🌼 Box Model
⭐️ 웹사이트의 박스 모델 요소들을 시각적으로 볼 수 있도록 도와주는 크롬 도구
box-sizing:box-sizing : border-box;는 border 두께 및 padding 등을 포함하여 box size를 지정하고 싶을 때 universe로 셀렉터와 함께 사용한다. 별도로 지정하지 않았을 때 기본값은box-sizing : content-box;로 size 정의시 주변 요소를 고려하지 않고 가로/세로 크기가 정해진다. 그 외의 스타일이 더 붙을 경우에 박스 사이즈는 계속 더하여 커진다.

-
height/width: 웹페이지에 공간을 정의할 때 사용한다. 특정한 수치로 공간을 정의하면 웹에서는 문제없지만 모바일 환경에서는 사이즈가 맞지 않을 수 있기때문에 반응형 디자인을 위해서 사이즈를 고정하여 스타일 주는 것은 지양하는 것이 좋다. -
min/max-width/height: 사용자가 웹페이지를 이용하는 툴에 따라 화면의 크기가 달라지는 경우가 있으므로 최적 화면 조건을 구현할 수 있도록 html 요소의 크기를 지정할 때 사용한다. 최적으로 설정되지 않을 경우, text가 다른 요소와 겹쳐서 보일 수 있다.
padding: content 박스와 border 박스 사이의 여백을 줄 때 사용한다. 각 위치마다 padding을 다르게 주고 싶다면padding : top right bottom left형태로 사용할 수 있다. 단, 순서는 바꿀 수 없다. 상/하, 좌/우로 구분하여 padding 효과를 줄 때는padding : top/bottom left/right형태로 쓸 수 있다.
p.content-header {
border: 3px solid coral;
padding: 10px;
}
p.content-header {
border: 3px solid grey;
padding: 6px 11px 4px 9px;
}p.content-header {
padding: 5px 10px;
}-
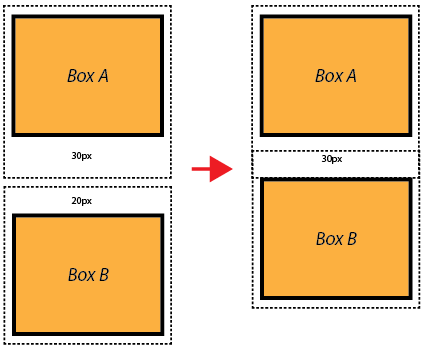
margin: border 박스와 외부 영역 사이의 여백을 지정할 줄 때 사용한다. 사용법은 padding과 동일하다. 추가적으로 좌/우를 여백을 웹브라우저 환경에 맞춰 동일하게 주고 싶다면auto를 사용할 수 있다. 단, width를 설정하여 해당 요소의 너비를 설정해야 좌/우 여백이 있는 상태에서 가운데 정렬할 수 있다.margin collapse: 서로 다른 block 요소들의 margin 설정에 따라 상/하, 좌/우에 충돌(collapse)이 발생하는 것을 의미한다. 아래와 같이 2개의 block 속성을 가진 box 요소가 있다고 가정하자, 각 box 사이의 horizontal margin은 서로 충돌하지 않아 각각의 margin만큼을 여백으로 갖는 대신 vertical margin은 서로 충돌하여 둘 중에 긴 설정값인 30px을 margin으로 갖게 된다.

border: 그림을 보관하는 액자 틀처럼 HTML 요소의 외곽선 스타일을 정의할 때 사용한다. 기본값은width style color : medium none black이다.
p {
border: 3px solid coral;
}border-radius: border 스타일이 적용된 상태일 때, 네 외곽 모서리를 둥근 형태로 완만하게 만들 때 사용한다. border를 완전한 원형 모양으로 만들고 싶다면border-radius: 100%;로 설정하면 된다.
div.container {
border: 3px solid rgb(22, 77, 100);
border-radius: 5px;
}-
overfolw: 텍스트가 할당된 크기를 넘을 경우에 적용되는 스타일이다.hidden: 초과된 내용을 숨기도록 하는 설정visible: 초과된 내용을 다음 영역에 중첩하여 보이도록 하는 설정scoll: 원래 크기를 유지하면서 넘어가는 내용은 scroll하여 보이도록 하는 설정
-
visibility: 컨텐츠의 내용 중 일부를 보여주거나 숨길 때 사용한다. 다만, 언제든지 사용자는 source code를 확인 할 수 있다는 사실을 알아야하며 내용을 보여주지 않을 뿐 공간은 차지하고 있다.display: none 속성을 사용하면visibility : hidden;과 동일한 효과를 줄 수 있다. 다만 차이점은 웹페이지에서 차지하는 공간은 차지하지 않는다.
<ul>
<li>Explore</li>
<li>Connect</li>
<li class="future">Donate</li>
<ul>.future {
visibility: hidden;
}