.png)
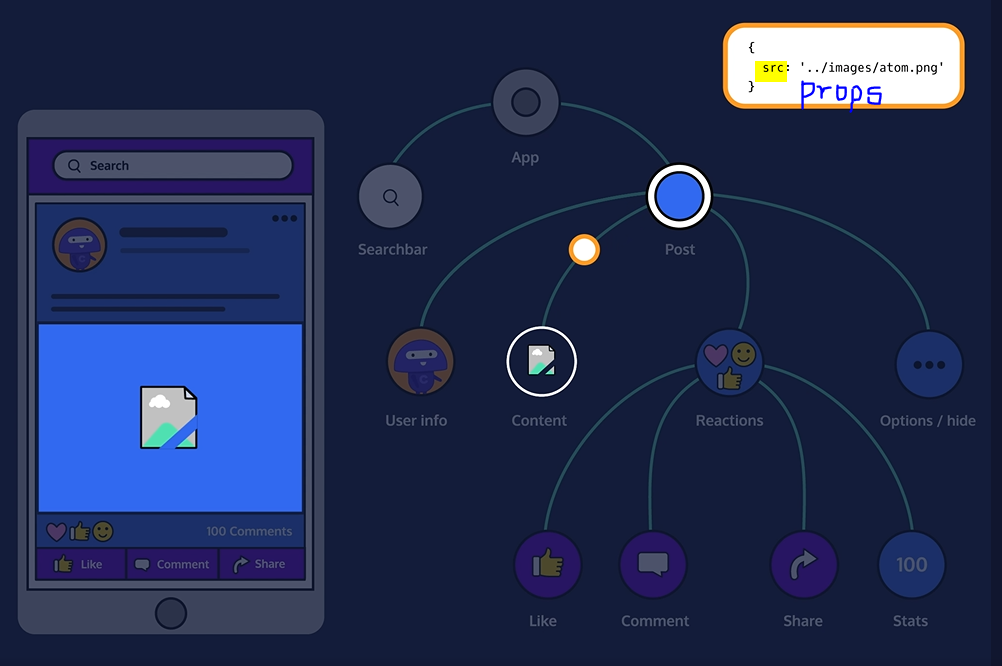
🙊 this.props
모든 Component들은 props라고 불리는 것을 가지고 있다. component's의 props 객체는 component의 정보를 가지고 있는데, prop's 객체에 접근하기 위해서는 this.props라는 표현식을 사용해야 한다.
- props 정보를 React component에 전달하려면 component의 attribute 속성으로 전달해하는데
string type이 아닌 정보는 { } 안에 작성해야 한다.
<Greeting name="Frarthur" town="Flundon" age={2} haunted={false} />
<Greeting myInfo={["top", "secret", "lol"]} />- this.props는
component의 정보를 각각의 component에 전달할 때 사용하는 가장 흔한 방법이다.

🙉 Render a Component's props
- component에 props 정보를 전달하여 화면에 보이게 하려면 어떻게 해야할까? ① 해당 정보를 받는 class를 찾는다. ②
class render 함수의 return문에 this.props.name-of-information을 입력한다.
class Greeting extends React.Component {
render() {
return <h1>Hi there, {this.props.firstName}</h1>;
}
}- component의 props는 그 값을 직접적으로 화면에 표현할 때 사용하는 것 외에 어떤 값을 표현하기 위한 조건식의 코드문에 사용할 수도 있다.
export class Greeting extends React.Component {
render() {
if (this.props.signedIn === false) {
return <h1>GO AWAY</h1>;
} else {
return <h1>Hi there, {this.props.name}!</h1>;
}
}
}🙈 this.props.children
모든 component의 props 객체는 children이라는 속성을 갖고 있는데 this.props.children은 JSX syntax로 작성된 코드, opening/closing tag 사이의 모든 내용을 return한다. 그래서 Children 속성을 위해서는 self-closing tag가 아닌 opening/closing tag로 코드를 작성해야 한다.
- component가 2개 이상의 자식 요소를 갖고 있을 경우
. this.props.children은 array 형태로 children을 return 한다.
- component가 1개의 자식 요소를 갖고 있을 경우
. this.props.children은 해당 요소를 바로 return 한다.
<List> // opening tag
<li></li> // child
</List> // closing tag
// Childrend → I am a child of BigButton.
<BigButton>
I am a child of BigButton.
</BigButton>
// Childrend → <LilButton />
<BigButton>
<LilButton />
</BigButton>
// Childrend → undefined
<BigButton />
🙉 defaultProps
props에 어떤 값도 전달되지 않았을 때, default message를 지정하는 용도로 사용한다. 이 때 defaultProps의 속성은 객체이다.
class Example extends React.Component {
render() {
return <h1>{this.props.text}</h1>;
}
}
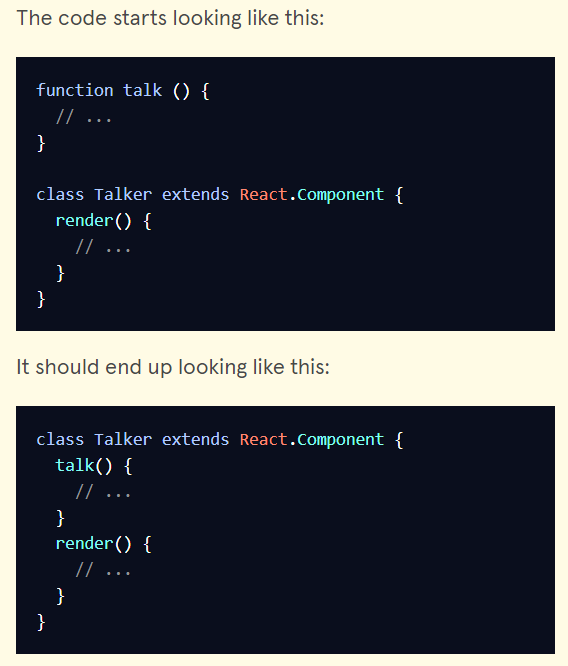
Example.defaultProps = { text: 'yo' }; 🙊 Event Handler in a Component Class
props로 함수도 전달할 수 있는데 이 때 보통 전달되는 함수는 event handler function 이다. 이렇게 전달되는 함수는 class 안에 정의되어야 한다.

//props로 함수 전달하기: this.props.함수명
export class Button extends React.Component {
render() {
return (
<button onClick={this.props.talk}>
Click me!
</button>
);
}
}- Event Handler 명명법
① Event Handler 함수의 이름은 handleEventType로 한다. (ex: handleKeyPress)
② Event handler를 활용하는 Attribute의 이름은 onEventType로 한다. (ex: onKeyPress)
⁎Event Handler 함수가 있는 component에서 onEventType 유형의 attribute를 부여하는 것은 단순히 속성의 이름을 정하는 행위로 큰 의미가 있지는 않다. 실제 Event를 처리하는 것은 그것을 받아 동작하는 하위 Component이기 때문이다.
class MyClass extends React.Component {
handleHover() {
alert('I am an event handler.');
alert('I will listen for a "hover" event.');
}
render() {
return <Child onHover={this.handleHover} />;
}
}