agency템플릿 사용, 블로그 구현
1.django project3 소개
목표
1. 블로그 기능이 있는 My Portfolio site 만들기
2. ML Model django로 배포하기
3. docker로 asw light-sail 서비스에 배포하기
- aws light-sail 서비스 3개월 무료 사용 가능)
django project 3 계획
- git repository 연결, .ignore 파일 작성
- git repository : PortfolioSite
- 웹 클라이언트 UI는 start bootstrap의 템플릿을 활용함
- https://startbootstrap.com/
- 부트스트랩 템플릿 파일일 다운로드
- 가상환경 : venv_pf38
- 프로젝트 명 : icandoit
- 앱 구성
- blog
- ml_deploy
- blog : 로그인 기능
구현 기능 계획하기
- 블로그
- 글작성(C), 로그인 필요
- 글목록, 글세부내용 읽기(R)
- 수정(U), 로그인 필요
- 삭제(D), 로그인 필요
- 로그인, OAuth 기능
- 댓글달기, 로그인 필요
- 주제별 필터기능
- 태그별 필터기능
- 검색기능
- pagenation
- google OAuth 기능
- 자신의 포트폴리오 활용방안 고민해서 적용하기
- 머신러닝/딥러닝 배포, iris 데이터 ML 모델 만들고 배포
- 자신을 소개하는 페이지 (스스로 구상해서 만들기)
- Portfolio 페이지 만들기 (스스로 구상해서 만들기)
2.django project 뼈대 만들기
작업순서
- django 프로젝트 환경 셋팅
- 작업폴더 생성
- 가상환경 만들고 활성화 하기
- django 셋팅
- django 프로젝트 만들기
- settings.py 파일 기본 셋팅
1. django 프로젝트 환경 셋팅
- 작업 폴더 만들기 : django_pjt3
mkdir django_pjt3 cd django_pjt3
가상환경 : venv_pf38 , 가상환경 활성화 하기
- 만들기
python -m venv venv_pf38 - 활성화
venv_pf38/scripts/activate
- django 설치
pip install django
2. git repository 연결
- git repository : PortfolioSite
- ssh key -
git clone git@github.com:자신의ID/PortfolioSite.git
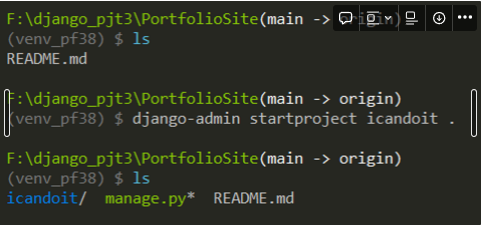
2. django 프로젝트 만들기
django 프로젝트명 : icandoit
cd PortfolioSite
django-admin startproject icandoit .

3. settings.py 환경 셋팅
vs code 실행
ls
cd PortfolioSite
code .
- settings.py 설정
TEMPLATES = [
{
... 생략 ...
'DIRS': [BASE_DIR / 'templates'],
... 생략 ...
}
... 생략 ...
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'ko-kr'
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Seoul'
USE_I18N = True
# USE_TZ = True
USE_TZ = False
... 생략 ...
STATIC_URL = 'static/'
STATICFILES_DIRS = (BASE_DIR / 'static',)
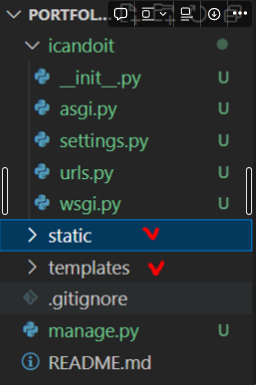
- 필요한 폴더 만들기

