
최근 바쁜 일정이 끝나고, 이제서야 주변에 미루고 있던 일들을 하나씩 처리하고 있다.
그중 SSR에 대해서 글을 작성해보고자 한다.
여러 회사들의 채용공고들을 살펴보면서 우대사항에 SSR을 두는 곳이 많았다. SSR에 대해서는 리액트를 배울 때에 CSR과 비교하면서 간단하게 본 것이 다였기 때문에 SSR에 대한 호기심은 커져갔다. SSR 덕분에 프론트엔드 측에서도 서버로 영역을 확장한다는 말도 들었기에 더 구미가 당겼던것 같다.
"회사들은 왜? SSR을 도입하려고 할까"
SSR의 도입 이유
SSR은 새롭게 등장한 기술이 아니다. 리액트를 필두로한 CSR이 보편화되면서 잠시 잊혀졌을 뿐...
그럼 SSR의 어떤 점 때문에 많은 개발자들은 CSR를 도입하고 현재는 왜 다시 SSR로 이동하려는 걸까?
CSR
화면 깜빡임이 없다
예전 SSR로 이루어진 웹 페이지들의 경우 유저가 페이지를 이동할 때마다 서버에서 새로운 페이지를 받아와야했기 때문에 화면이 일시적으로 깜빡 거린다는 단점이 존재하였다. 이 때문에 유저의 사용성이 저하 되었다.
하지만 CSR의 경우, 최초에 한 번 서버에서 전체 페이지를 로딩해서 보여준다.
그래서, 페이지를 이동할 때마다 서버에 요청을 보낼 필요 없이 페이지를 바로 보여줄 수 있다.
*코드 스플리팅을 할 경우 첫 요청에서 모든 페이지에 대한 자바스크립트 파일을 받아온 것이 아니기 때문에 페이지를 이동할 때에 자바스크립트 파일에 대한 요청이 발생할 수 있다.
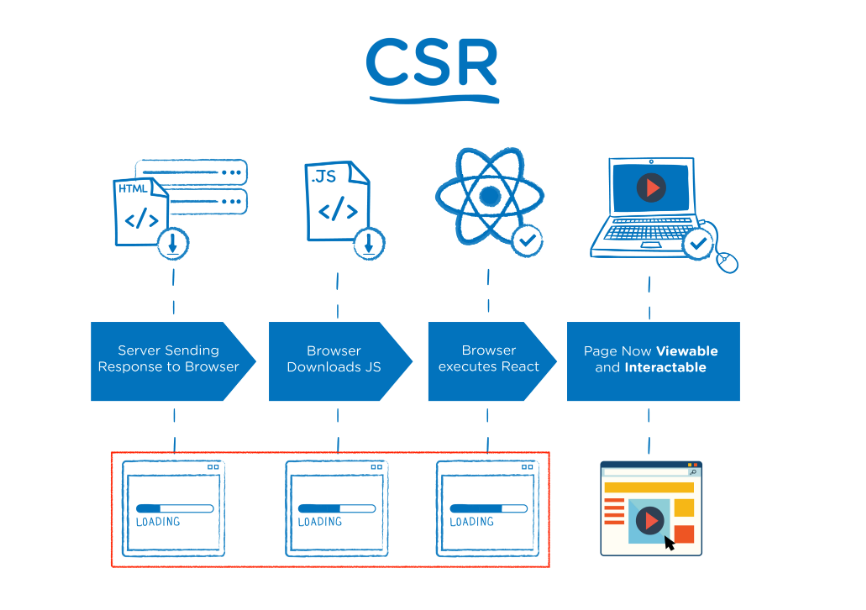
작동 순서

*출처: The Benefits of Server Side Rendering Over Client Side Rendering
- 서버에서 HTML을 다운로드 한다
- HTML에 명시되어 있는 자바스크립트 모듈을 다운로드 한다
- 자바스크립트 코드를 실행한다
- 페이지가 보여지고 유저와 상호작용이 가능해진다
CSR의 단점
SSR의 단점을 극복하기 위해 나온 CSR에도 단점이 존재한다.
빈 html파일 때문에 생기는 문제점

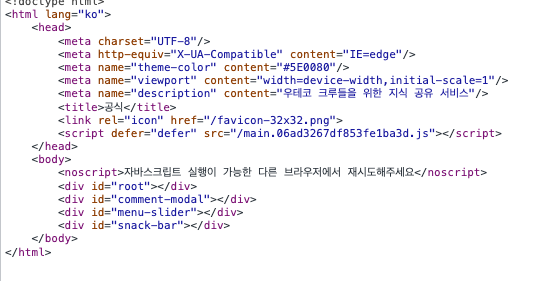
해당 파일은 공식에서 최초에 서버로부터 받아오는 html파일이다.
