CORS(교차 출처 자원 공유)?
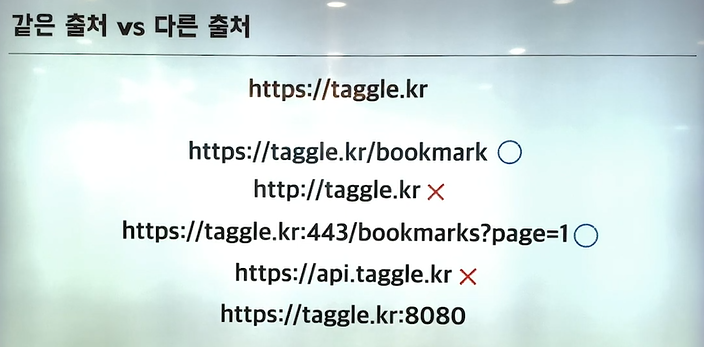
CORS(Cross-Origin Resourc Sharing)란 요청을 생성한 리소스의 도메인과 다른 도메인의 리소스에 대한 HTTP 요청을 말한다. 이와 상반되는 정책으로 SOP(Same-Origin-Policy), 동일 출처 정책이 있다.
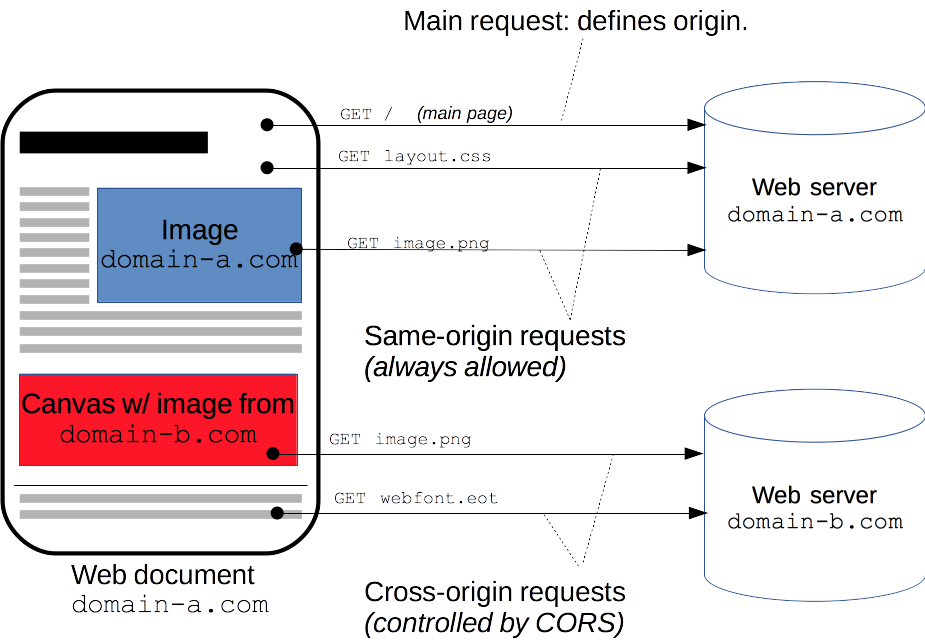
교차 출처 요청의 예시
https://domain-a.com의 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com/data.json을 요청하는 경우, 보안 상의 이유로 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한합니다.
즉, fetch API를 사용하는 웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 합니다.


출처 - YOUTUBE 우아한Tech(https://youtu.be/7iGIfcEsc2g), MDN

