
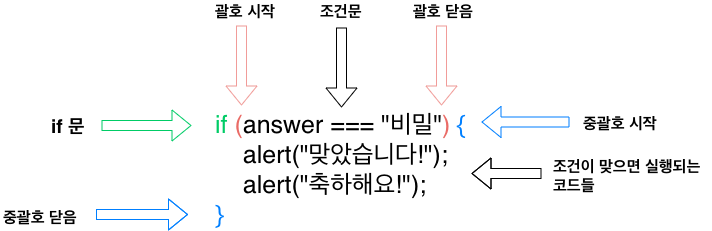
🎫 if문(조건문)

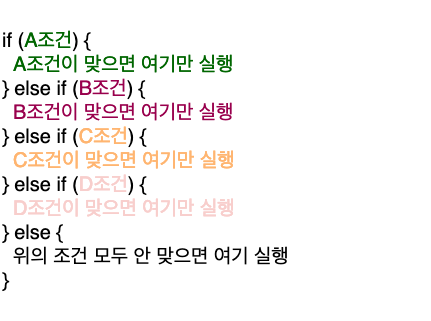
if, else, else if 등의 형태로 사용하여 특정 조건 만족시, 내가 지정한 작업을 수행하고 싶을 때 사용하는데 else문은 if문이 false일 때 실행된다. (if - else if - else 순서로 작업을 지정해야 한다.)

🚨 아래는 년/월/일 정보를 가지고 날짜 정보를 return하는 함수이다. 처음에 나는 단순히 연, 연/월, 연/월/일 순서로 if문을 작성하였는데 그럴 경우, 어떤 값을 입력해도 연도 형태로만 값을 return한다. 그 이유는 첫번째 if문에서 1개 이상 argument가 입력되면 전부 true로 인식하기 때문이다.
function meetAt(year, month, day) {
if(year, month, day) {
return year+"/"+month+"/"+day;
} else if(year, month) {
return year+"년 "+month+"월";
} else if(year) {
return year+"년";
}
}.return: 함수 실행을 종료하고, 주어진 값을 함수 호출 지점으로 반환한다. 만약 return을 실행하지 않으면 값을 반환하지 않았으므로 undefiend를 반환한다.
.break: break를 사용하면 조건문 조건에 만족했을 때 loop를 중지하는 용도로 사용한다.
👓 비교 연산자(comparision operator)
좌/우항의 관계를 비교하여 만족한다면 true 아니면 false를 출력하는 연산자이며, 이때 출력되는 값인 true/false를 boolean이라고 부른다.
. Less than: <
. Greater than: >
. Less than or equal to: <=
. Greater than or equal to: >=
. Is equal to(identity/strict): ===
비교연산자 기준으로 좌항/우항의 코드가 같은지를 비교한다.
. Is equal to(loosen): ===
. Is not equal to: !==if ("3" == 3) {
return true;
}
›==는 true를 반환한다.👓 논리 연산자(logical operator)
조건문 작성시 2개 이상의 자세한 조건을 추가할 때 사용하는 연산자이다. and 혹은 or 연산자는 앞에서 true라고 인식되는 조건이 있으면 그 뒤 condition까지는 실행되지 않으므로 코드를 작성할 때는 heavy한 condition은 뒤쪽으로 배치하는 것이 효율적인 코드 작성 방식이다.
. the and operator: &&
. the or operator: || (shift + ₩)
. the not operator, otherwise known as the bang operator: ! 🌑 age가 65세 초과이거나, 21세 미만이면서 거주지가 한국인 경우
🌓 age가 65세 초과이거나 21세 미만이면서, 거주지가 한국인 경우 컴퓨터는 왼쪽에서부터 해석하기 때문에 2번째가 맞는 해석이다.
코드를 좀 더 가독성 있게 변경한다면 다음과 같다.
🌕 if (age > 65 || (age < 21 && res === "한국"))👓 기타 조건문
.switch: 비교할 조건(condition)이 많을 경우, if문은 가독성이 떨어지게 되는데 그 때 switch를 사용한다. 순차적으로 값을 비교할 때 break가 있다면 최초 만족하는 조건에서 구문을 바로 끝내지만 break가 없다면 그 다음 비교를 계속하고 맞는 조건이 없을 경우에는 dafault 조건으로 처리된다.
switch ( condition ) {
case value1:
statement1;
break;
case value2:
statement2;
break;
...
default:
statement3;
}