
💎 array(배열)


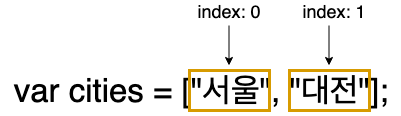
["value1","value2"] 형태로 표현된 것으로 값들을 수납하고 다시 찾을 수 있는 형태로 구성한 것을 array라고 한다.
이러한 array는 고유의 위치 정보를 갖고 있는데 우리는 이것을 index(순서)라고 말하며 index는 0부터 시작한다.

| array 구분 | 설명 | 예시 |
|---|---|---|
| nested array | 다른 array 구조를 item으로 갖고 있는 array를 의미한다. | const nestedArr = [[1], [2, 3]]; |
| array in let | let으로 선언된 array는 재할당할 수 있고 값도 변경할 수 있다. | |
| array in const | const로 선언된 array는 재할당할 수 없지만 기존의 array 배열의 구조를 유지하면서 arrary 내부의 값은 변경할 수 있다. |
🚕 Array 만들기
- Declaration
const arr1 = new Array();
cont arr2 = [1, 2];- Index position
const fruits = ['🍎', '🍌'];
console.log(fruits[0]);
console.log(fruits[3]);
›🍎
›undefined- Looping over an array
//방법 1
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
//방법 2
for (let fruit of fruits) {
console.log(i);
}
//방법 3
fruits.forEach((fruit) => console.log(fruit));
);
›🍎
›🍌| 내장객체 | 설명 | 예시 |
|---|---|---|
| length | array 형태로 정의된 아이템들의 숫자를 셀 때 사용한다. | a = [1, 2]; a.lenght; ›2 |
| push | array 끝에 item을 추가할 때 사용한다. | a = [1, 2]; a.push(3); a; ›[1, 2, 3] |
| pop | array의 마지막 아이템을 제거하고 제거된 마지막 아이템을 return한다. | let b = a.pop(); console.log(b); ›3 a; ›[1, 2] |
| shift | array의 첫번째 item을 제거하고 제거된 item을 return한다. | let c = a.shift() console.log(c); ›1 a; ›[2] |
| unshift | array 시작에 1개 이상의 item을 array 왼쪽에 추가하고 추가된 item을 포함한 array의 length를 return한다. |
let d = a.unshift(10, 11); d; ›3 a; ›[10, 11, 2] |
| slice | 어떤 배열의 begin~end(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환한다. (end는 포함하지 않음) |
a.slice(0,2); ›[10, 11] a; ›[10, 11, 2] |
| indexOf |
주어진 값과 일치하는 첫 번째 인덱스를 반환한다. 일치하는 값이 없으면 -1을 반환한다. |
a.indexOf(2); ›2 a; ›[10, 11 ,2] |
| splice |
배열 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경한다. |
a.slice(2, 1, 3); a; ›[10, 11 ,3] slice 내부 입력 순서 (start, delete- count, add-item) |
🎁 표준 내장 객체
