li요소는 왜 ul요소의 자식 요소여야만 하나요?
li 태그는 말 그대로 리스트의 아이템들을 보여주기 위한 요소이기에, 목록을 담는 ul 태그의 자식 요소여야 한다. 화면상으로는 문제가 없어 보이더라도, semantic하게 HTML을 작성하여 표준 기준을 지켜야한다.
li : 목록 안의 아이템 항목
ul : 순서가 중요하지 않은 목록을 나타낼 때 사용. 자식 요소로 li를 한 개 이상 작성해야 함.
ol : 순서가 중요한 목록을 나타낼 때 사용. 번호가 붙는 목록으로 자식 요소로 li를 한 개 이상 작성해야 함.
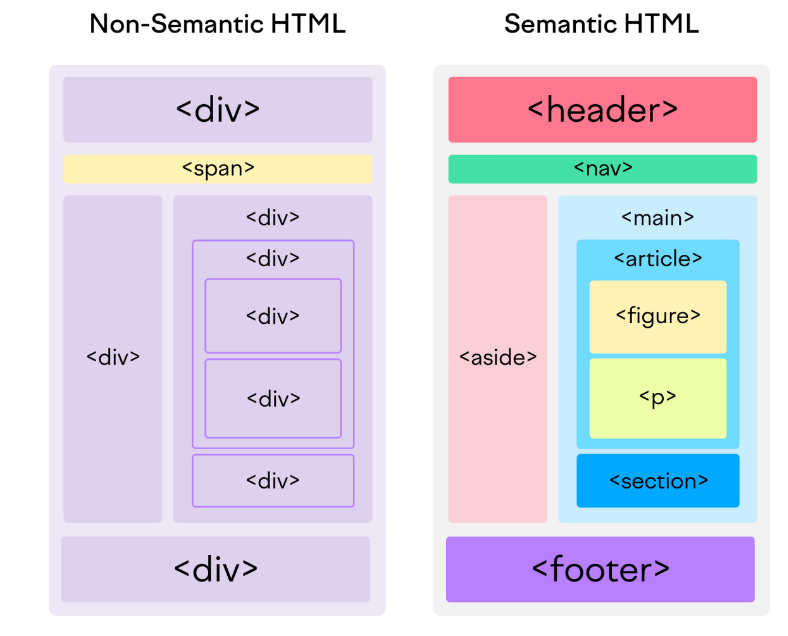
Semantic HTML의 필요성을 예시를 들어 설명해주세요.
semantic HTML은 웹 페이지의 각 요소에 의미를 부여하는 HTML 마크업 방법이다. 이로써 웹 페이지의 구조와 의미를 더 명확하게 전달하며, 검색엔진 최적화와 웹 접근성을 향상시키는 데 기여한다. 개발자가 코드를 작성하고 유지보수하는 데 도움을 준다.
header : 웹 페이지의 제목
section : 섹션을 정의
article : 문서의 내용
footer : 문서 하단의 정보 전달