
*.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-> media query
<title>Design House</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
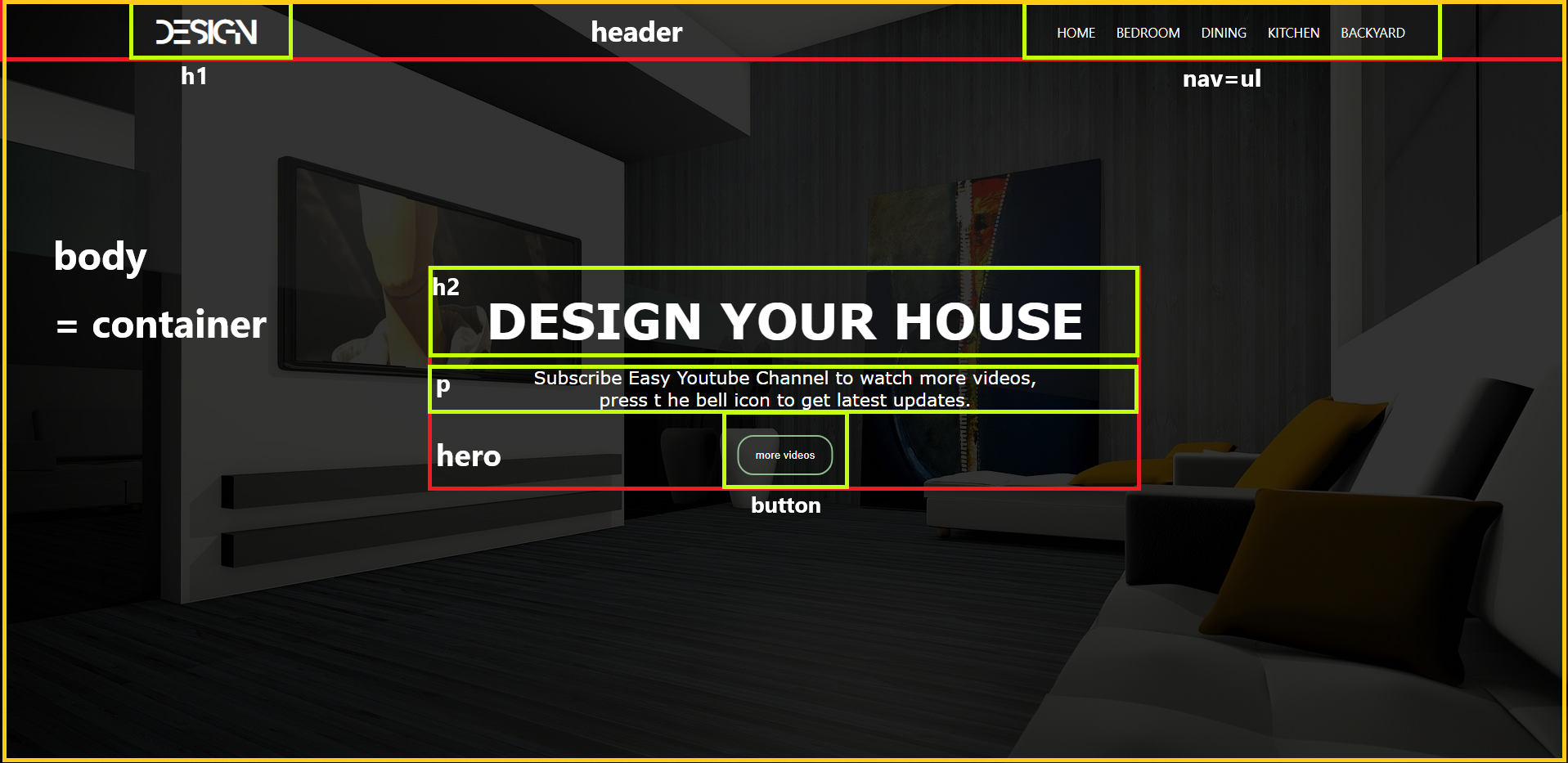
<div class="container">
<div class="header">
<h1><a href="#">DESIGN</a></h1>
<div class="nav">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">BEDROOM</a></li>
<li><a href="#">DINING</a></li>
<li><a href="#">KITCHEN</a></li>
<li><a href="#">BACKYARD</a></li>
</ul>
</div>
</div>
<div class="hero">
<h2>DESIGN YOUR HOUSE</h2>
<p>Subscribe Easy Youtube Channel to watch more videos,
<br>press t he bell icon to get latest updates.
</p>
<button>more videos</button>
</div>
</div>
</body>
</html>style.css
@font-face {
font-family: abster; /* 글꼴 */
src: url(font/abster-webfont.woff) format('woff');
} /* 폰트 파일 적용하기 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100%;
height: 100vh;
background: linear-gradient(rgba(0,0,0,0.8), rgba(0,0,0,0.8)), url(images/room.jpg);
}
.container .header {
width : 80%;
height: 80px;
margin:0 auto; /* 마진은 0, 좌우여백은 자동 -> 중앙 정렬 */
display: flex;
justify-content: space-between; /* flex속성, 주 축의 정렬 방법 설정 */
align-items: center; /* flex 속성,
교차 축에서 items의 정렬 방법 설정 -> 아이템들 사이 균일한 간격 */
}
.container .header h1 a{
text-decoration: none; /* 링크 밑줄 없애기 */
color: white;
font-family: abster; /* 글꼴 */
}
.container .nav ul li {
display: inline-block; /* 화면 일부 차지 */
margin: 0 10px; /* top, right */
}
.container .nav ul li a{
text-decoration: none; /* 링크 밑줄 없애기 */
color: white;
}
.container .nav ul li a:hover{
color: #1fdfdf;
}
.container .hero {
position: absolute; /* 절대적인 값 */
left: 50%;
top : 50%;
transform: translate(-50%, -50%); /* 위치이동 */
color: white;
text-align: center; /* 중앙 정렬 */
font-family: Verdana, Geneva, Tahoma, sans-serif; /* 글꼴 */
}
.container .hero h2 {
font-size: 60px;
margin-bottom: 20px; /* h2와 p 사이 여백 */
}
.container .hero p {
font-size: 22px;
}
.container .hero button {
background: none;
border: 2px solid darkseagreen;
color: white;
padding: 15px 20px;
border-radius: 20px; /* 테두리 둥글게 */
margin-top: 30px; /* p와 버튼 사이 여백 */
outline: none; /* 포커스 테두리 */
cursor: pointer; /* 커서 모양 지정 */
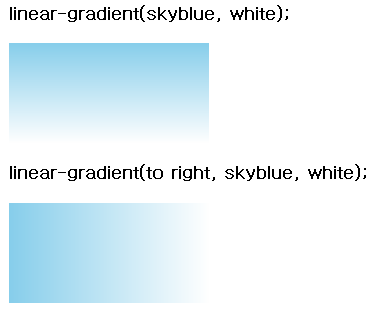
transition: all .4s; /* 모든속성, 0.4초동안 전환 */- linear-gradient
: 한 방향에서 다른 방향으로 색이 점차 흐려지거나, 색이 변화하는 효과를 줄 때 쓰는 속성