🎨 Flexbox
웹 페이지의 layout을 유동적으로 구성할 때 사용하는 것으로container(부모 요소)/item(자식 요소)에 각각 적용할 수 있는 속성값들이 있는데, 중심축의 선택(수평/수직)에 따라 반대축이 달라진다. flexbox를 활용하면 웹 브라우저 화면에 컨텐츠의 배열을 자유롭게 할 수 있다.

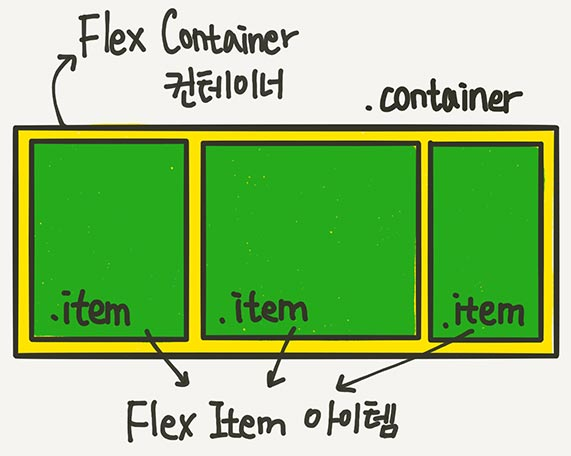
🚩 Container 적용 속성들
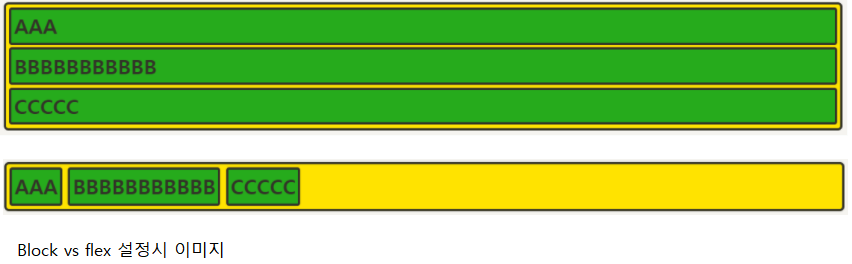
.display:flex : flexbox 스타일로 html을 꾸밀 때 container 요소에 display의 flex라고 설정한다. 이 때 flex item들의 가로 방향으로 배치되고 content의 크기가 width가 된다. height는 container의 높이만큼 늘어난다.

.flex-direction: flex item들의 배치 방향(axis)을 지정할 때 사용한다. 속성의 값으로 row / row-reverse / column / column-reverse를 사용할 수 있다.
.flex-wrap: flex item들을 한 줄에 배치할 것인지 여러행으로 배치할 것인지를 결정하는 속성이다. 속성값으로 nowrap / wrap / wrap-reverse를 사용할 수 있다.
.flex-flow: flex-direction / flex-wrap을 묶어서 표현할 때 사용한다.

