이 사라진다.
<p style="color: red">이런 인라인 스타일링은 지양할 것!!</p> 크로스 브라우징
웹 사이트에 접근하는 브라우저의 종류에 상관 없이
동등한화면과 기능을 제공할 수 있도록 만드는 작업
브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능하다.
크로스 브라우징 워크 플로우
1. 초기 기획
1) 콘텐츠, 기능, 디자인을 결정하여 어떤 웹 사이트를 만들지 기획
2) 웹 사이트 타겟 고객층의 브라우저와 기기 파악
2. 개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다.
3. 테스트 / 발견
- 안정적인 데스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트
크로스 브라우징 테스트 툴 : TestComplete, LambdaTest, BitBar 등
4. 수정 / 반복
버그가 발견되면 특정해서 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다. 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다. 수정이 완료되면 3번 과정부터 반복한다.
SEO
SEO(Search Engine Optimization, 검색 엔진 최적화)
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업
SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다. SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO
제목과 콘텐츠, 핵심키워드 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법 - Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO
소셜 미디어 홍보, 백링크 등을 이용하는 방법 (웹 페이지 내용이나 구조와는 관계 없음)
SEO에 영향을 미치는 요소
1. <title> 요소
검색 결과창에서 제목에 해당하는 요소로 사용자로 하여금 검색 유입을 유도하는 주요 수단이며, 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.
2. <meta> 요소
메타 데이터를 담는 요소로 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터이다.
<meta> 요소를 사용하는 목적은 두 가지로 구분할 수 있다.
SEO오픈 그래프 (open graph)
SEO를 위한 meta 요소
name 속성을 사용하며, SEO를 위해서 사용하는 것이 목적이다.
<meta name="속성값" content="내용" />name속성값description: 콘텐츠에 대한 간략한 설명 (검색 결과에서 제목 밑에 뜨는 내용)keywords: 웹 페이지 관련 키워드author: 콘텐츠의 제작자
<meta name="description" content="meta 요소에 대해 정리해보자." />
<meta name="keywords" content="meta, SEO, 웹 표준" />오픈 그래프 (open graph)
property 속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적이다. 공유 링크에서 보여지는 내용이다.
오픈 그래프를 잘 활용해 방문자 수가 늘면 검색창에서 상위 노출될 확률이 높아지므로, SEO와도 간접적으로 연관이 있다고 볼 수 있다.
<meta property="속성값" content="내용" />property속성값og:url: 페이지 표준 URLog:site_name: 사이트 이름og:title: 콘텐츠 제목og:description: 콘텐츠에 대한 간략한 설명 (제목 밑에 뜨는 내용)og:image: 미리보기 이미지og:type: 콘텐츠 미디어 유형 (website(기본값), video, music 등)og:locale: 리소스의 언어 (en_US(기본값), ko_KR 등)
3. <hgroup> 요소
문서 구획의 다단계 제목을 나타내는 요소로, 검색 엔진은 <hgroup> 요소의 내용을 중요하게 취급한다. 단, 똑같은 키워드만 반복하지 않도록 주의해야 한다.
4. 콘텐츠
-
개성 있는 브랜딩
: 타 사이트와 아이디어나 이름이 겹치지 않게 하는 등 차별화 되도록 할 것 -
복사 + 붙여넣기 금지
: 타 사이트에서 그대로 복사하면 검색 엔진이 중복 문서로 판정하여 검색 결과에서 생략하거나 검색 노출 순위가 밀릴 가능성이 높음 -
간결한 제목과 설명글
: 핵심 키워드를 사용하는 것은 중요하지만 너무 장황하게 쓰거나 같은 키워드를 여러번 쓰지 않도록 해야 함 -
최대한 글자로 작성하기
: 텍스트로 작성할 수 있는 내용을 이미지로 대체하지 말아야 하며, 이미지를 사용할 때는alt속성을 사용할 것
SEO 관련 가이드
