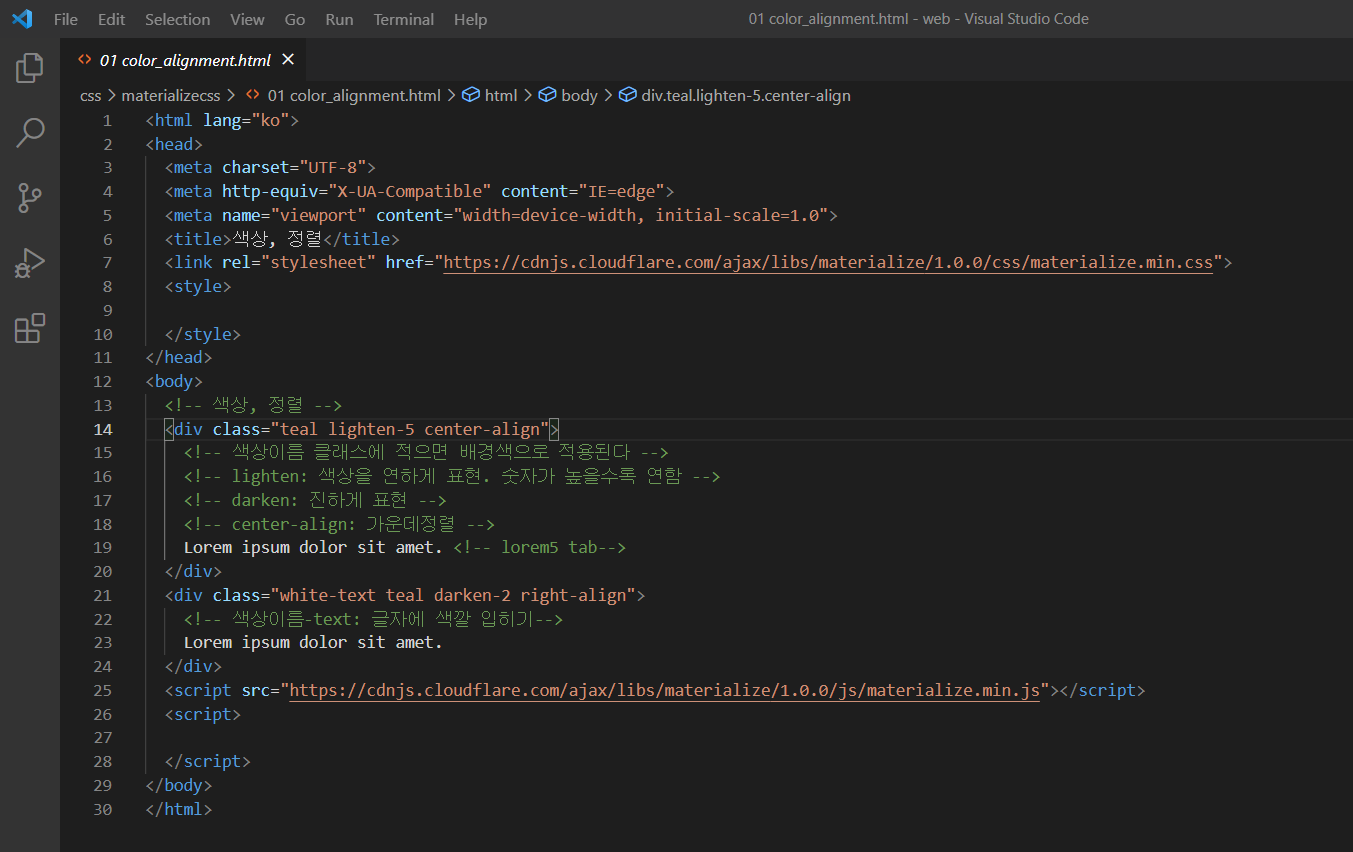
1. 글자
- 글자색상
- 글자배경
- 글자배경 연하게
- 글자배경 진하게
- 정렬
- 반응형 글자크기: flow-text
2. 미디어 삽입
1) 이미지
- 반응형
- 이미지 모양
<실행화면>
2) 아이콘
