1. 클라이언트-서버 아키텍처
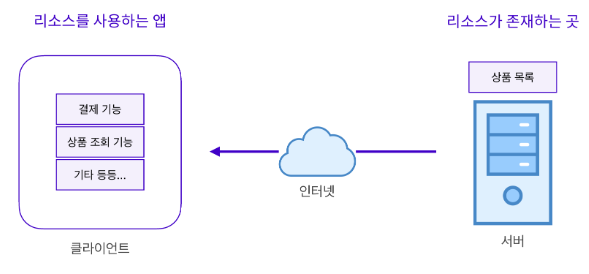
우리가 사용하는 웹 페이지는 대부분 2티어 아키텍처로 이루어져 있다.
2티어 아키텍처란, 리소스가 존재하는 곳과 리소스를 사용하는 앱으로 분리시킨 구조를 말한다.

다른말로 클라이언트-서버 아키텍처 라고 부르기도 한다.
클라이언트 - 서버는 각각 서로에게 요청과 응답을 주고받는다.
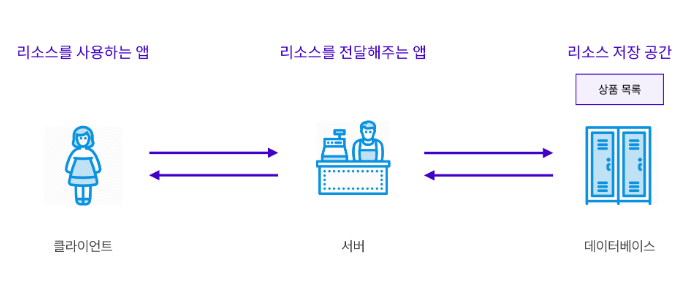
여기서, 서버가 리소스를 다른 공간에서 가져오는 방식일 경우 3티어 아키텍처라고 부른다.
다른 공간의 대표적 예시는 데이터베이스 이다.

우리는 이 3티어 아키텍처를 크게 2개의 단으로 나눌수 있다.
- 사용자가 눈으로 보고 사용하는 클라이언트 부분인
프론트엔드 - 리소스를 전달 및 저장하는 서버-데이터베이스 부분인
백엔드
2. 클라이언트-서버 통신와 API
1) 프로토콜
클라이언트와 서버 간의 통신을 알아보려면, 프로토콜이라는 개념을 알아야 한다.
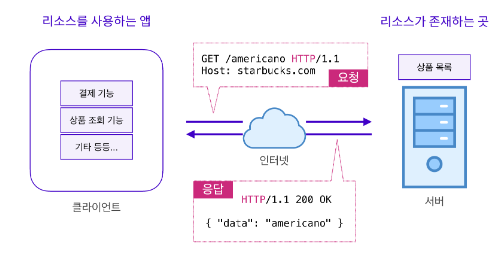
프로토콜은 통신 규약으로 클라이언트가 서버에게 요청을 할때 반드시 지켜야 할 규약이 있다.
웹 애플리케이션에서 클라이언트와 서버가 서로 HTTP 라는 프로토콜을 이용해서 요청과 응답을 주고받는다.
HTTP 를 이용해 주고받는 메시지를 HTTP 메시지 라고부른다.

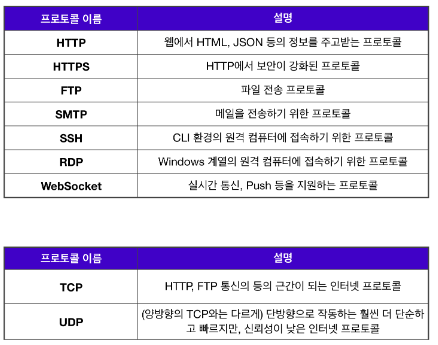
HTTP 프로토콜 말고도 다른 종류의 프로토콜이 있다.
여러 종류의 프로토콜이 있는 만큼 각각 지켜야 할 규약이 있다.

2) API
클라이언트가 리소스를 요청했을때 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공해주는데, 이것을 API 라고 한다.

서버가 API를 구축해놓아야 클라이언트가 이용할 수 있다.

3. URL & URI
1) URL
URL은 네트워크 상에서 웹 페이지,이미지,동영상 등의 파일이 위치한 정보를 나타낸다.
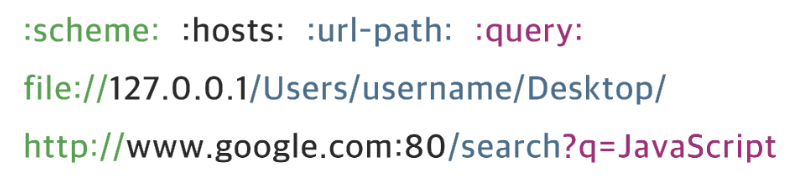
url은 다음과 같이 총 3개로 구분할 수 있다.
- scheme : 통신 방식(프로토콜)을 정의함
- hosts : 웹 서버의 이름이나 도메인을 사용하여 주소를 나타냄
- url-path : 루트 디렉토리부터 웹 페이지 등이 위치한 경로와 파일명을 나타냄
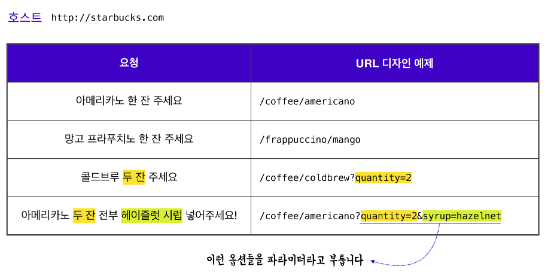
URI는 url에 추가적으로 query 를 더한다.
- query : 웹 서버에 보내는 추가적인 질문

4. 도메인 & DNS
-
도메인 : 웹 브라우저를 통해 특정 사이트에 진입을 할 때 IP 주소를 대신해 사용하는 주소를 도메인이라고 한다.
nslookup 도메인을 통해 해당 도메인의 IP주소를 확인할 수 있다. -
DNS : 위 도메인과 IP주소를 매칭해주는 작업을 하는 서버를 뜻한다.
