WEB2. Java Script
강의를 한번 완주한 후에 블로그를 시작해서 배운내용을 복습겸 되짚어보기 위해 작성하기 시작했다.
개발자를 해보고 싶다고 생각한 후 제일 처음 접하게된 강의가 egoing님의 생활코딩이다.
목소리도 좋으시고 비유나 가정을 하실때 보면 표현력(?)이 좋으신것 같다. 강의 하시는 분들중에 이정도로 쉽게 해주시는 분은 잘 없지 않으실까 생각이 든다.

WEB1의 html 기본 골격을 가지고 시작을 했다.
<h1><a href="index.html">WEB</a></h1>
<input type="button" value="night"language-null"><h1><a href="index.html">WEB</a></h1>
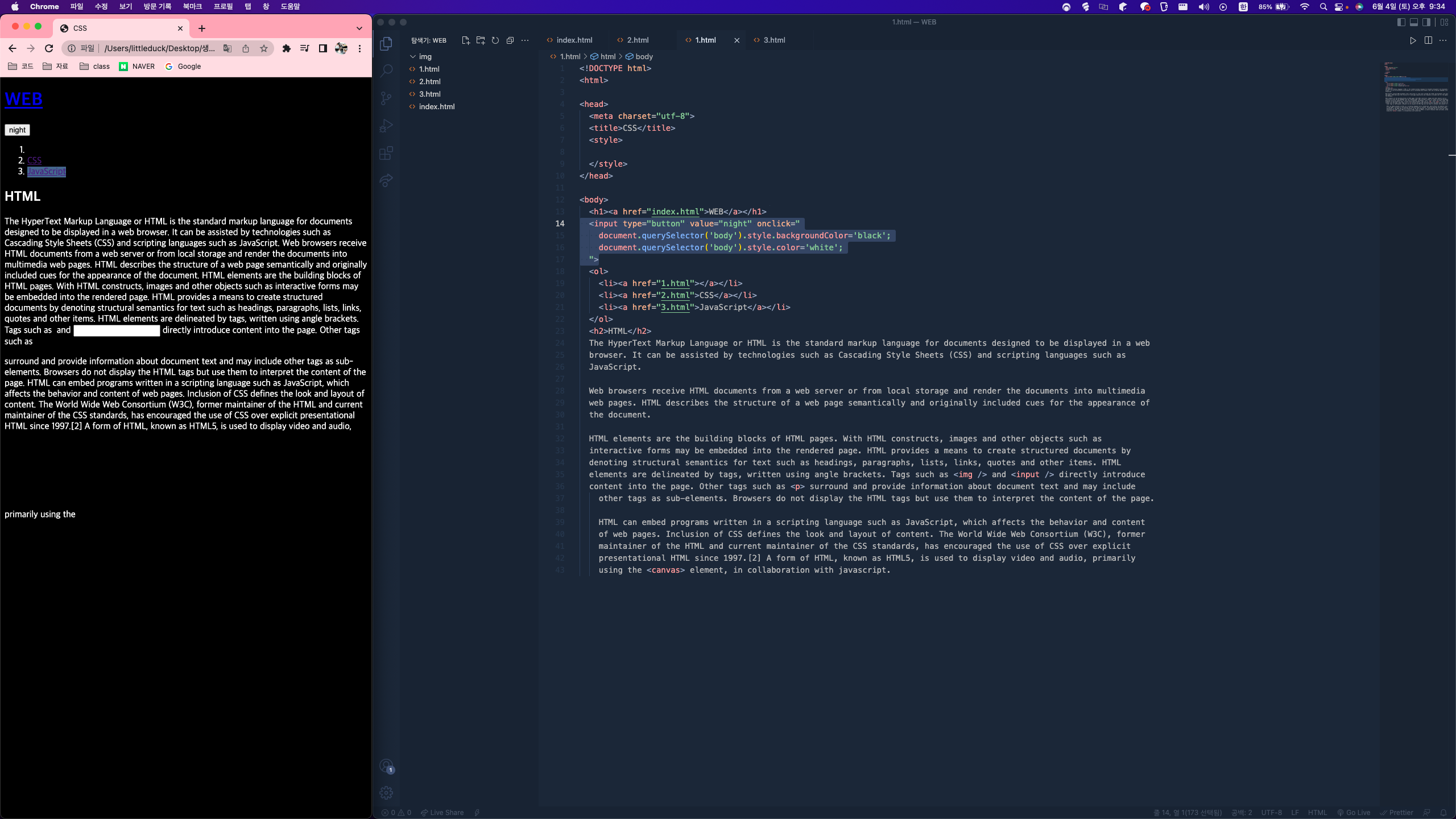
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
"> documnet.querySelector 를 이용하여 body 태그를 선택하고 background 를 검정색으로 지정한다.
그 다음 글자색도 흰색을 변경한다.

