
들어가기에 앞서
1편 부터 이어지는 내용입니다.

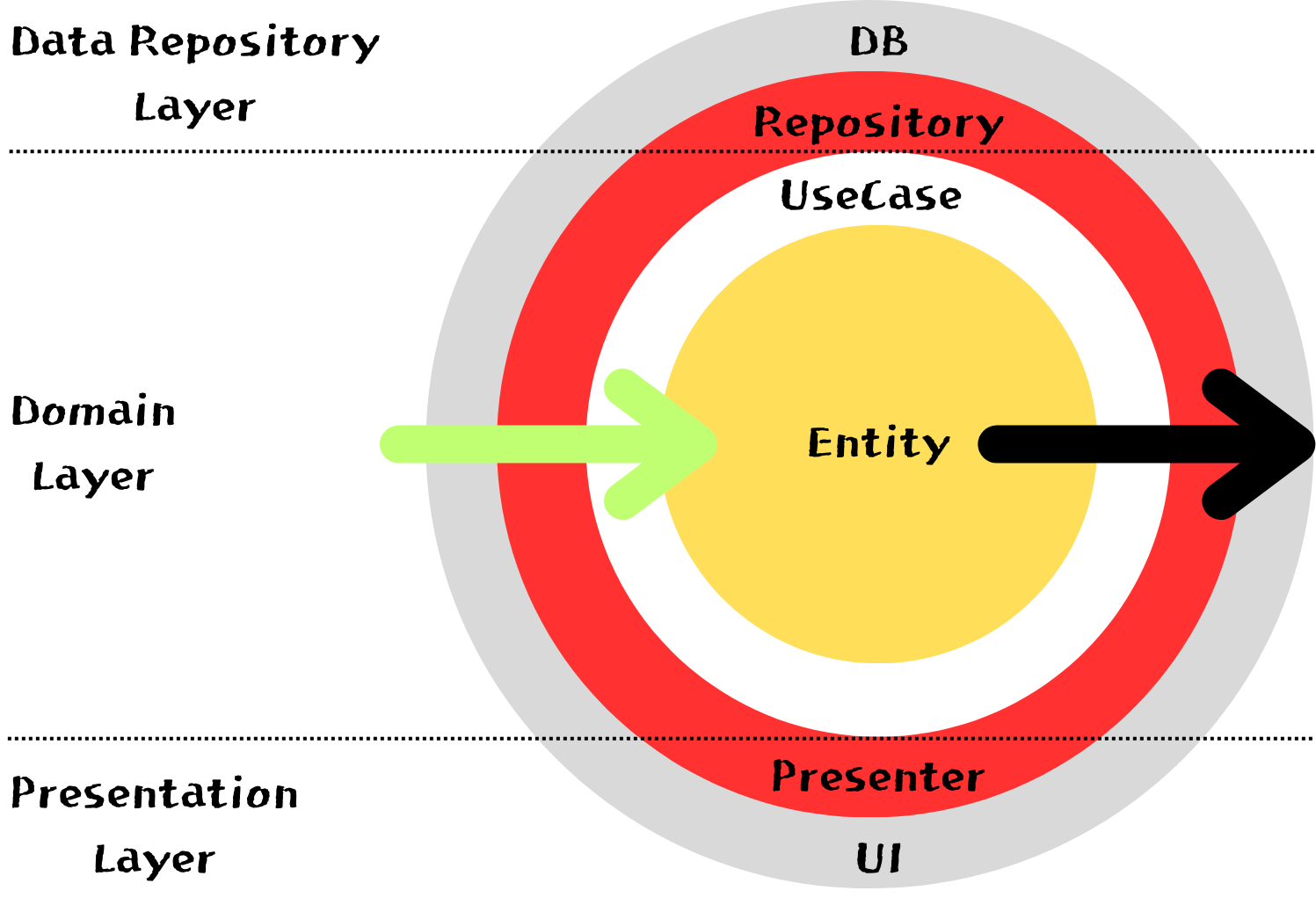
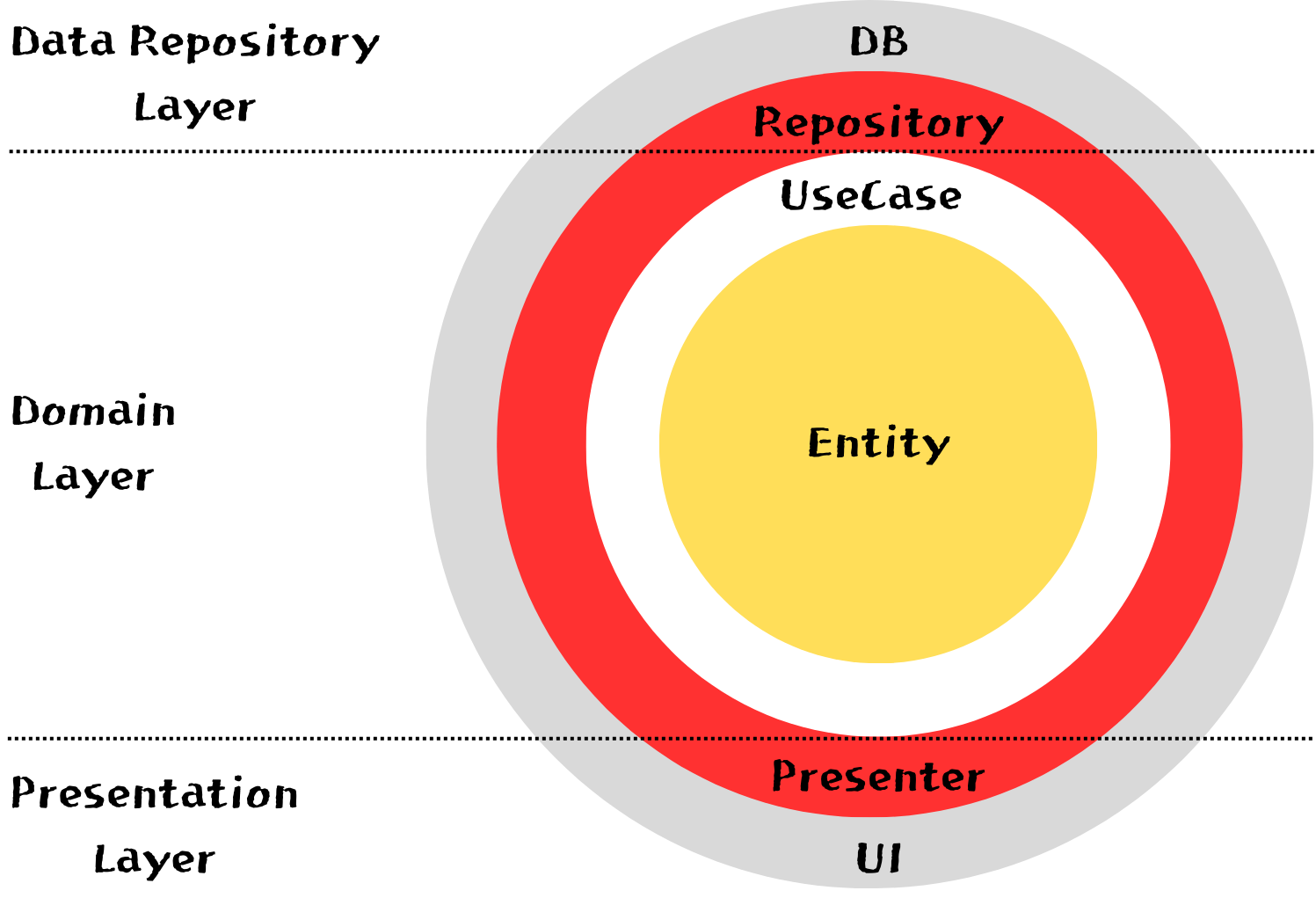
설계 구조를 이해해보기
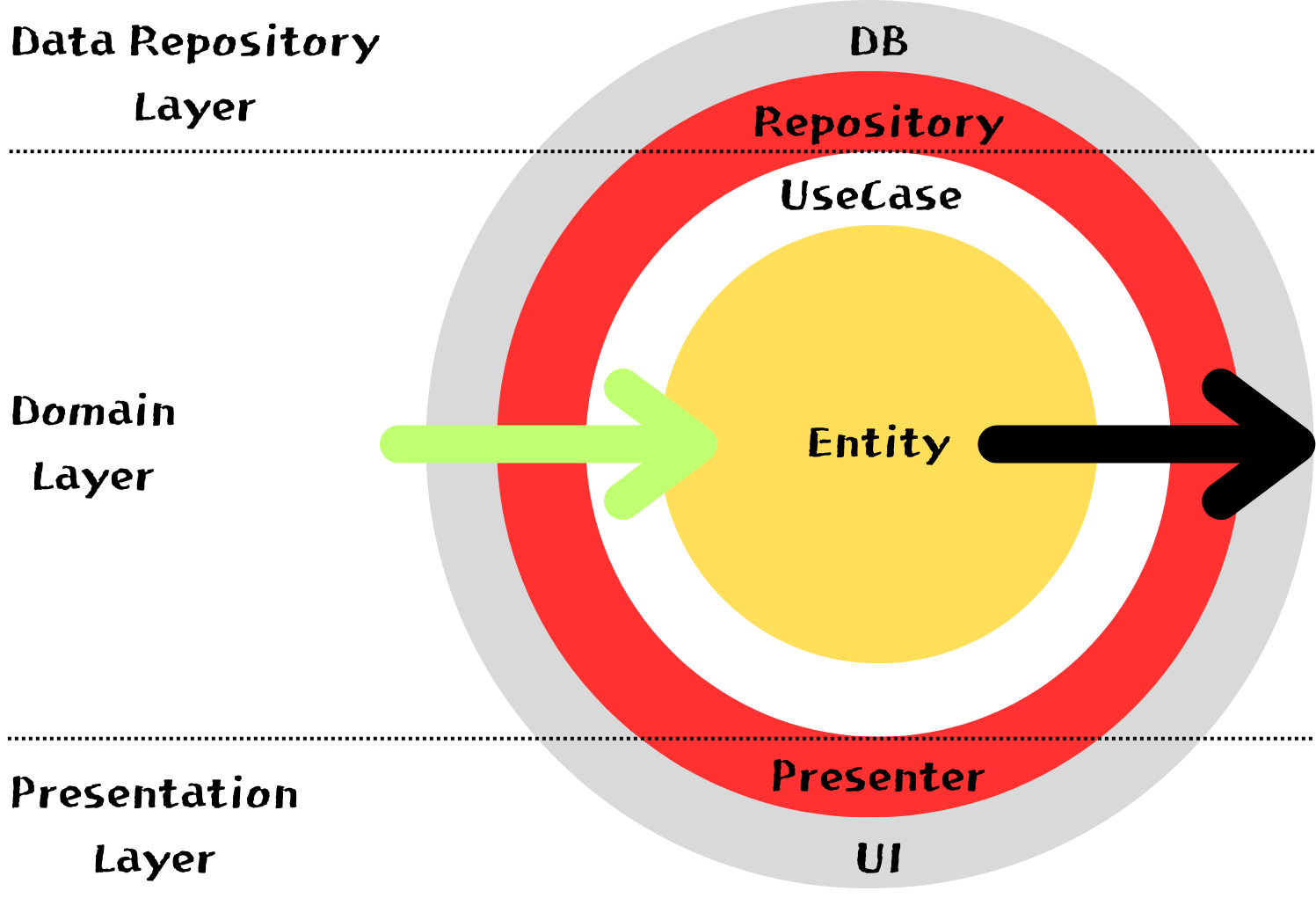
클린아키첵처는 왜 위와 같이 분리하려고 하는 걸까요?
이는변동성이 큰것과 낮은것을 나누자를 통해
위와 같은 구조가 나오게 됩니다.
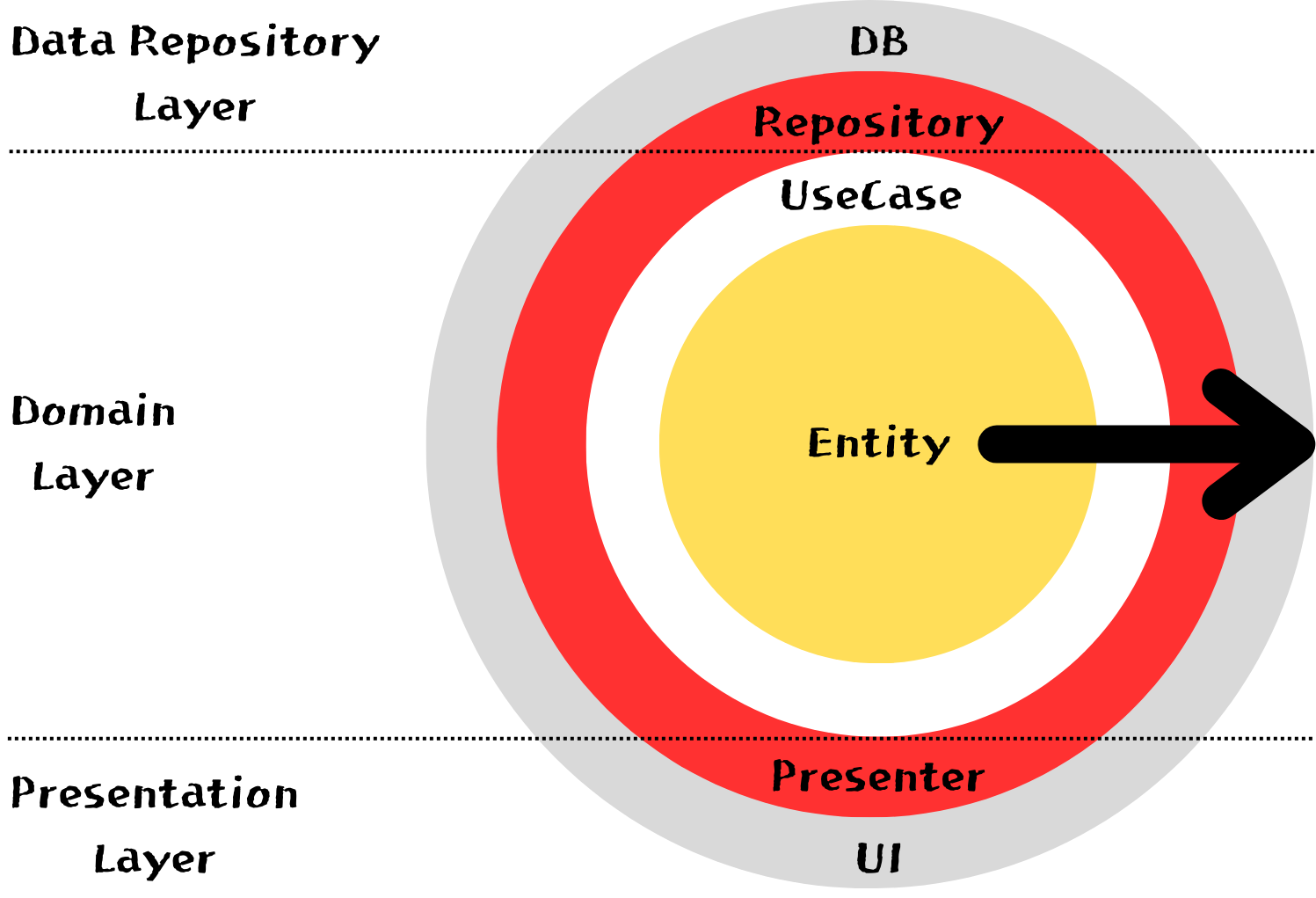
1. 계층적 분리

화살표 방향으로 이해해 보죠
화살표가 가르키는 방향으로 갈 때 변동성이 큼을 의미합니다.
Entity 즉뷰에서 쓰는 데이터가 변경될 가능성을 가장 낮게 보자는 것이죠
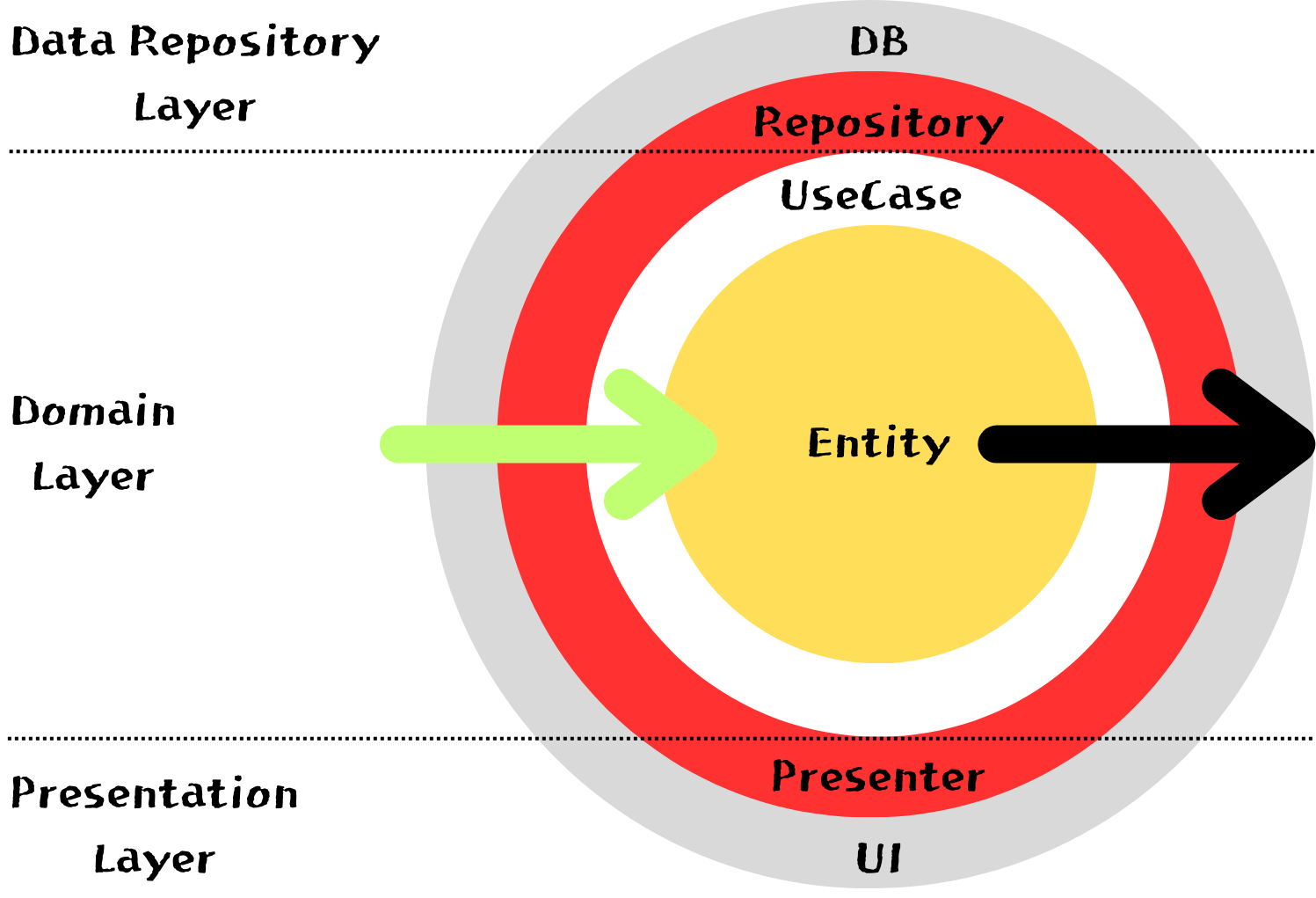
2. 의존성

초록색 화살표가 생겼습니다.
