공식문서
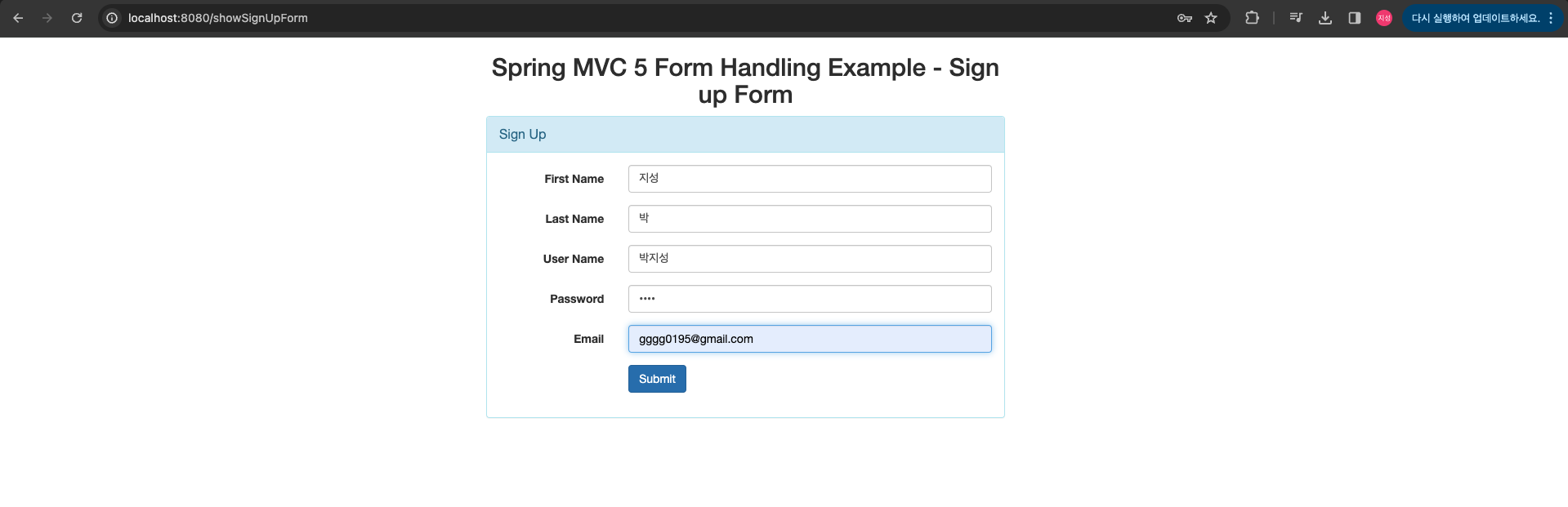
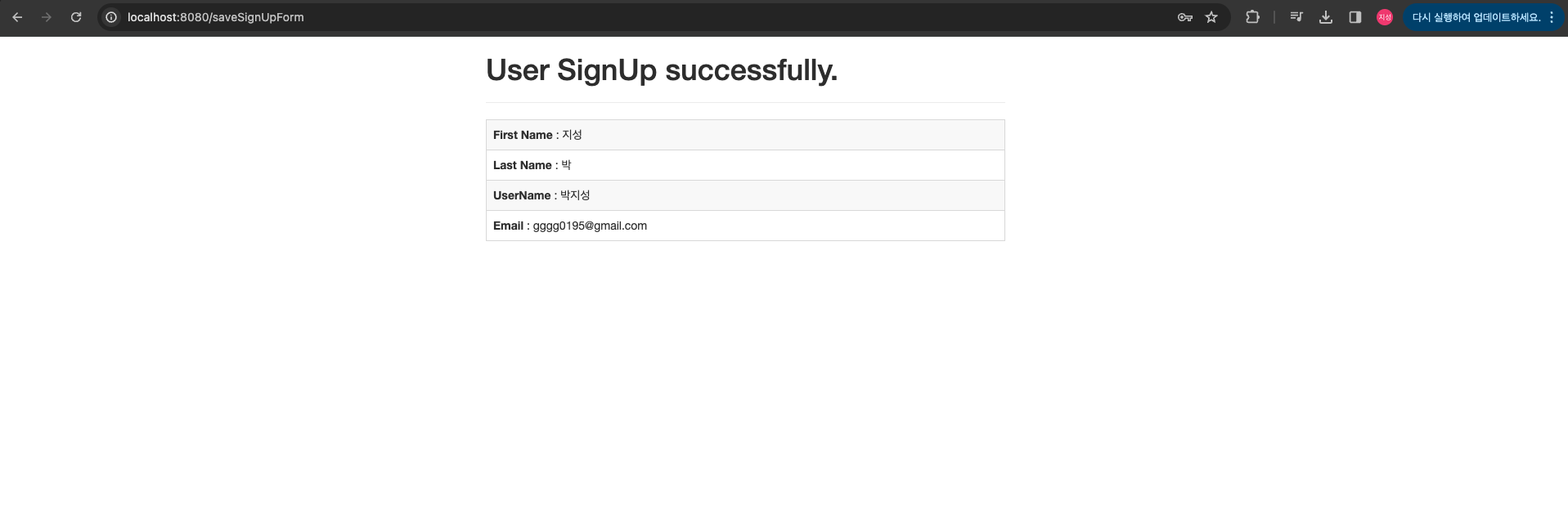
결과부터


- 사용자가 웹 브라우저를 통해 /showSignUpForm에 접속한다.