잘 작동됨을 확인할 수 있다.
똑같이 반복해서 다시 원래대로 만드는 문구를 작성하자

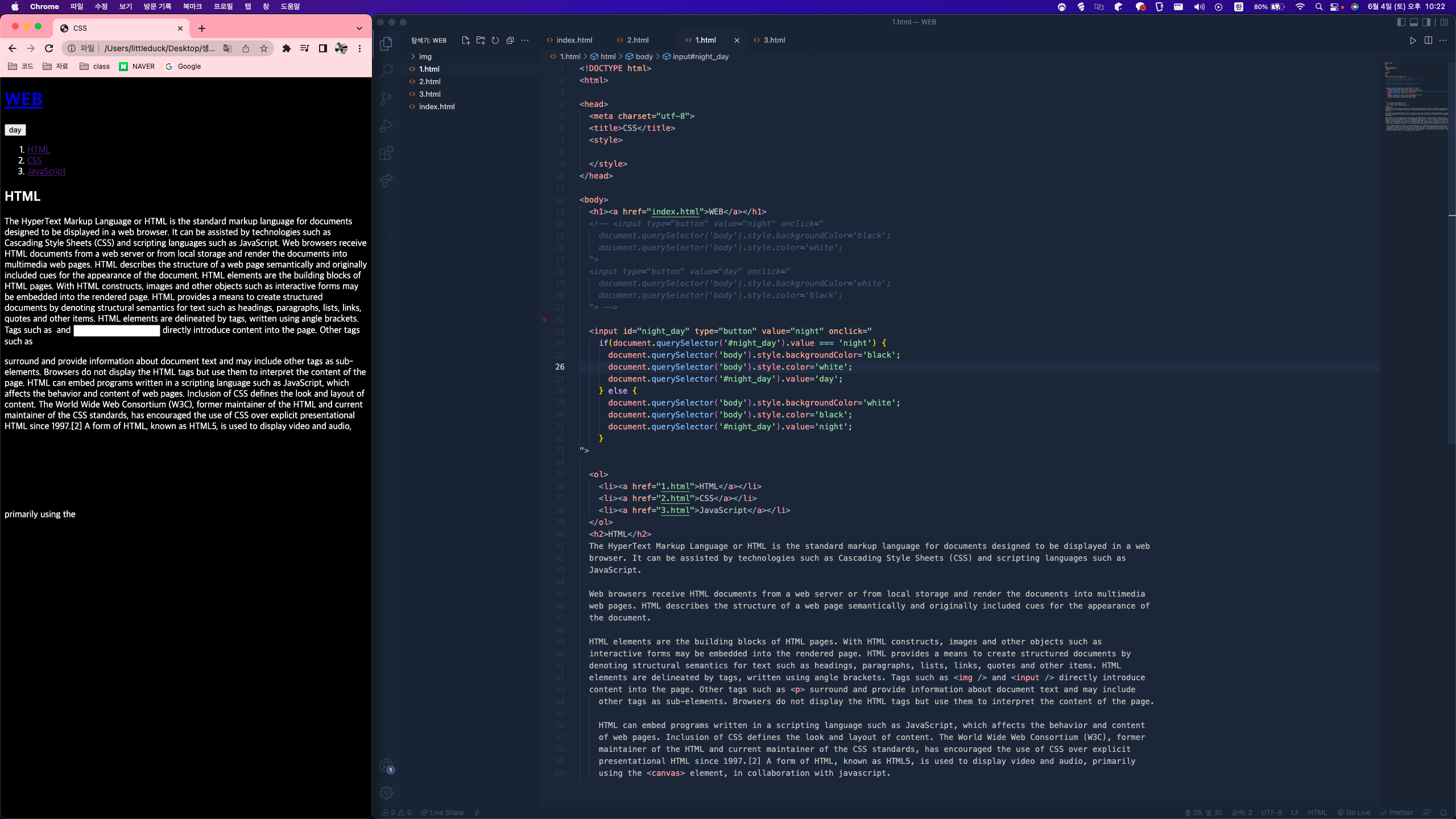
<input id="night_day" type=" button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night') {
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
} else {
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
}
">똑같이 button 을 만들어 주고 조건문 ( if ) 를 사용하였다.
버튼을 선택하기위해 id 값을 주고 night_day 로 정하였다.
id 값이 night_day 의 value 값이 night 라는 조건을 채워주면 된다.