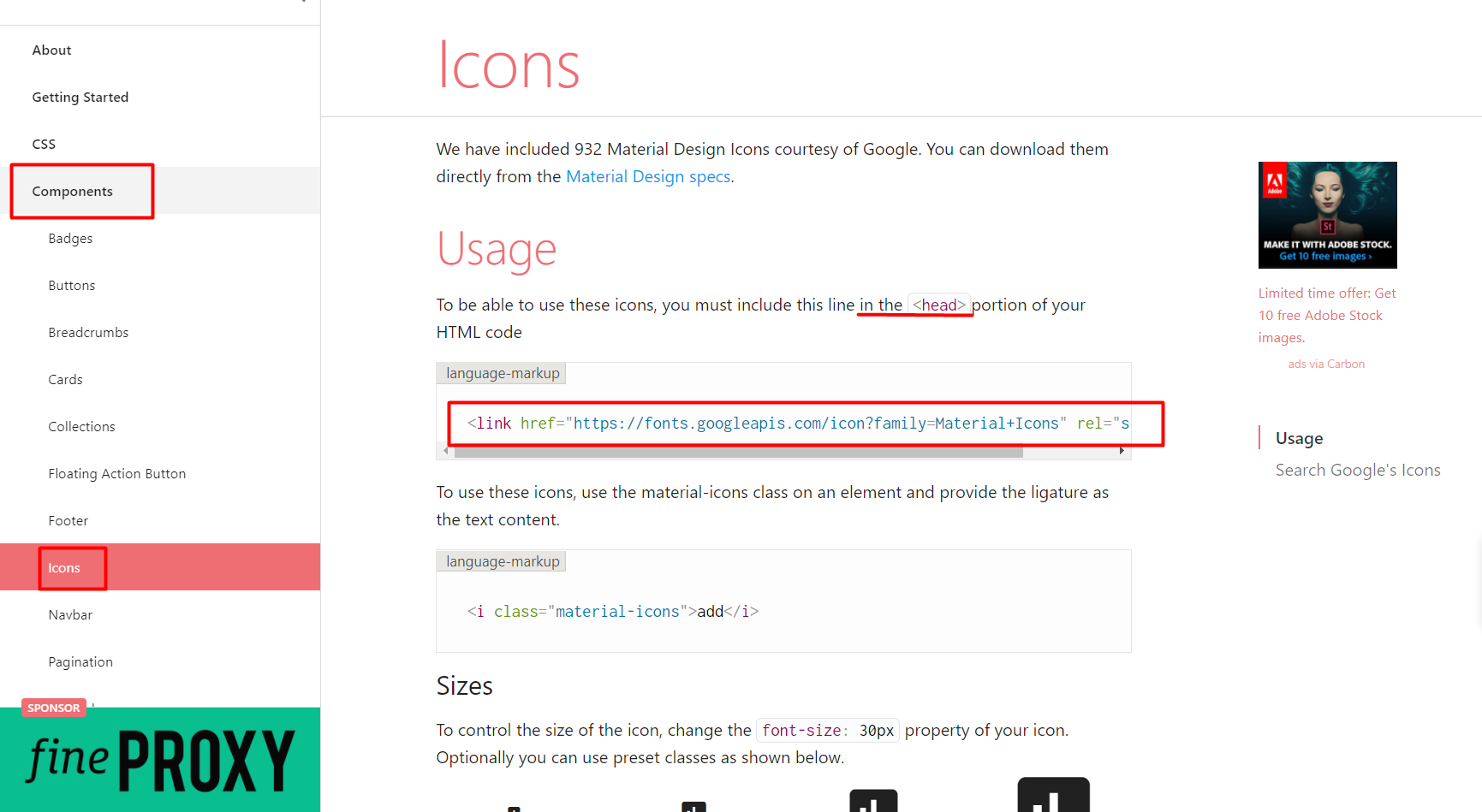
- https://materializecss.com/ 에 접속
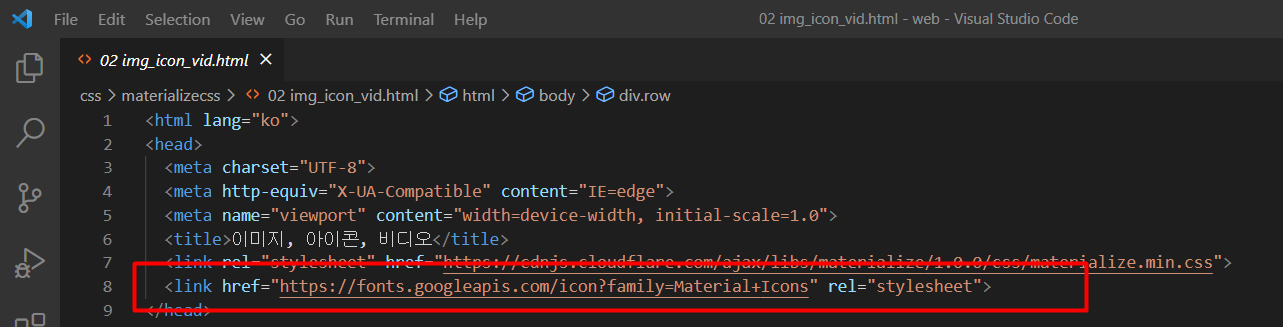
- 메뉴 - Components - Icons - Usage 링크 복사
