6. Sass - Values
Sass는 여러 가지 값 유형을 지원하며, 대부분은 CSS에서 직접 제공됩니다.
모든 식은 값을 생성하고, 변수는 값을 유지합니다.
대부분의 값 유형은 CSS에서 직접 가져옵니다:
- Numbers :
12또는100px와 같이 단위가 있을 수도 있고 없을 수도 있습니다. - Strings :
"Helvetica Neue"또는bold와 같이 따옴표가 있거나 없을 수 있습니다. - Colors : 16진수 표현이나
#c6538c또는blue과 같은 이름으로 참조하거나rgb(107, 113, 127)또는hsl(210, 100, 20%)과 같은 함수에서 반환될 수 있습니다. - Lists of values :
1.5em 1em 02em,Helvetica, Arial, sans-serif또는[col1-start]와 같이 공백이나 쉼표로 구분할 수 있고 대괄호로 묶이거나 대괄호를 사용하지 않을 수 있습니다.
Sass에 한정되는 몇 가지가 더 있습니다:
- boolean : 불리언 값은
true또는false입니다. - null : 싱글톤
null값입니다. - Maps :
("background": "red", "forground": pink")와 같이 값을 키와 연결합니다. - Function references(함수 참조) :
get-function()에서 반환되고call()로 호출됩니다.
Numbers
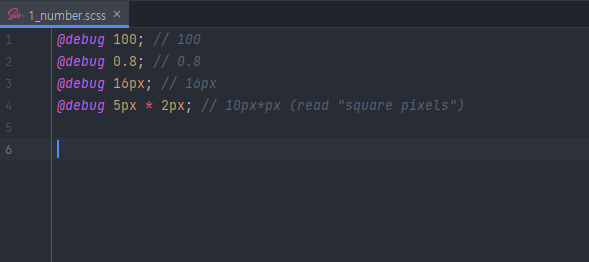
Sass의 숫자에는 숫자 자체와 그 단위라는 두 가지 성분이 있습니다.
예를 들어, 16px의 숫자는 16이고 단위는 px입니다.
숫자는 단위를 가질 수 없으며 복잡한 단위를 가질 수 있습니다.
자세한 내용은 아래의 단위를 참조하세요.

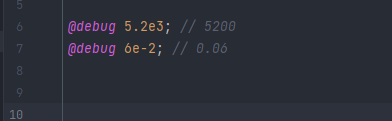
Sass 숫자는 숫자와 10의 거듭제곱 사이에 e를 사용하여 작성되는 과학적 표기법을 포함하여 CSS 숫자와 동일한 형식을 지원합니다.
브라우저에서 과학적 표기법에 대한 지원은 역사적으로 불완전했기 때문에 Sass는 항상 그것을 완전히 확장된 숫자로 컴파일합니다.

❗ 주의!
Sass는 정수와 소수를 구분하지 않으므로 예를 들어math.div(5, 2)는2가 아니라2.5를 반환합니다. 이것은 JavaScript와 동일한 동작이지만 다른 많은 프로그래밍 언어와는 다릅니다.
Units(단위)
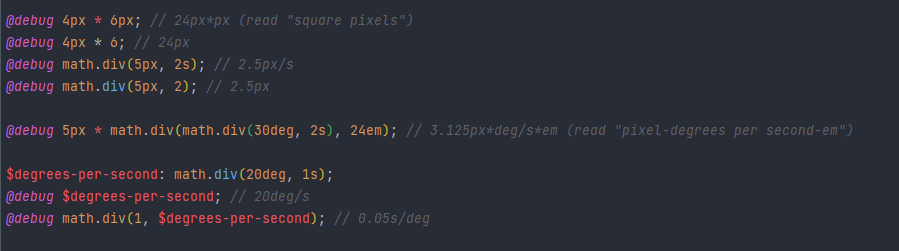
Sass는 실제 단위 계산이 작동하는 방식을 기반으로 단위를 조작할 수 있는 강력한 지원을 제공합니다. 두 숫자를 곱하면 해당 숫자의 단위도 곱해집니다. 한 숫자를 다른 숫자로 나누면 첫 번째 숫자의 분자 단위와 두 번째 숫자의 분모 단위가 결과로 나옵니다. 숫자는 분자 및/또는 분모에 원하는 수의 단위를 가질 수 있습니다.