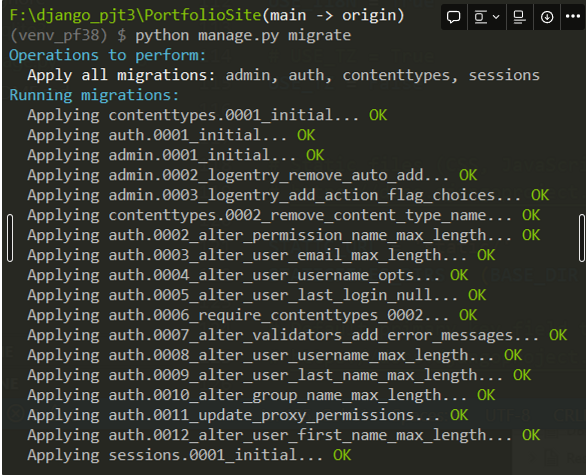
기본 DB 생성하기
ptyhon manage.py migrate

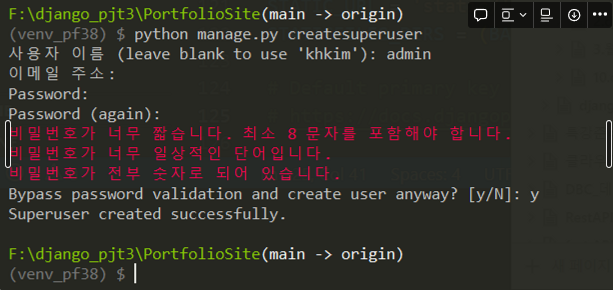
- 관리자 계정 만들기
python manage.py createsuperuser

3.웹템플릿 적용
기본 작업 순서
-
settings 파일 수정
-
Models.py
-
URLConf 설정
-
Views
-
Templates
landign page 작성
- URL path :
/ : HomeView, home.html
다운 받은 템플릿 활용하기
https://startbootstrap.com/
URLConf 설정 : icandoit/urls.py
from .views import HomeView
path('', HomeView.as_view(), name="home")
... 생략 ...
View CBV 형으로 정의 - icandoit/Views.py
from django.views.generic import TemplateView
class HomeView(TemplateView):
template_name = 'home.html' 템플릿 기본틀 : templates/home.html
! (엔터) 하면 다음 사진처럼 나온다.

장고 실행 후 home이 잘 실행되는 지 확인하기
python manage.py runserver

start bootstrap 에서 다운 받은 템플릿 연결하기
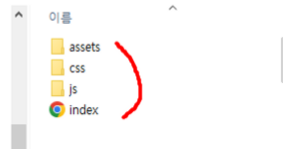
- 다운받은 웹 클라이언트 theme 템플릿의 폴더 구조

- index.html 파일은 templates/ 폴더 하위에 복사 후, home.html 파일명 변경
- 원래 home.html은 삭제하기
- assets/, css/, js/ 폴더는 staic/ 하위로 복사

static 자원이 web에 잘 표현 되도록 설정하기
# 파일 윗쪽에 한번 설정
{% load static %}
# 실제 자원이 있는 곳에서 설정
{% static '파일path' %}
예)
<a href="{% static 'assets/img/portfolio/fullsize/1.jpg' %}" title="Project Name">template 상속 관계로 재구성하기
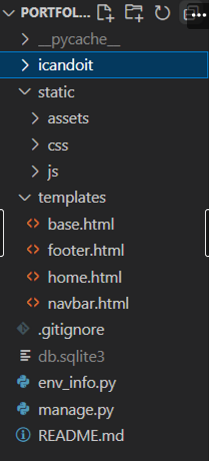
- templates/ 폴더 아래 base.html, nabar.html, footer.html, home.html 로 만들기

중요한 정보 파일로 만들기
-
settings.py의 중요 설정값을 PortfolioSite/env_info.py 파일로 숨기기
- SECRET_KEY
- DEBUG
- ALLOWED_HOSTS
-
.gitignore 파일에 env_info.py 파일 등록하기
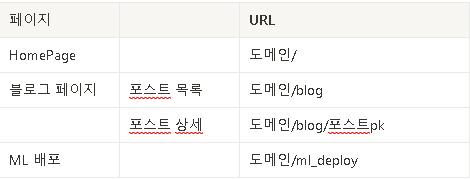
프로젝트 페이지 구성