🌼34. 이터러블
ES6에서 도입된 이터레이션 프로토콜은 순회 가능한 데이터 컬렉션을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다. ES6 이전 순회 가능한 데이터 컬렉션, 즉 배열, 문자열, 유사 배열 객체, DOM 컬렉션 등은 통일된 규약없이 각자 나름의 구조를 가지고 for 문, for...in문, forEach 메서드 등 다양한 방법으로 순회할 수 있었다. ES6에서는 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for...of, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화 했다.
-
이터러블 프로토콜: Symbol의 프로토타입 체인을 통해 상속받은 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이러한 규약을 이터러블 프로토콜이라 하며, 이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. -
이터레이터 프로토콜: Symbol.iterator 메서드를 호출해서 반환된 이터레이터는 next 메서드를 소유하며 next 메서드를 호출하면 이터러블을 순회하며 value와 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다. 이러한 규약을 이터레이터 프로토콜이라 하며, 이터레이터 프로토콜을 준수한 객체를 이터레이터라고 한다. 이터레이터는 이터러블의 요소를 탐색하기 위한 포인터 역할을 한다.
🌼34.1.1 이터러블
이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. 단, Symbol.iterator 메서드를 직접 구현하지 않거나 상속받지 않은 일반 객체는 이터러블이 아니다. 일반 객체는 for...of 문으로 순회할 수 없으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 없다.
단, TC39 프로세스의 stage 4 단계에 제안되어 있는 스프레드 프로퍼티 제안은 일반 객체에 스프레드 문법의 사용을 허용한다.
const obj = { a: 1, b: 2 };
//빈 각체에 디스트럭처링 할당을 사용하여 obj를 복사하여 새로 만듬
console.log({...obj}) // { a: 1, b: 2 }🌼34.2 빌트인 이터러블
자바스크립트는 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공한다. 다음 표준 빌트인 객체들은 빌트인 이터러블이다.
- Array, String, Map, Set, TypedArray, arguments, DOM 컬렉션
🌼34.3 for...of 문
for...of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다. for...of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for...of 문의 변수에 할당한다. 그리고 iterator 리절트 객체의 done 프로퍼티 값이 false이면 이터러블의 순회를 계속하고 true이면 이터러블의 순회를 중단한다. for...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트의 값이 true인 프로퍼티를 순회하며 열거(enumerable)한다.
let arr = [1, 2, 3];
//for(변수 선언문 of 이터러블)
for (let num of arr) {
console.log(num);
}
//1 2 3
let obj = { a: 1, b: 2 };
//for(변수 선언문 in 객체)
for (let key in obj) {
console.log(obj[key]);
}
//1 2🌼34.3 이터러블과 유사 배열 객체
유사 배열 객체는 마치 배열처럼 인덱스 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. 유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있고, 인텍스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로 가지므로 마치 배열처럼 인덱스 프로퍼티 값에 접근할 수 있다.
//유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
}
for (let i = 0; i < arrayLike.length; i++) {
//유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있다.
console.log(arrayLike[i]);
}
// 1 2 3
//유사배열 객체는 이터러블이 아니기 때문에 for...of 문으로는 순회할 수 없다.
for (let num of arrayLike) {
console.log(num); //Type error
}
//Array.from 메서드를 사용하면 배열로 간단히 변환할 수 있다.
const arr = Array.from(arrayLike);
console.log(arr); //[1, 2, 3]🌼34.5 이터레이션 프로토콜의 중요성
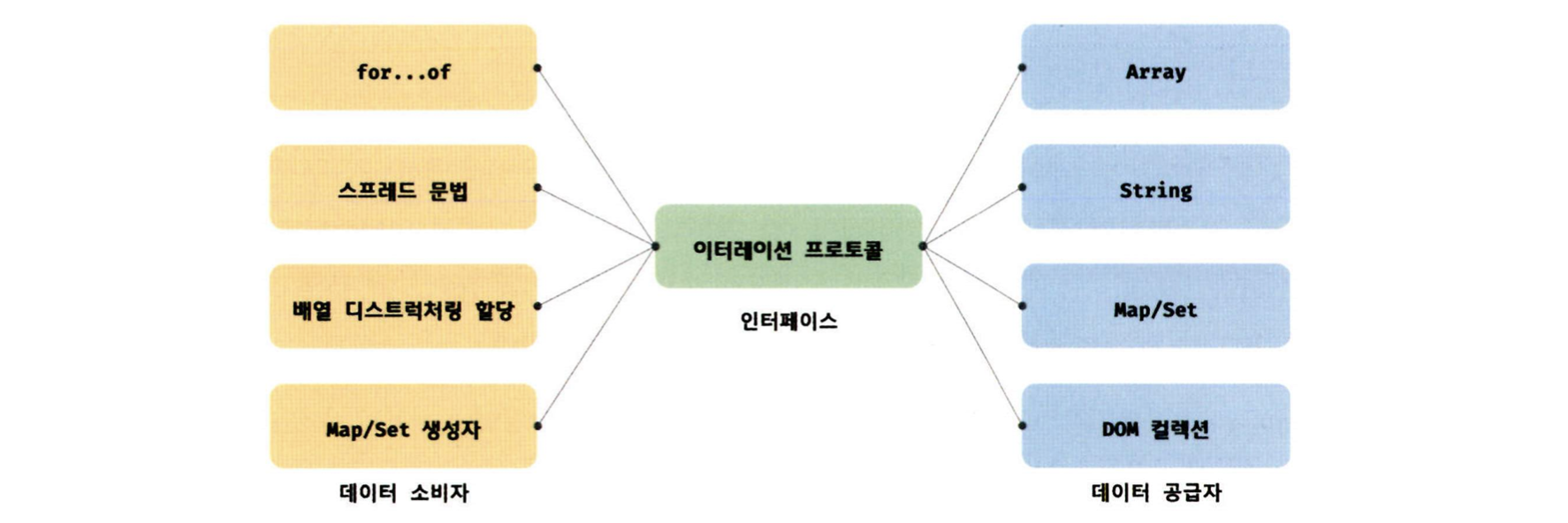
만약 다양한 데이터 공급자가 각자의 순회 방식을 갖는다면 데이터 소비자는 다양한 데이터 공급자의 순회 방식을 모두 지원해야 한다. 이는 효율적이지 않다. 하지만 다양한 데이터 공급자가 이터레이션 프로토콜을 준수하도록 규정하면 데이터 소비자는 이터레이션 프로토콜만 지원하도록 구현하면 된다. 이처럼 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스 역할을 한다.

🌼34.6.4 무한 이터러블과 지연 평가
무한 이터러블을 생성하는 함수를 정의해보자. 이를 통해 무한 수열을 간단히 구현할 수 있다. 아래 예시의 이터러블은 지연 평가(lazy evaluation)를 통해 데이터를 생성한다. 지연 평가는 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법이다. 즉, 평가 결과가 필요할 때까지 평가를 늦추는 기법이 지연 평가다. 지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 피요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다는 장점이 있다.
//무한 이터러블을 생성하는 함수
const fibonacci = function() {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator]() { return this; },
next() {
[pre, cur] = [cur, pre + cur];
//무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return { value: cur };
}
}
}
for (const num of fibonacci()) {
if (num > 10000) break;
console.log(num); //1 2 3 5 ...6765
}출처: 모던 자바스크립트 Deep Dive-이웅모