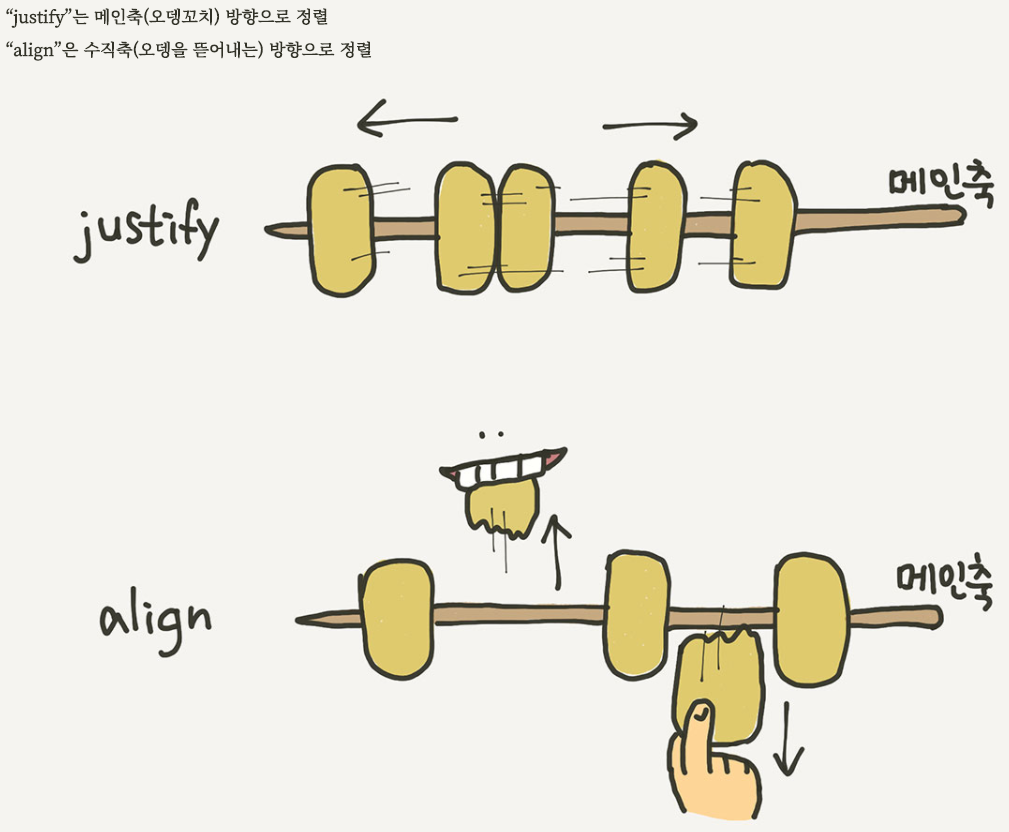
justify는 main axis 기준으로 item들을 어떻게 배치할지 결정할 때 사용하고 align은 반대축 기준으로 item들을 어떻게 배치할지 결정할 때 사용한다.
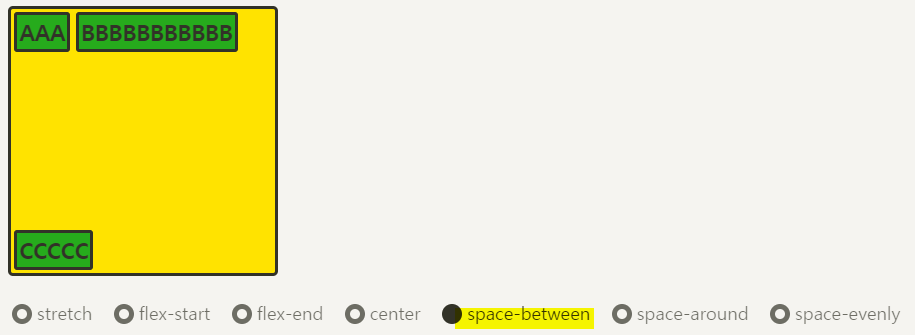
.justify-content: main axis 기준으로 item들을 정렬하는 속성이다. 속성값으로 flex-start / flex-end / center / space-between / space-around / space-evenly가 있다.
.align-content: flex-wrap: wrap;이 설정된 상태에서 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성이다.

🚩 Item적용 속성들
.flex-grow: 기존 사이즈 대비, flex item들을 웹브라우저 사이즈에 따라 크기를 키우는 비율을 지정할 때 사용
.flex-shrink: 기존 사이즈 대비 flex item들을 웹브라우저 사이즈에 따라 크기를 줄이는 비율을 지정할 때 사용
.flex-basis: flex item들의 기본 크기를 설정할 때 사용한다. flex-direction이 row일 때는 width, column일 때는 height를 조정한다.(default auto: 해당 item의 기존 width)
.items {
flex-basis: 100px;
}
› width가 100px이 아닌 A, C는 width가 100px로 설정되고 B는 기존 width를 유지한다.
.flex: flex-basis / flex-grow / flex-shrink를 한 번에 쓸 수 있는 속성이다. 다만, flex: 1; 이런식으로 적용할 경우에는 flex-basis: 0 (기본 점유 크기가 0)이 된다.

.item {
flex: 1 1 0;
}
.item:nth-child(2) {
flex: 2 1 0;
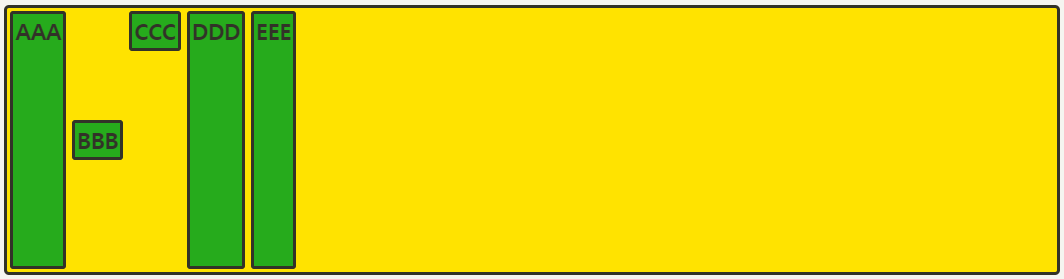
}.align-self: align-items의 item 버전으로 해당 아이템의 수직축 방향 정렬할 때 사용한다. 기본값은 auto이며 기본적으로 align-items 설정을 상속 받는다.

[출처: https://studiomeal.com/archives/197]
[참조: https://flexboxfroggy.com/]