- html문서 head에 붙여넣기: 연동완료
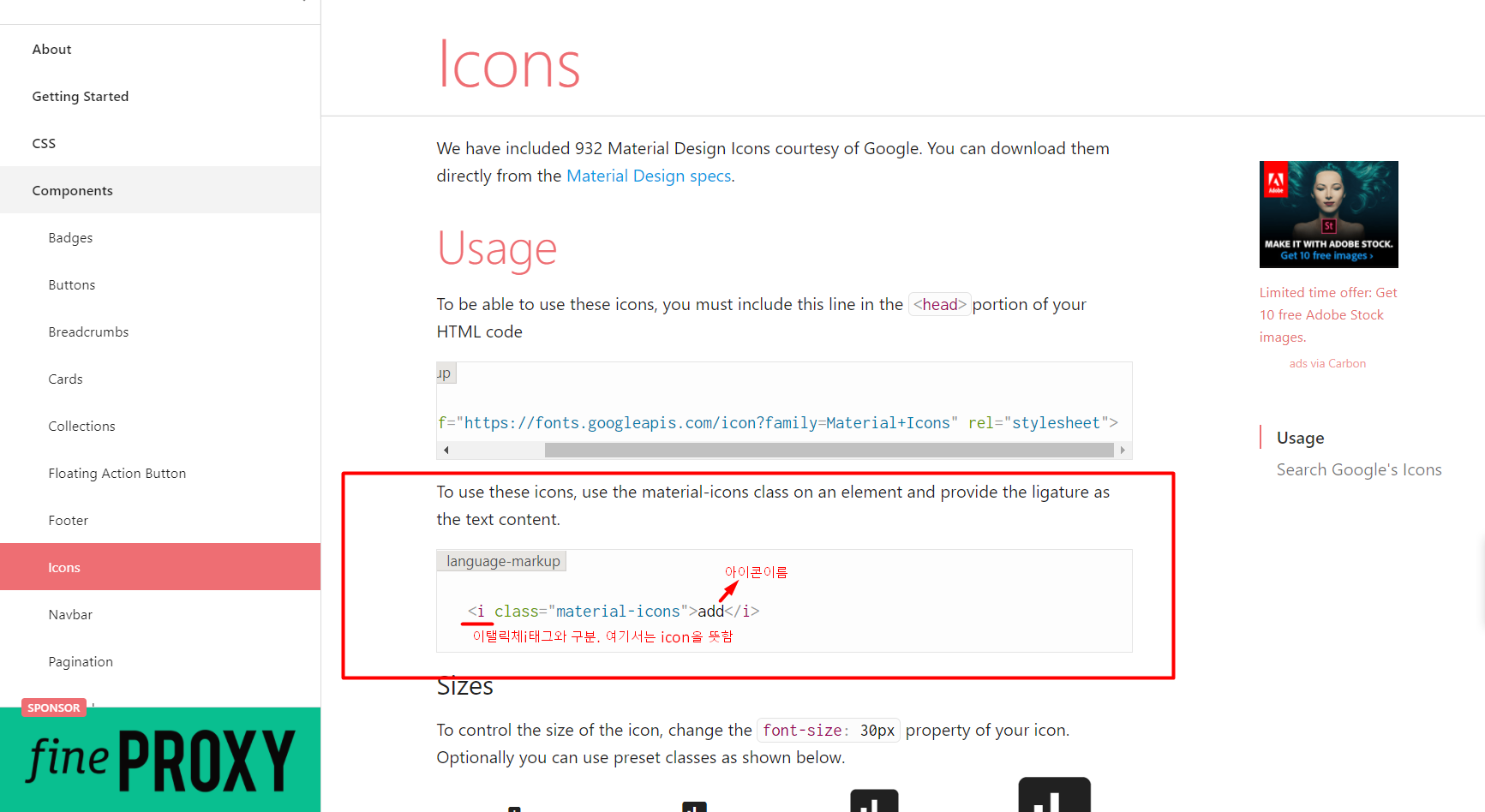
- 사용법:
i태그 클래스에 material-icons와 속성 기입
i태그 안에 아이콘이름 기입
<실행화면>
3) 동영상
- 동영상의 소스코드를 복사 후 iframe태그로 붙여넣기!
<실행화면>