배포를 하기위해 제가 대신 굴러보았습니다..!
여러분은 그저 따라만 오십시오.
1. 내 프로젝트가 Vite를 사용하고 있는지 확인한다.
프로젝트를 실행할 때 vite를 사용하고 있다면

이런식으로 실행이 됩니다. 만약 vite를 사용하고 있지 않다면 이곳 으로 가서 Svelte 프로젝트를 배포하는 방법을 알아보세요 😊
2. github repository에 code push하기
터미널에서 push하는 방법
$ git init$ git add .$ git commit -m "first-commit"$ git branch -M main$ git remote add origin http://github.com/username/repo-name.git$ git push -u origin main
꼭 이렇게 안해도 되고 그냥 push를 하면 됩니다. repository에서 내 code를 볼 수 있으면 됩니다.
3 Deploying (배포하기)
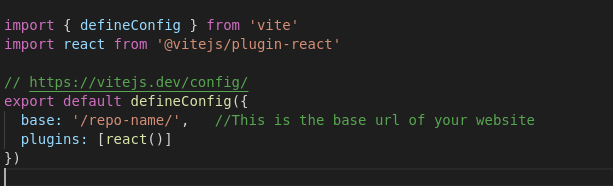
프로젝트의 루트 디렉토리에 vite.config.js 수정

만약 배포하는 url이 https://<USERNAME>.github.io/ 이런 형식이라면 base를 '/'로 하면 됩니다.
만약 https://<USERNAME>.github.io/<REPO>/이런식으로 repository가 뒤에 붙는다면 base를 '/레포지토리 이름/' 으로 하면 됩니다.
plugins에 svelte로 되어있을텐데 가만히 냅두면 됩니다. 혹시 react와 vite를 사용하고 계신다면 사진처럼 plugins가 react로 되어있을 겁니다.
빌드하기
-
npm을 사용한다면
npm run buildyarn을 사용한다면yarn build터미널에서 실행하기
/dist폴더에index.html,assets,vite.svg가 있는 것을 확인할 수 있습니다. -
repository에 /dist 폴더를 추가 합니다.
git add dist -fgit commit -m "Adding dist"git subtree push --prefix dist origin gh-pages
-
github 페이지 설정
- repository의 Settings로 들어간다.
- 왼쪽에 pages 클릭

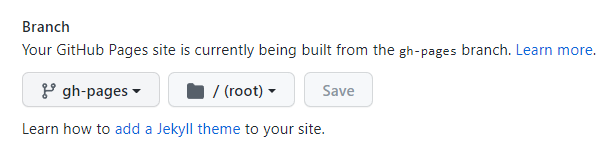
- 브랜치를 gh-pages로 변경 후 Save

- 바로 반영되지는 않고 5~10분정도 걸립니다. 여유롭게 커피타임 한번 가집시다.😗
- 설정하는곳 위쪽에 떠있는 Visit site클릭해서 확인해봅니다. 혹시 잘 안되더라도 그냥 늦는거일 수 있으니 차분하게 기다려 봅니다.

후설정
잘 되었다면 package.json의 "scripts"안에
"deploy":"npm run build && git add dist -f && git commit -m'hosting' && git subtree push --prefix dist origin gh-pages"를 넣어줍니다. 이미 deploy가 있다면 덮어씌웁니다. 수정을 합니다!