- SignUpController의 showForm() 메소드가 호출되고, 사용자에게 signup-form.jsp 페이지가 표시된다.
- 사용자가 양식을 작성하고 제출하면, /saveSignUpForm URL로 POST 요청이 보내진다.
- SignUpController의 saveUser() 메소드가 이 요청을 처리하고, 입력된 데이터를 SignUpForm 객체에 저장한 뒤, 결과를 signup-success.jsp 페이지와 함께 사용자에게 보여준다.
SignUpForm(M)
public class SignUpForm {
private String firstName;
private String lastName;
private String email;
private String userName;
private String password;
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
SignUpController(C)
@Controller
public class SignUpController {
@ModelAttribute("signUpForm")
public SignUpForm setSignUpForm() {
return new SignUpForm();
}
@GetMapping("/showSignUpForm")
public String showForm() {
return "signup-form";
}
@PostMapping("/saveSignUpForm")
public String saveUser(@ModelAttribute("signUpForm") SignUpForm signUpForm, Model model) {
System.out.println("FirstName : " + signUpForm.getFirstName());
System.out.println("LastName : " + signUpForm.getLastName());
System.out.println("Username : " + signUpForm.getUserName());
System.out.println("Password : " + signUpForm.getPassword());
System.out.println("Email : " + signUpForm.getEmail());
model.addAttribute("message", "User SignUp successfully.");
model.addAttribute("user", signUpForm);
return "signup-success";
}
}http://localhost:8080/showSignUpForm 요청이 들어오면 다음과 같은 흐름으로 코드가 실행된다:
- @GetMapping("/showSignUpForm")에 매핑된 showForm() 메서드가 호출된다. 이는 사용자가 /showSignUpForm URL로 GET 요청을 보냈을 때 발생한다.
- showForm() 메서드는 "signup-form"이라는 문자열을 반환한다. 이 문자열은 뷰의 이름을 나타낸다.
"signup-form"에 해당하는 뷰 템플릿(signup-form.jsp)이 렌더링되어 사용자에게 표시된다.
signup-form(V)
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" %>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Spring MVC 5 - form handling | Java Guides</title>
<link href="<c:url value="/resources/css/bootstrap.min.css" />"
rel="stylesheet">
<script src="<c:url value="/resources/js/jquery-1.11.1.min.js" />"></script>
<script src="<c:url value="/resources/js/bootstrap.min.js" />"></script>
</head>
<body>
<div class="container">
<div class="col-md-offset-2 col-md-7">
<h2 class="text-center">Spring MVC 5 Form Handling Example -
Sign up Form</h2>
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">Sign Up</div>
</div>
<div class="panel-body">
<form:form action="saveSignUpForm" cssClass="form-horizontal"
method="post" modelAttribute="signUpForm">
<div class="form-group">
<label for="firstName" class="col-md-3 control-label">First
Name</label>
<div class="col-md-9">
<form:input path="firstName" cssClass="form-control"/>
</div>
</div>
<div class="form-group">
<label for="lastName" class="col-md-3 control-label">Last
Name</label>
<div class="col-md-9">
<form:input path="lastName" cssClass="form-control"/>
</div>
</div>
<div class="form-group">
<label for="userName" class="col-md-3 control-label">User
Name </label>
<div class="col-md-9">
<form:input path="userName" cssClass="form-control"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-md-3 control-label">Password</label>
<div class="col-md-9">
<form:password path="password" cssClass="form-control"/>
</div>
</div>
<div class="form-group">
<label for="email" class="col-md-3 control-label">Email</label>
<div class="col-md-9">
<form:input path="email" cssClass="form-control"/>
</div>
</div>
<div class="form-group">
<!-- Button -->
<div class="col-md-offset-3 col-md-9">
<button class="btn btn-primary">Submit</button>
</div>
</div>
</form:form>
</div>
</div>
</div>
</div>
</body>
</html>폼 구성:
- <form:form> 태그는 Spring의 폼 바인딩을 위해 사용됩니다. action="saveSignUpForm"은 폼 데이터가 제출될 서버의 URL을 지정한다.
