
💎 Object(객체)

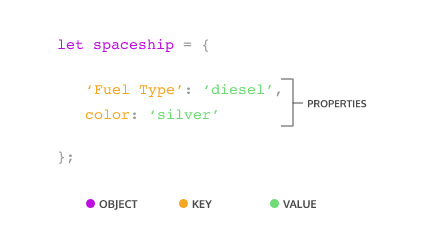
연관된 함수/ 연관된 변수들을 grouping하여 정리하는 역할로 사용하는데 일종의 폴더 역할로 이해하면 된다. 객체는 ①{}(중괄호)로 감싸져 있고 ② 콜론(:)으로 구분된 key/value 쌍들이 ③,(쉼표)으로 분리된 목록의 형태이다.(property의 이름을 중복될 수 없다.) 객체의 key에는 space, 한글, 특수문자 등이 들어갈 수 있다. 만약 key 값에 특수문자가 없다면 ' '를 생략하고 key값을 쓸 수 있다.
let difficult = {
'my name': 'boong',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
};- 보통 . notation은 obj 안에 정확한 key 값의 value가 있을 때 사용하고 실시간으로 key 값의 정보를 받아야하는 경우에는 [] notaion을 사용한다.
function printValue(obj, key) {
console.log(obj.key); // ›undefined → obj에 key라는 property가 있는지 확인
console.log(obj[key]; // ›ellie
}
printValue(ellie, 'name');🚛 객체 접근 방법
dot(.) notation:속성 값들 혹은내장 객체에접근할 때 사용하며,존재하지 않는 속성에 접근하려고하면undefined가 return 된다.숫자로 시작하는속성/변수형태의 속성은구분할 수 없다.
[예시]
OK › obj.prop_1, obj.prop$
Not OK › obj.1prop, obj.prop namebracket([]) notation: dot notation과 같이 객체 접근시 사용한다. dot과 다르게white space혹은 string 형태의특수문자 형태에도 접근이 가능하고,숫자로 시작하는 속성/변수도 구분할 수 있다.변수에 접근하고 싶을 때는""와 함께 bracket notation을 사용한다.
[예시]
OK — obj["1prop"], obj["prop name"]let plan1 = {
name: "Basic"
};
let propertyName = "name";
console.log(plan1[propertyName]);
console.log(propertyName);
›Basic
›name🚙 객체의 key 추가 및 삭제

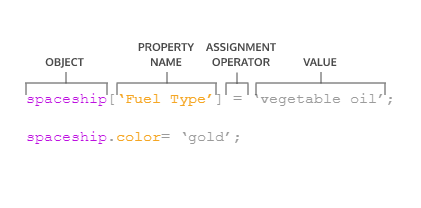
속성 추가:=을 통해서객체를 추가(key=value 형태)하거나 기존의속성들을 바꿀 수 있다. 만약 이미 객체에있던 속성이라면새로운 값으로 대체될 수 있고,없던 속성이라면 객체에새롭게 추가될 수 있다.
const spaceship = {type: 'shuttle'};
spaceship = {type: 'alien'};
› TypeError: Assignment to constant variable.
spaceship.type = 'alien';
› spaceship = {type: "alien"};
spaceship.speed = 'Mach 5';
› spaceship = {type: "alien", speed: "Mach 5"};
속성 삭제:delete operator를 통해 객체의 속성을 삭제할 수 있다.
const spaceship = {
'Fuel Type': 'Turbo Fuel',
homePlanet: 'Earth',
mission: 'Explore the universe'
};
delete spaceship.mission;
spaceship;
›{type: "alien", speed: "Mach 5"}
🚖 객체의 생성
- Property value shorthand
const person1 = { name: 'bob', age: 2 };
const person2 = { name: 'steve', age: 3};
const person3 = new Person('ellie, 30);- Constructor
function Person(name, age) {
// this = {}; 이 생략됨
this.name = name;
this.age = age;
// return this; 생략됨
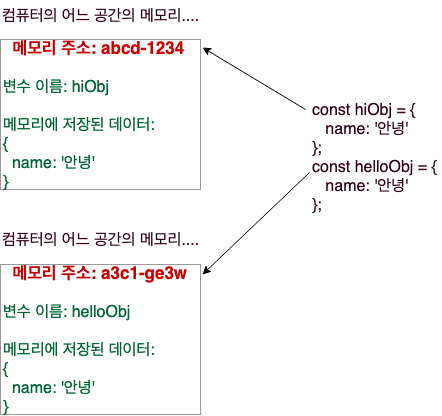
}🚨 객체는 reference로 저장된다.
객체를 변수에 저장하면 객체 literal 자체가 저장된는게 아니라 reference가 저장된다. text는 변수에 저장하면 text 자체가 저장되기 때문에 변수명이 달라도 text 값이 같으면 서로 같다(true)고 표현한다. 하지만 객체는 저장할 때 객체 자체를 저장하는 것이 아니기 때문에 객체의 변수끼리 같은지를 비교하면 서로 같지 않은(false)것으로 인식한다. 하지만 객체 내부의 프로퍼티 값끼리 비교할 때는 같음/다름 여부를 판단할 수 있다.

🚚 객체 순회하기
객체는 순서가 없고 키를 통해서만 접근이 가능하다. 하지만 여러가지 이유로 객체에 있는 모든 키에 한번씩 접근해야하는 코드를 써야한다면 가능한 방법이 있다. 다만 명확하게 정해진 순서가 없기 때문에 객체의 순회는 '순서가 보장되자 않은 순회'라고 한다.
①Object.keys(객체이름): 어떤 객체가 가지고 있는 키들의 목록을 배열로 return하는 method이다.
②Object.values(객체이름): 어떤 객체가 가지고 있는 값들의 목록을 배열로 return하는 method이다.
③Object.entries(객체이름): 어떤 객체가 가지고 있는 키:값 형태의 객체를을 2열짜리 배열로 return하는 method이다.
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
Object.keys(obj) // ['name', 'weight', 'price', 'isFresh']
›["name", "weight", "price", "isFresh"]🍿 객체를 순환하는 for-in문
const arr = ['coconut', 'banana', 'pepper', 'coriander']
for (let i in arr) {
console.log(i)
console.log(arr[i])
}🚌 객체 복제하기
- Fun cloning: Object.assign(dest, [obj1, obj2, obj3...])
user = { name: 'ellie', age: 20 };
const user4 = Object.assign({}, user);
console.log(user4);
› { name: 'ellie', age: 20 }const fruit1 = { color: 'red' };
const fruit2 = { color: 'blue', size: 'big' };
const mixed = Object.assign({}, fruit1, fruit2};
// 값이 중복되는게 있다면 뒤의 객체가 앞의 객체 value를 덮어쓴다.
console.log(mixed.color);
console.log(mixed.size);
›blue
›big