보이는 것 처럼 root와 comment-modal, menu-slider, snack-bar라는 태그들 만이 존재할 뿐 어떠한 태그들도 존재하지 않고 있다.
그 이유는 CSR의 동작 방식과 관련이 있다.
CSR은 최초 서버에서 html파일을 받아올 때에 빈문서를 받아온다. 그래서 html파일 자체는 매우 빠르게 받아올 수 있다.
이후 브라우저는 script를 통해 명시된 자바스크립트를 다운받아 실행하면서 root밑에 여러 태그들을 조합해서 만들어나가기 시작한다.
그런데, 이렇게 tag들을 만들어가는 시간동안 유저에게는 빈 html을 유저에게 보여주게된다.
그래서 유저는 상당기간 하얀색 화면을 봐야한다는 단점이 존재한다
CSR에서 하얀색 화면을 보여주는 시간을 줄이는 방법 🤔
자바스크립트 파일의 용량이 크게 된다면, 서버로붙어 받아오는 시간도 오래 걸리고 작동 시키는 시간도 오래걸린다. 그리고 그만큼 유저는 흰화면을 봐야 한다.
그래서, 서버로부터 받아오는 용량과 요청 개수를 줄이는 것이 필수적이다. 자세한 내용은 공식의 성능최적화글에서 볼 수 있다.
script에 있는
defer는 어떤 역할을 하는 걸까? 🤔
예시로 보여준 태그를 보게 되면 script에 defer표시가 되어있는 것을 볼 수 있다.
브라우저는 defer표시가 되어 있는 스크립트에 대해서는 백그라운드에서 다운로드한다. 그래서 자바스크립트 파일을 다운받는 동안에도 HTML파싱을 브라우저는 중단하지 않는다.
또한, 해당 HTML파일을 모두 구성 될 때까지 스크립트를 실행시키지 않는 역할을 한다.
더 자세한 내용은 defer, async 스크립트이곳에서 볼 수 있다.
빈 html을 다운 받아서 생기는 문제점은 하나 더 있다.
바로 SEO에 취약하다는 점이다.
크롤러들은 웹 사이트들을 HTML을 읽고 인덱싱하여 검색엔진에서 해당 페이지를 찾을 수 있도록 하고 있다. 그런데 CSR의 경우 빈 HTML을 받아오기 때문에 검색엔진의 작동 방법에 취약할 수 밖에 없다.
구글에서 이를 조금이나마 개선했다고 하지만 우리나라를 기반으로 하는 서비스에서는 네이버와 같은 검색 엔진도 고려하여야 한다.
즉, CSR을 사용하게 되면 우리의 서비스가 검색엔진의 상위에 보여지는 것이 힘들어지게 된다.
조금이라도 더 대중에게 노출해야 되는 상황에서는 큰 단점이 될 수 있다.
SSR
CSR에서 발생하는 일정시간 동안 빈화면을 보여준다와 SEO에 취약하다라는 문제점 때문에 프론트엔드 측에서는 SSR로 눈을 돌리게 된다.
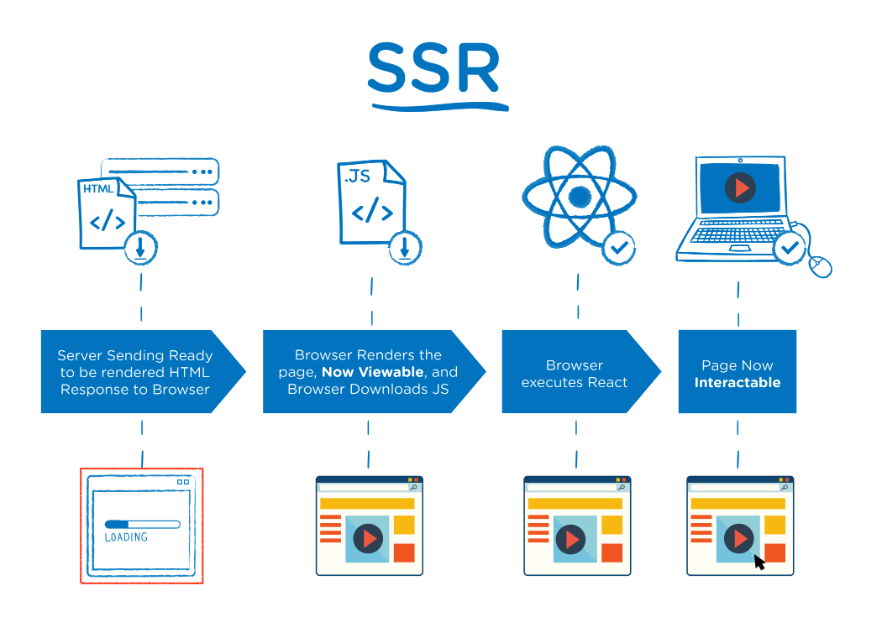
작동 방식

*출처: The Benefits of Server Side Rendering Over Client Side Rendering
- 서버에서 브라우저의 응답으로 줄 HTML을 렌더링한다.