화살표가 가르키는 방향으로 의존성이 이루어 져야 함을 의미하는데요
예를 들어
Entity
struct User {
let id: String
let name: String
let email: String
}UseCase
protocol UserRepository {
func fetchUser(byEmail email: String) async throws -> User?
}
final actor LoginUseCase {
private let userRepository: UserRepository
init(userRepository: UserRepository) {
self.userRepository = userRepository
}
func login(email: String) async throws -> User {
if let user = try await userRepository.fetchUser(byEmail: email) {
return user
} else {
throw NSError(domain: "User not found", code: 404, userInfo: nil)
}
}
}InterfaceAdapter
프로토콜 구현채 라고 생각하셔도 좋습니다.
하나의 그림을 봤을때 여러 해석이 있듯이
하나의 인터페이스를 보고 여러 로직으로 분리할 수 있겠죠.
final class DatabaseUserRepository: UserRepository {
func fetchUser(byEmail email: String) async throws -> User? {...}
}Presenter
final class LoginViewModel {
private let loginUseCase: LoginUseCase
init(loginUseCase: LoginUseCase) {
self.loginUseCase = loginUseCase
}
func performLogin(email: String) async {
do {
let user = try await loginUseCase.login(email: email)
...
} catch {
...
}
}
}이러한 구조라고 생각해보죠
그림을 보며 다시 생각해 봅시다.

UI는 프레젠터(Presenter)를 의존할 수 있지만, 프레젠터는 UI에 의존성을 가져서는 안됩니다.
Presentation Layer
위 그림을 보면 단번에 이해하실겁니다.
데이터가 주어지면 데이터를 통해 View를 표현하고자 하는 레이어로
View,ViewModel,ViewState등이 이에 포함됩니다.
Data Repository Layer
주어진 데이터를 CRUD (생성, 저장, 수정, 삭제) 하는 레이어입니다.
이때 대표적으로레포지토리,Data,DataSource로 구성됩니다.
Domain Layer
비즈니스 로직이 담겨져 있는 레이어 입니다.
대표적으로 UseCase, Entity 가 이에 해당됩니다.
MVVM 을 학습하신 분들은 ViewModel 을 분리한 이유가 비즈니스 로직을 분리하기 위해서인데..?
라고 생각하실 겁니다.
맞습니다. 하지만 조금만 더 생각 해보죠
여러 ViewModel에서 겹치는 로직이 존재한다고 생각해 봅시다.
매번 똑같이 적어 주어야 하겠죠?
이를 방지하고자 분리하자 가 되는 구조라고 생각해주시면 되겠습니다.
마무리하며
이번 시간에는 클린 아키텍처의 설계의 이유를 학습 했습니다.
사실 이유를 알아야 왜 나누고자 하였고 아 그래서 저렇게 구성되는 구나 를
느낄 수 있다고 생각했습니다.
모두 오늘 하루도 고생하셨습니다. 감사합니다. :)