- modelAttribute="signUpForm"은 이 폼이 SignUpForm 모델 객체와 바인딩되어 있다는 것을 나타낸다.
- <form:input>, <form:password> 등의 태그를 사용하여 사용자 입력을 위한 폼 필드를 생성한다. path 속성은 SignUpForm 객체의 각 속성에 매핑된다(path="firstName"은 입력 필드의 데이터가 SignUpForm 객체의 firstName 속성에 저장되어야 함을 의미).
- 사용자가 폼을 작성하고 "Submit" 버튼을 클릭하면, 폼 데이터는 action에서 지정한 URL로 POST 요청을 통해 전송된다. 여기서는 /saveSignUpForm 경로에 대한 요청을 처리하는 컨트롤러 메서드로 데이터가 전송된다.
다시 SignUpController 돌아옴(C)
@Controller
public class SignUpController {
@ModelAttribute("signUpForm")
public SignUpForm setSignUpForm() {
return new SignUpForm();
}
@GetMapping("/showSignUpForm")
public String showForm() {
return "signup-form";
}
@PostMapping("/saveSignUpForm")
public String saveUser(@ModelAttribute("signUpForm") SignUpForm signUpForm, Model model) {
System.out.println("FirstName : " + signUpForm.getFirstName());
System.out.println("LastName : " + signUpForm.getLastName());
System.out.println("Username : " + signUpForm.getUserName());
System.out.println("Password : " + signUpForm.getPassword());
System.out.println("Email : " + signUpForm.getEmail());
model.addAttribute("message", "User SignUp successfully.");
model.addAttribute("user", signUpForm);
return "signup-success";
}
}사용자가 회원가입 폼을 작성 => 제출 버튼을 클릭 => 데이터는 @PostMapping("/saveSignUpForm")에 매핑된 saveUser 메서드로 전송:
- 폼 데이터 수신: 사용자가 입력한 폼 데이터는 @ModelAttribute("signUpForm") SignUpForm signUpForm을 통해 SignUpForm 객체에 자동으로 바인딩.
- 데이터 출력: System.out.println 문은 콘솔에 사용자가 입력한 데이터를 출력.
- 모델에 속성 추가: model.addAttribute("message", "User SignUp successfully.");는 성공 메시지를 모델에 추가.
- 모델에 사용자 데이터 추가: model.addAttribute("user", signUpForm);는 사용자가 입력한 데이터를 담고 있는 signUpForm 객체를 모델에 추가. => 뷰 페이지에서 사용자 데이터를 사용하여 결과를 표시할 수 있다.
- 뷰 반환: "signup-success" 문자열을 반환.
- 요약: 사용자가 폼을 제출하면 saveUser 메서드는 해당 데이터를 받아 처리하고, 처리 결과에 따른 메시지와 함께 사용자 데이터를 모델에 추가한 후, 성공 페이지를 반환하여 사용자에게 결과를 알린다.
signup-success(V)
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>javaguides.net</title>
<link href="<c:url value="/resources/css/bootstrap.min.css" />"
rel="stylesheet">
<script src="<c:url value="/resources/js/jquery-1.11.1.min.js" />"></script>
<script src="<c:url value="/resources/js/bootstrap.min.js" />"></script>
</head>
<body>
<div class="container">
<div class="col-md-offset-2 col-md-7">
<h1>${message}</h1>
<hr />
<table class="table table-striped table-bordered">
<tr>
<td><b>First Name </b>: ${user.firstName}</td>
</tr>
<tr>
<td><b>Last Name </b> : ${user.lastName}</td>
</tr>
<tr>
<td><b>UserName </b> : ${user.userName}</td>
</tr>
<tr>
<td><b>Email </b>: ${user.email}</td>
</tr>
</table>
</div>
</div>
</body>
</html>