- 브라우저는 페이지를 렌더링한다. (해당 단계에서 완성된 화면이 보여진다) 그리고 자바스크립트 파일을 다운로드한다.
- 자바스크립트 코드를 실행한다
- 유저와 상호작용이 가능해진다
SSR의 경우, 서버에서 html을 완성품으로 만들어서 보내주기 때문에 CSR과 다르게 브라우저에서 자바스크립트를 동작시켜 DOM을 조합하는 과정을 건너뛰게 되어 더 빠르게 유저에게 보여질 수 있다.
또한, 완성된 태그이기 때문에 SEO도 가능하다.
TTI에는 취약할지도?
빠르게 유저에게 보여지고 SEO대응도 가능한 SSR도 단점이 존재한다.
바로 Time to Interactive에 취약할 수 있다.
TTL이 무엇인가요? 🤔
페이지가 로드되기 시작한 시점부터 주요 하위 리소스가 로드되고 사용자 입력에 신속하게 안정적으로 응답할 수 있는 시점까지의 시간을 측정한 것
출처: web.dev
SSR의 작동 단계를 다시 살펴보게 되면, 자바스크립트 코드를 실행하는 것이 유저에게 완성된 페이지를 보여지고 난 후이다.
그렇기 때문에 자바스크립트 코드가 다 작동되기 전까지 유저가 다 완성된 화면을 눌렀음에도 아무런 반응이 없을 수 있다.
즉, 완성된 화면임에도 불구하고 어떠한 반응이 없을 수 있다는 것이다.
유저입장에서는버그라고 생각될 수 도 있는 현상이기 때문에 해당 시간을 줄이는 것이 필수적이다.
그러면 모든 곳에 SSR을?
SSR이 CSR의 단점을 커버한다면, 서비스를 SSR로만 가득 채우면 되는 것 아닐까?
하지만, 이렇게 되면 CSR이 등장하게 된 배경인 페이지 이동시 마다 화면 깜빡임 문제가 다시 발생할 수 있다.
그래서 현재는 SSR과 CSR을 결합하여 사용한다. 최초의 화면에서는 SSR를 통해서 빠르게 화면을 보여주고 이후의 페이지 이동과 같은 방식은 CSR를 취하거나 한다.
CSR 앱에서 SSR + CSR 환경으로 이주하기 해당 글에서, CSR과 SSR을 섞어서 사용하는 방법을 소개하고 있다!
SSR을 구현하는데 사용되는 프레임워크
- Next
- 리액트 기반 서버사이드 렌더링 프레임워크
- pre-render, 각각 페이지에 대한 HTML을 사전에 만들어둔다.
- Static Generation, build time에 만들어진 HTML 페이지가 매 요청마다 재사용되는것 해당 페이지는 CDN에 캐시될 수 있다.
추가 학습 - SSG
Next를 소개하면서 살짝 소개된 SSG에 대해서도 추가로 살펴보고 글을 마무리 하고자 한다.
SSR처럼 서버로부터 완성된 HTML파일을 받아오지만, HTML 파일의 생성시점에 build time이라는 특징이 있다. 또한 CDN과 같은 곳에 저장을 해두어 유저가 사이트 방문시 빠르게 캐시된 HTML화면을 보여줄 수 있다.
장점
- build 명령어를 실행할 때에 만들어 두는 것이기 때문에 매 요청마다 새롭게 요청하지 않는다
- SSR과 마찬가지로 완성된 HTML문서를 받는 것이기 때문에 SEO에 친화적이다
사용처
SSG가 사전에 html문서를 미리 만들어 두고 캐시를 해두어서 빠르게 사용자에게 보여줄 수 있다는 장점을 활용할 수 있는 곳에서 사용되고 있다.
예를 들어, 회사 소개 페이지와 같은 실시간으로 변화하지 않고
모든 유저에게 동일한 화면을 보여주어야 하는 곳에 주로 사용되고 있다.
