내가 기존에 작성하던 코드의 문제점은 컴포넌트는 분리를 했지만 style은 분리를 하지 않아서 코드가 다소 길어지는 상황이 많이 발생했다.
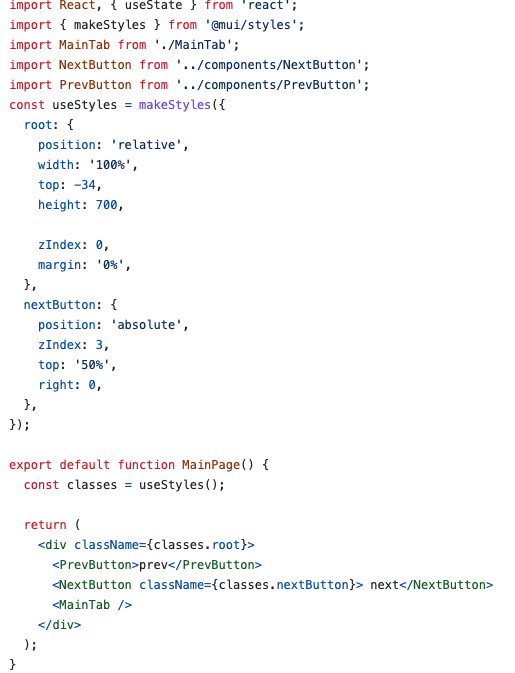
기존에 내가 코드를 하던 방식 (물론 실제로 이렇게 css를 하드코딩하지는 않지만... 그냥 예시! )

회사코드를 공개할 수 없어서 파일 분리하는 부분만 정리해보자면,
- 스타일을 저장할 파일에 이름이 style인 객체를 생성한다.
- 그 객체에 속성으로 스타일을 주려는 컴포넌트의 이름을 추가한다.
- style.속성에 인자로 props와 theme을 받는다
- style.속성에 스타일을 저장한다.
- export default 로 style을 내보낸다.
- 컴포넌트 파일에서 스타일 파일을 import한다.
- 컴포넌트 들에서 style = { <import 받은 스타일 변수>.이름 로 적용한다.
이렇게 하면 스타일을 컴포넌트 외부에서 import 받을 수 있다
