💎 function(함수)
조건문/반복문 등의 형태로 작성된 코드로 하나의 독립적인 작업을 수행하도록 설계된 블록이다. 코드를 함수화하면 몇 가지의 수정만으로 전체 코드를 손쉽게 유지/보수할 수 있다.

(1) 함수(one function === one thing)의 정의
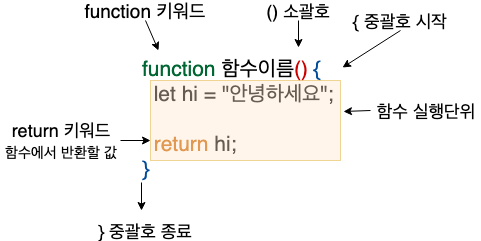
function 키워드로 시작하여 함수이름: verb 형태 을 지어수고 함수를 알리는 소괄호 ()를 열고 닫고 함수의 시작을 알리는 중괄호 { 를 열어준다. 함수의 body 사이에 코드를 작성하고 return 할 것이 있다면 return을 작성하고 중괄호를 } 닫아준다. *함수를 작성할 때는 condition에 맞지 않을 때 ealry return하고 필요한 logic을 그 다음에 진행할 수 있도록 작성해주는 것이 좋다.
function 함수이름(parameter){
code 작성;
return 작성;
} (2) 함수의 실행
함수 이름을 부르기 전까지는 작성된 코드가 실행되지 않는다. 함수를 실행하기 위해서는 함수를 호출해야하며 함수가 호출되면 그 뒤에 변수에 값이 저장된다.
함수이름(argument);IIFE: Immediately Invoked Function Expression, 함수를 선언함과 동시에 호출하는 방법
(function hello() {
console.log('IIFE')
})(); 🎯 주의 사항
함수 내부에서 인자로 받은 변수에 새로운 값을 할당하면 안된다.
🎈 용어설명
| 단어 | 번역 | 의미 |
|---|---|---|
| parameter | 매개변수 | 함수와 메서드 입력 변수(Variable) 명 함수 외부로부터 들어온 값이 담길 '자리' |
| argument | 전달인자 | 함수와 메서드의 입력 값(Value) |
🎯 다중 매개변수
JavaScript에서는 함수를 정의할 때 type을 따로 명시/검사하지 않으며 함수를 호출할 때 함수의 정의보다 적은 수의 인수가 전달되더라도 다른 언어와 다르게 오류를 발생시키지 않는다. 이 경우 전달되지 않은 매개변수는 undefined로 설정된다.
- default parameters : parameter의 인자를 받지 않았을 때 출력되는 초기값을 설정하는 방법
function showMessage(message, from = 'unknown') {
console.log(`$[message} by ${from}`);
}
showMessage('Hi!');
› Hi! by unknow- rest parameters: ...arg를 사용하면 입력되는 변수가 array 형태로 인식된다.
function printAll(...args) {
//방법 1
for (let i = 0; i < arg.length; i++) {
console.log(arg[i]);
}
//방법 2
for(const arg of args) {
console.log(arg);
}
//방법 3
args.forEach((arg) => console.log(arg));
}
printAll('dream','coding','ellie');
📊 수학적 표현식
let num = 1;
num++
console.log(num)
› 2 여기서 num++는 num = num + 1;이라는 의미와 같다.

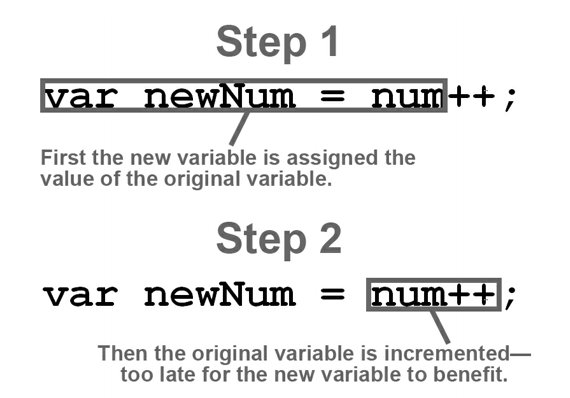
let num = 1;
let newNum = num++;
console.log(num);
console.log(newNum);
› 2;
› 1; 만약 여기서 num과 newNum을 모두 2로 출력하고 싶다면 let newNum = num++;가 아니라 let newNum = ++num;이라고 작성해야 한다.