🙀 Advanced JSX
- JSX에서는 attribute 속성인 class 대신에 className을 사용한다.
- self-closing tag를 사용해야 한다.
Fine in JSX:
<br />
NOT FINE AT ALL in JSX:
<br>- {} 안에 작성된 코드는 JavaScript 문법으로 해석된다.
<h1>(2 + 3)</h1> › (2 + 3) : h1 tag 안에 작성된 string으로 인식
<h1>{2 + 3}</h1> › 5 : h1 tag 안에 작성된 Javascript 코드로 인식- JSX 표현식에 {}를 사용하면 외부에서 선언된 변수에 접근할 수 있다. 이 변수는 JSX 안에서 attribute 처럼 사용하는 것이 보편적인 작성법이며 객체 형태의 변수도 사용할 수 있다.
- 외부 선언 변수 사용
const sideLength = "200px";
const panda = (
<img
src="images/panda.jpg"
alt="panda"
height={sideLength}
width={sideLength} />
);
- 변수 attribute 처럼 사용하기
const pics = {
panda: "http://bit.ly/1Tqltv5",
owl: "http://bit.ly/1XGtkM3",
owlCat: "http://bit.ly/1Upbczi"
};
const panda = (
<img
src={pics.panda}
alt="Lazy Panda" />
);😺 Event Listener in JSX
- JSX elements는 event listener를 attribute 속성으로 가질 수 있다. Event listener는 event type 앞에 'on'을 붙힌다. 이 attributer의 값은 함수 형태여야 한다.
function myFunc() {
alert('Make myFunc the pFunc... omg that was horrible i am so sorry');
}
<img onClick={myFunc} />😿 JSX Conditionals
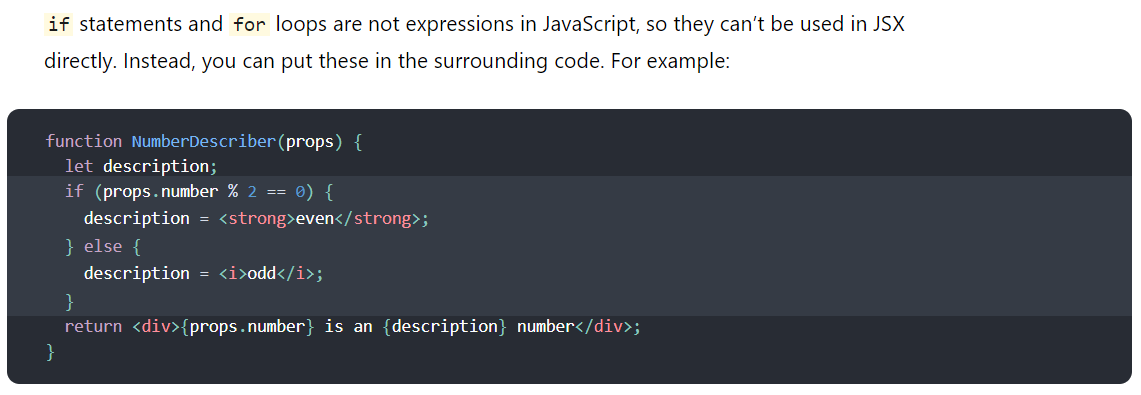
- if문이나 for문은 JavaScript 표현식이 아니기 때문에 JSX에서 직접적으로 사용할 수는 없다. 대신 JSX code 주변을 감싸는 형태로는 사용이 가능하다. (jsx 안에만 사용하지 않으면 가능!)

- JSX에서의 삼항 연산자는 JavaScript에서의 사용법과 동일하다. 다중 if문도 표현이 가능하므로 표현법을 잘 알아두자!
condition ? exprIfTrue : exprIfFalse - JSX에서 &&는 조건부 rendering을 할 때 표현식으로 사용 가능하다. 아래의 표현식은 && 왼쪽 조건이 true이면 오른쪽 JSX 코드를 rendering 하겠다는 의미이다. 왼쪽의 조건이 false가 되면 JSX 오른쪽에 있는 코드는 무시된다.
const tasty = (
<ul>
<li>Applesauce</li>
{ !baby && <li>Pizza</li> }
{ age > 15 && <li>Brussels Sprouts</li> }
{ age > 20 && <li>Oysters</li> }
{ age > 25 && <li>Grappa</li> }
</ul>
);😺 .map in JSX
- JSX element를 여러개 생성하고 싶을 때 자주 사용되는 array method이다. map method로 생성된 array를 직접적으로 JSX 안에 삽입하여도 element 생성에는 문제 없다.
const strings = ['Home', 'Shop', 'About Me'];
const listItems = strings.map(string => <li>{string}</li>);
<ul>{listItems}</ul>// This is fine in JSX, not in an explicit array
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
// This is also fine!
const liArray = [
<li>item 1</li>,
<li>item 2<li>,
<li>item 3</li>
];
<ul>{liArray}</ul>😺 keys in JSX
- JSX에서 생성된 list는 key라고 불리는 attribute를 가지는 경우가 있다. 이 속성은 id와 같이 고유한 값이 지정되어야 하는데 key는 React가 어떤 항목을 변경/추가/삭제할지 실별하는 것을 도와준다. 별도로 key 속성을 지정하지 않았다면 React는 기본적으로 array의 index를 key로 사용한다.
1. list item이 다음에 render 되는 DOM에 memory 형태로 존재해야 할 때
(ex: to do list)
2. 항목의 순서가 바뀌면 안되는 경우
⁎항목의 순서가 바뀌는 경우에는 key 값으로 index를 사용하면 안된다.🙀 React.createElement
React code를 JSX 문법을 사용하지 않고 생성하는 방법이다. JSX element가 item을 생성하는 code가 compile 될 때 바뀌는 표현법이 바로 createElement 이다.
//JSX Expression
const h1 = <h1>Hello world</h1>;
//non JSX Expression
const h1 = React.createElement(
"h1",
null,
"Hello, world"
);.png)
