0. 자바스크립트와 프로토타입
C#과 C++은 대표적인 객체 지향 언어다.
하지만, 위 둘은 클래스 기반이고 자바스크립트는 프로토타입 기반이다.
프로토타입 기반이기 때문에 상속의 개념이 클래스 가빈하고 다르다.
클래스 기반은 부모-자식간 상속을 받는 느낌이지만, 자바스크립트에서는 현재 존재하는 객체를 프로토타입으로 사용하고, 해당 객체를 복제하여 재사용하는 것을 상속이라고 한다.
1. 프로토타입
자바스크립트 모든 객체는 프로토타입 이라는 객체를 가지고 있다.
모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받는다.
자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를 제공하는 객체를 프로토타입이라고 한다.
var obj = new Object(); // 이 객체의 프로토타입은 Object.prototype
var arr = new Array(); // 이 객체의 프로토타입은 Array.prototype
var date = new Date(); // 이 객체의 프로토타입은 Date.prototype여기서 Object.prototype 객체는 어떠한 프로토타입도 가지지 않는다.
가장 상위에 존재하는 프로토타입이기 때문이다.
2. proto vs prototype
만약 Human이라는 class를 정의하고 kimcoding이라는 새로운 객체를 생성했다고 가정하자.
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
Human.prototype.awake = function(){
console.log("awake");
}
let kimcoding = new Human("김코딩", 30);그후 Human에 awake라는 새로운 함수를 추가해줬다고 가정하자.
Human은 Human's prototype 객체도 같이 생성한다.
두 객체는 다음과 같이 연관되어있다.
Human.prototype == Human's prototype
Human's prototype.constructor = Human
여기서 awake라는 새로운 함수와 kimcoding이라는 새로운 객체를 선언하면 Human's prototype에 sum 함수가 생기고
kimcoding은 Human의 모든 속성을 상속받는다.
대신 sum은 prototype에 생성되어있는 상태라 Human에 직접적으로는 없다.
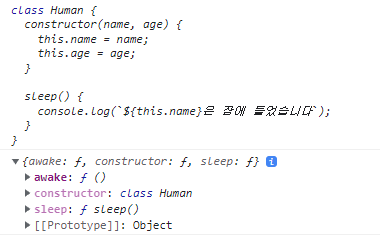
console.log(Human);
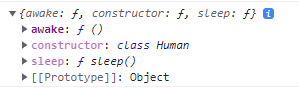
console.log(Human.prototype);
다시 정리하자면, Human.prototype 은 Human의 prototype이고
Human의 prototype의 생성자는 Human이 되는것이다.
여기서 추가로 새로 생성된 kimcoding과의 관계에 대해서도 알아보자면
console.log(kimcoding.__proto__)
proto를 사용하면 Human의 prototype이 나온다.
proto는 상속받은 클래스의 prototype과 연결시켜준다.
proto 와 prototype 의 차이
1. proto
모든 객체가 가지고 있다.
하나의 Link 라고 할 수 있다.2. prototype
함수 객체만 가지고 있다.
생성자를 가지는 원형으로 선언 할 수 있다.
