🌱 Introduction
CSS로 크기가 서로 다른 이미지들을 관리하고 그 비율을 매번 맞춰주는 것은 쉽지않다. 유저가 웹사이트에 입력하는 이미지는 그 크기와 비율이 제각각이다. 이렇게 받은 이미지들을 모아 고정된 크기의 틀로 보여줘야 할 때 어떻게 해야 할까?
가끔 원본 이미지의 가로세로 비율을 무시하고 그 틀에 우겨넣는 경우도 종종 있는데, 이런 디테일의 차이가 웹사이트의 퀄리티를 좌우하는 결정적인 요인이 될 수 있다.
🍉 css: object-fit으로 이미지 사이즈 맞추기
 나는 이번 프로젝트에서 css의
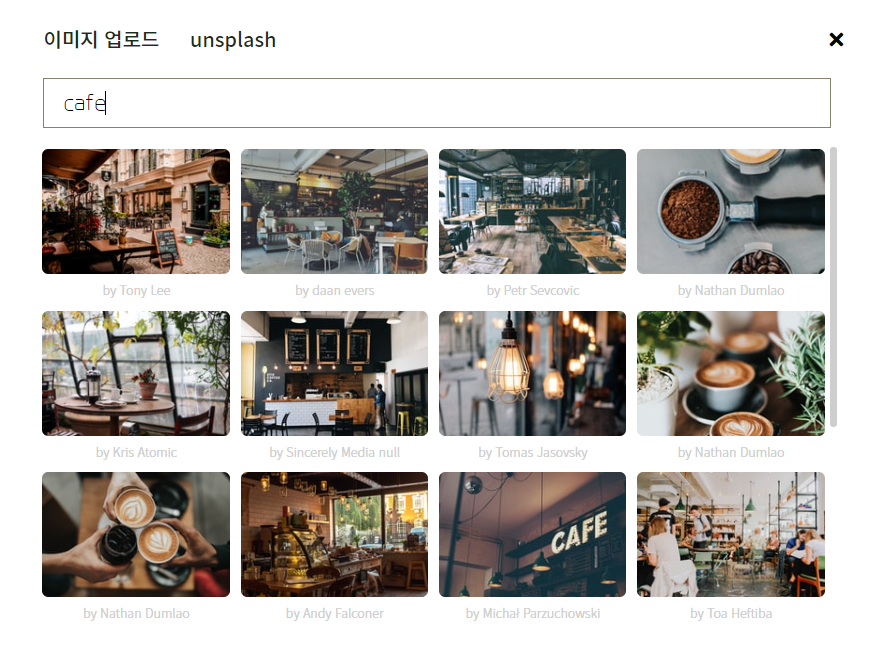
나는 이번 프로젝트에서 css의 object-fit 속성을 사용했다. Unsplash API로 이미지를 검색해 검색 결과를 아래 사진과 같이 (그리드뷰처럼) 보이도록 했다. 유감스럽게도 Unsplash에서 제공하는 이미지의 크기는 모두 제각각이었다. pinterest 처럼 굳이 줄을 맞추기 않아도 되지만, 이 페이지에서 그렇게 보여줄 필요성을 느끼지 못해 사진이 보여질 크기를 따로 지정해주었다.
내가 만든 unsplash 검색결과 화면을 보면 이미지와 해당 이미지를 올린 사람 이름이 (by Tony Lee) 작게 표기되어 있다. 이미지와 이름텍스트를 list_item 이라는 div 태그로 묶었다. 각 이미지는 list_img, 각 이름텍스트는 list_text 로 클래스를 생성했다.
.list_item {
display: inline-block;
width: 150px;
height: 125px;
margin: 2px;
overflow: hidden;
}
.list_img {
display: inline-block;
width: 100%;
height: 100px;
overflow: hidden;
object-fit: cover;
border-radius: 5px;
}
.list_text {
font-size: 8px;
margin: 0;
padding: 0;
}이때 유저에게 보여지는 사진의 가로와 세로 길이를 각각 150px, 100px로 고정해두고 싶다. 주의해야 할 점은 가로나 세로 길이가 150px, 100px에 미달하는 경우에도 크기를 꽉 채워서 보여주고 싶다는 것. 이때 object-fit 속성을 사용한다.
나는 object-fit: cover; 로 cover value를 사용했다. cover는 이미지(??px ??px)의 가로세로 비율을 유지하면서 우리가 원하던 틀(150px 100px)을 가득 채운다. 만약 이미지와 틀의 가로세로비가 일치하지 않으면 이미지의 일부가 잘린다. 이미지가 잘리더라도 고정된 비율로 보여주는 것이 더 중요할 때 cover 값을 주면 되겠다.
🍉 css: object-fit 알아보기
object-fit 속성의 다른 value들에 대해 정리해보았다.
아래와 같이 이미지를 담는 틀과, 이미지 두 가지로 나누어 생각했다.

- contain : 이미지의 가로세로 비율을 유지하면서, 이미지가 보여질 틀 내부에 들어가도록 크기를 맞춤 조절한다. 이미지와 틀의 가로세로비가 일치하지 않으면 틀의 가로세로를 모두 꽉 채우지 못하기 때문에 사실상 유저가 보는 틀은 이미지의 크기는 일관되지 않을 수 있다.
- cover : 이미지의 가로세로 비율을 유지하면서, 이미지가 보여질 틀 내부에 가득 채우도록 한다. 이미지와 틀의 가로세로 비가 일치하지 않으면 이미지의 일부가 잘려나간다. 하지만 유저가 보는 틀의 이미지는 일관된다는 장점이 있다.
- fill : 틀에 맞게 이미지의 가로 세로 길이를 조절하여 틀에 가득 차도록 한다. 이미지와 틀의 가로세로비가 일치하지 않으면 이미지의 기존 비율이 깨지고 이미지가 찌그러진다.
- none : 이미지의 크기를 조절하지 않고 있는 그대로 보여준다.
- scale-down :
none과contain중 이미지의 크기가 더 작아지는 값을 선택한다.
🍉 대체요소와 object-fit, object-position
object-fit 속성 외에 object-position 속성을 사용해 이미지가 틀 내부에 위치할 지점을 바꿀 수 있다. MDN을 참고하자면 object-fit 은 대체요소의 콘텐츠 크기를 어떤 방식으로 조절해 요소 콘텐츠박스에 채울 수 있을지를 지정한다.
여기서 '대체요소'란, CSS의 범위를 벗어나는 외부 객체 요소를 말한다. 즉, CSS는 대체요소의 위치에는 영향을 줄 수 있지만, 콘텐츠 자체에는 영향을 줄 수 없다.
대체요소의 대표적인 예시로는 img, video, iframe, audio 가 있고 경우에 따라서는 option, input 도 대체요소로 동작할 수 있다. 대체요소가 콘텐츠박스(틀)에 어디에 어떻게 배치되어야 하는지는 위에서 설명했듯이 object-fit 과 object-position 두 속성으로 조절할 수 있다.
다만 대체요소 관련 CSS 문법은 CSS3, CSS4에서만 사용할 수 있다.
object-fit 과 object-position 은 둘 다 IE에서 지원하지 않음을 주의하자.