
사내에서 발표했던 것을 정리한 내용이다
개발자는 코드를 수정하자마자 바로 반영되기를 원한다. 하지만 그 시간 차가 20분 정도 난다고 하면 얼마나 짜증이 날까..? 이 시리즈는 배포 속도를 최대한 끌어올려 본 경험을 정리한 것이다.
🗒 빌드만 해결하면 된 것 아닌가?
빌드 시간을 아무리 조져놔도 CI 자체가 느리다면 말짱꽝이다. Github Actions로 넘어오기 전에는 Travis를 사용하고 있었는데, 배포 스크립트에도 문제가 있었고, Travis 자체에서도 문제가 있었다.
🤔 Travis CI의 문제점?
.png)
- PR이 머지된 후에 job queue로 넘어가지 않는 버그
(수동으로 Rebuild 눌러줘야함, 한 10번에 1번쯤은 발생했던 것 같음) - VM의 부팅속도가 현저히 느림
- 나중에 알았지만, 배포용 스크립트에서 모듈 캐싱을 잘못하여 캐싱을 2번하는 불상사도 있었음
😳 Github Actions
현재 회사에선 1주일에 1번 프론트엔드 엔지니어 전체가 모여 회의 겸 발표하는 자리가 있다. 그 곳에서 병풍처럼 무의미하게 자리에 앉아 발표자의 말을 경청하던 중, 한 분께서 Travis에서 Github Actions으로의 이전 후기를 발표했었는데
아.. 깃헙 액션이 인스턴스 부팅 속도가 빠르더라구요...
라는 소리를 듣자마자 Github Actions로 옮겨가야겠다 다짐했다.
이상하면 다시 롤백하지 뭐 😙
📃 스크립트 점검
새로운 workflow를 작성하던 도중, Travis 스크립트에서는 캐싱을 2번하고 있단 사실을 발견하였으며, 캐싱 대상 자체도 잘못되어 있었다.
캐싱 쪽을 손봐주고, 캐싱 키 값을 yarn.lock의 hash로 설정하니 아주 만족스러운 캐싱 결과를 얻을 수 있었다. 사용하지 않은 캐시 데이터는 1주일인가 안쓰면 사라진다고 하니 똥싸고 안치워도 된다는 느낌이 너무 좋았다.
jobs:
# 배포
deployment:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
# Node 설치
- name: Setup Node
uses: actions/setup-node@v2
with:
node-version: '12.20.0'
registry-url: 'https://registry.npmjs.org'
# yarn.lock을 hash로 하는 node_modules cache 생성
- name: Cache Yarn
uses: actions/cache@v2
id: yarn-cache
with:
path: '**/node_modules'
key: ${{ runner.os }}-modules-${{ hashFiles('**/yarn.lock') }}
# cache hit 못하면 패키지 설치
- name: Install Dependencies
if: steps.yarn-cache.outputs.cache-hit != 'true'
run: yarn
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_AUTH_TOKEN }}
# 패키지 설치 후 웹팩 빌드 실행
- name: Build
run: yarn build || exit 1
env:
ENV: blablabla...
# S3에 배포
- name: Deployment
run: ./scripts/release-aws-alpha.js
env:
AWS_ACCESS_KEY: ${{ secrets.AWS_ACCESS_KEY }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
스크립트를 작성하면서, Github Actions의 서드파티 라이브러리가 이렇게나 많다는 것에 너무 감동받았다. Travis는 이런게 거의 없다시피한다. 그냥 documentation 보면서 하나하나 익혀야 했다.
또한 Github 한 레포에 CI와 코드가 같이 있다고 생각하니 왠지 기부니가 좋았다.
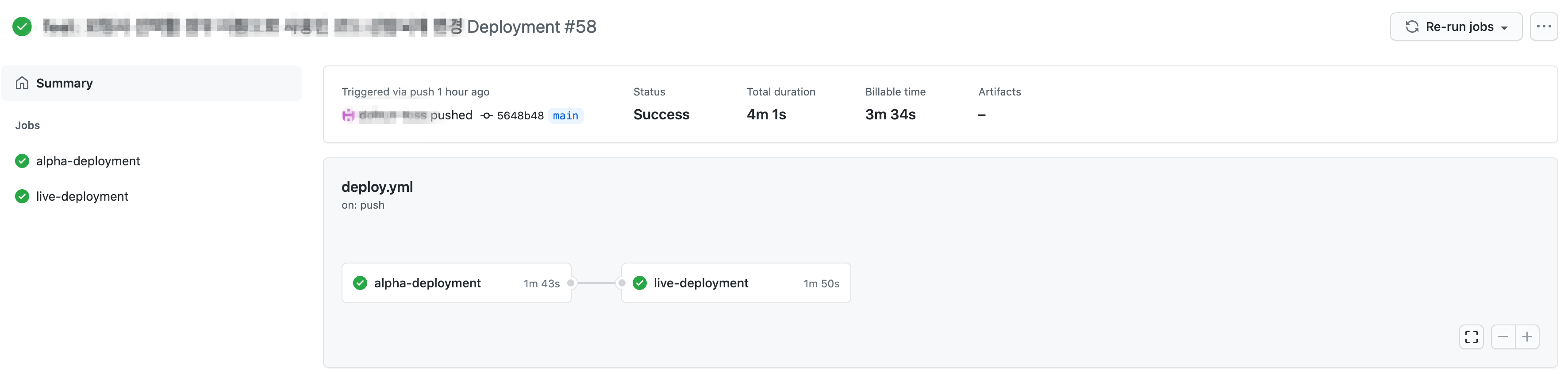
🥴 뭐 그래서 얼마나 줄였는데?

Github Action으로 옮겨가면서 고질적인 인스턴스 부팅속도가 확연히 줄어든 것을 체감했다. 또한 기존 스크립트에선 불필요한 소스맵까지 서버에 업로드하고 있었는데, 이 스크립트도 같이 손봐주니 시간을 또 줄일 수 있었다.
현재 레포의
bump version이 동작하지 않는데 이 문제도 해결할 예정이다. 재밌겠다~
14분~20분 ➡️ 4분
💢 4분이 빠른거냐? 할 수도 있는데 생각보다 사이즈가 큰 프로젝트라 4분이면 아주 대만족이다
😸 결론
빌드 최적화를 할 때 보단 속도가 극적으로 향상되지는 않았지만, 평생 손볼일 없을 것 같았던 CI 스크립트도 끄적여 볼 수 있는 기회가 되었다. 마치 데브옵스 엔지니어가 된 것 같았다.

또한 프론트엔드 동료들에게 (ESbuild + Github Actions)로 약을 파는게 성공해서 다른 동료분이 적용도 했다고 했다. (만족하셨다고 함)
😡 여기서 끝이 아냐
캐싱이 필요없어지게 되는 yarn2, 순수 esbuild 환경으로 구성하여 배포를 시작하면 아마 2분대로 모두 끝낼 수 있을 것이라 생각한다. 딱 대!

좋은 글 잘보고 갑니다!