누르면 검은색 배경에 흰색 글자로 변경되지만 반대로 동작이 되지않는다.
value 값이 night 인 것은 이미 동작을 했기 때문에 더 이상 동작하지 않는다.
바뀜과 동시에 value 값도 day로 같이 변경하면 된다.
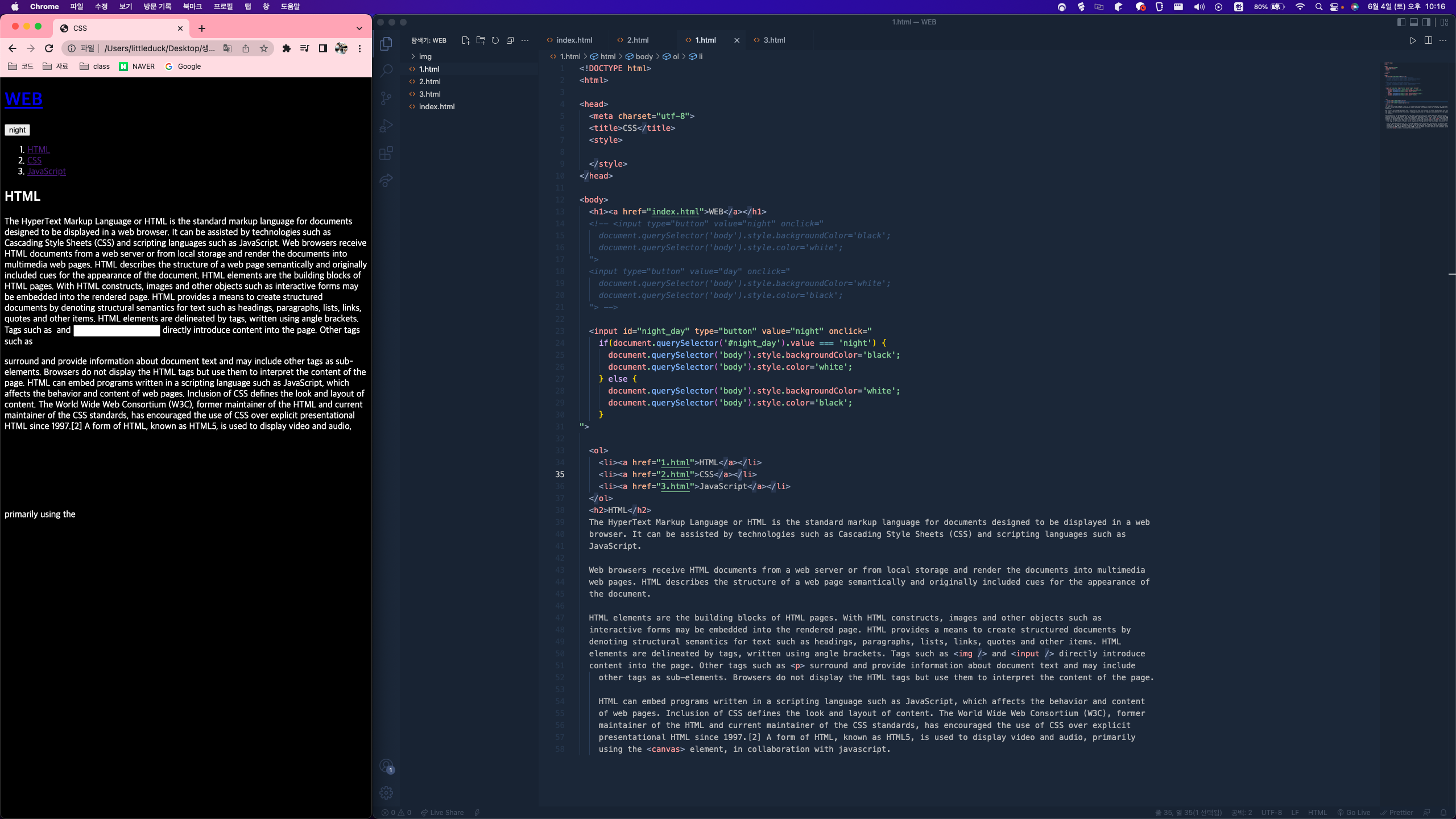
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night') {
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
document.querySelector('#night_day').value='day';
} else {
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
document.querySelector('#night_day').value='night';
}
">id 값이 night_day 인 것의 value 를 각각 day 와 night 로 변경하도록 작성하고
두번째 눌렀을 때 value 값이 day 이기 때문에 if 문이 false 가 되면서 else 가 동작하게 되고 night 로 바뀌게 된다.


보이는 것과 같이 버튼 하나로 잘 동작되는 것을 알 수 있다.