상황
앵귤러로 하는 프로젝트 중에
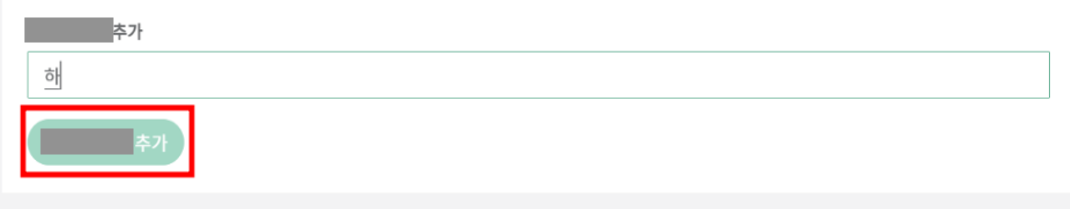
input창에 사용자가 공백 입력 시 (아무것도 입력하지 않았을 시) 추가 버튼이 비활성화 되고,
한 글자 입력 시 부터 추가 버튼이 활성화가 됐어야 했다.

그러나 한 글자 입력해도 버튼이 활성화가 되지 않았고
두 글자 입력했을 대 부터 추가 버튼이 활성화가 됐다.

이거 진짜 별거 아닌데.. 너무 기본인데.. 없다면 사용자에게 무척 불편한 기능이다.
그렇다고 공백 입력 후 추가 버튼을 클릭했을 때
"공백은 입력이 불가능합니다" 모달창을 띄우는 건
너무 불친절하지 않는가 ..

근데 대체 왜 그런건데..
앵귤러 한글 잘림 현상
앵귤러 한글 잘림 현상이란?
양방향 바인딩으로 한글을 입력하게 되면 마지막 글자가 뷰에 바인딩 되지 않는 현상이다.
한글과 같은 조합형 문자의 경우,
일반적으로 글자를 입력 후 스페이스나 엔터키 등을 클릭했을 때 (입력 완료 시점)에
compositioned라는 브라우저 이벤트가 발생한다.
앵귤러는 이 이벤트에 따라 양방향 바인딩을 처리하기 때문에
마지막 글자가 바인딩 안 되는 현상이 있는 것!

아 앵귤러.. 그럴리가 없잖아..
나에게 이런 시련을 줄 하등의 이유가 없잖아 ....!!!
해결
그래서 결국 어떻게 해결했냐면,
1. angular에 compositioned를 감지하도록 directive를 만들어서 추가
2. input 요소에 만든 directive를 추가
이렇게 해결했다.
여기서
directive란?
DOM에 사용자 정의 동작이나 특성을 추가하기 위한 방법.
HTML을 확장하여 웹 애플리케이션에 필요한 기능을 만드는데 사용한다.

angular
.module('inspinia')
.directive('koreanInput', function() {
return{
require:'ngModel',
link: function(scope, element, ngModel) {
element.on('compositionupdate', function(event) {
ngModel.$setViewValue(event.target.value)
scope.$apply()
}
}
}이렇게 한국어 입력을 처리하는 커스텀 디렉티브를 정의한다.
compositionupdate 이벤트로 한국어와 같은 조합형 입력을 감지하게끔 한다.
이벤트 발생 시 콜백함수가 실행되고
사용자가 입력한 값을 ngModel에 업데이트 되게 한다.
이 때 양방향 바인딩이 동작한다.
apply로 변경사항 감지해서 업데이트 되게끔 한다.
<input korean-input type="text" id="" class="" ng-mode="" ng-keyup=""/>이렇게 input 요소에 만든 directive인 korean-input을 넣어준다.
마치며
앵귤러가 아니었다면 사실 이런 문제는 발생하지 않는다.
또 앵귤러1이 아니었다면 이렇게 해결할 필요가 없다.
앵귤러2는 잘림현상이 해결되도록 지원이 돼서 이렇게까지 할 필요는 없었다.
그러나 우리는 언제나 사용자가 중요하고
사소한 것들이 모여 큰 불편함을 만드니까!
그리고 아직까진 앵귤러를 사용하는 서비스들도 있을 뿐더러
나는 이 오류를 겪었을 때 구글링을 엄청 했고..
생각보다 나와 같은 부분에 화난 사람들이 있었다 ^^..
이것저것 구글링해보면 좀 나오긴 하지만
앵귤러라 자료가 잘 안 나오기도 하고..
나오는 자료 하나하나가 소중하다..

오늘도 이렇게 오류 수정 완료
그리고 성장 완료 !!