❗ 주의!
CSS는 square pixel과 같은 복잡한 단위를 지원하지 않기 때문에, 복잡한 단위를 가진 숫자를 속성 값으로 사용하면 오류가 발생합니다. 하지만 이것은 위장된 기능입니다; 만약 여러분이 올바른 단위를 얻지 못한다면, 그것은 보통 여러분의 계산에 뭔가 문제가 있다는 것을 의미합니다! 또한@debug규칙을 사용하여 변수 또는 식의 단위를 항상 확인할 수 있습니다.
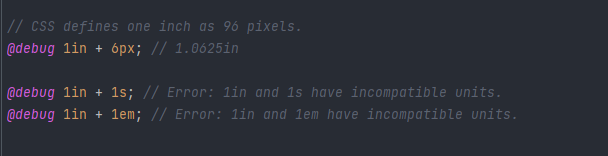
Sass는 호환되는 단위 간에 자동으로 변환되지만, 결과를 위해 어떤 단위를 선택할지는 사용 중인 Sass의 구현에 따라 다릅니다. 1in + 1em과 같이 호환되지 않는 단위를 결합하려고 하면 Sass에서 오류가 발생합니다.

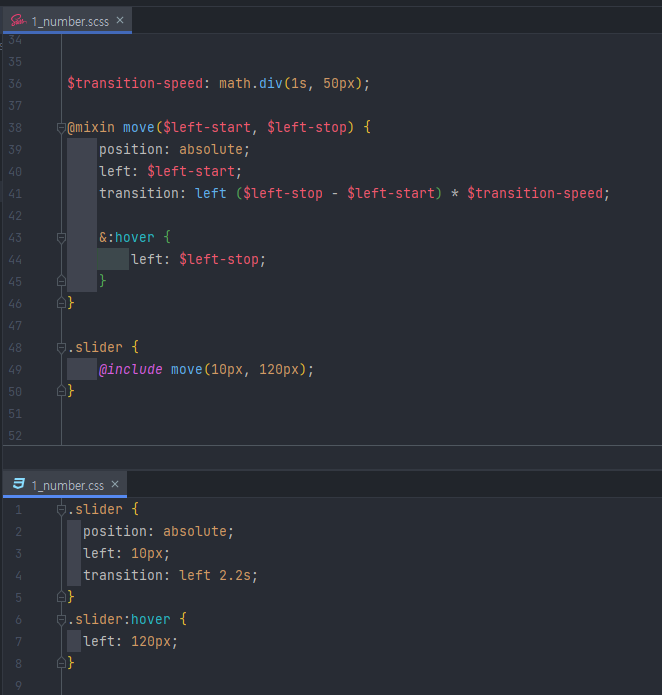
실제 단위 계산에서와 마찬가지로 분자에 math.div(96px, 1in)와 같은 분모의 단위와 호환되는 단위가 포함되어 있으면 취소됩니다. 이렇게 하면 단위 간 변환에 사용할 수 있는 비율을 쉽게 정의할 수 있습니다. 아래 예제에서는 원하는 속도를 50픽셀당 1초로 설정한 다음, 전환에 필요한 시간을 얻기 위해 해당 속도에 픽셀 수를 곱합니다.

❗ 주의!
만약 당신의 산수가 당신에게 잘못된 단위를 준다면, 당신은 아마도 당신의 수학을 확인할 필요가 있을 것입니다. 필요한 수량을 위해 단위를 생략할 수도 있습니다! 단위를 깨끗하게 유지하면 Sass는 무언가가 잘못되었을 때 유용한 오류를 제공할 수 있습니다.
특히#{$number}px와 같은 보간법을 사용하는 것은 피해야 합니다. 이것은 실제로 숫자를 만들지 않습니다! 숫자처럼 보이지만 어떤 숫자의 연산이나 함수와도 작동하지 않는 따옴표 없는 문자열을 만듭니다.$number가 이미px단위를 갖도록 산술 단위를 깨끗하게 하거나$number * 1px를 쓰세요.
❗ 주의!
Sass의 백분율은 다른 모든 단위와 동일하게 작동합니다. CSS에서 십진수와 백분율은 서로 다른 것을 의미하기 때문에 십진수와 교환할 수 없습니다. 예를 들어,50%는%를 단위로 하는 숫자이며 Sass는0.5와 다르다고 간주합니다.
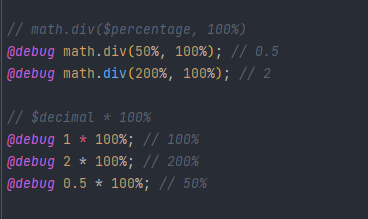
단위 산술을 사용하여 십진수와 백분율 사이를 변환할 수 있습니다.math.div($percentage, 100%)는 상응하는 십진수를 반환하고,$decimal * 100%는 상응하는 백분율을 반환합니다.$decimal * 100%를 쓰는 것보다 명확한 방법으로math.percentage()함수를 사용할 수도 있습니다.

Precision(정밀함)
Sass 숫자는 소수점 이후 최대 10자리의 정밀도를 지원합니다. 이것은 몇 가지 다른 것을 의미합니다:
-
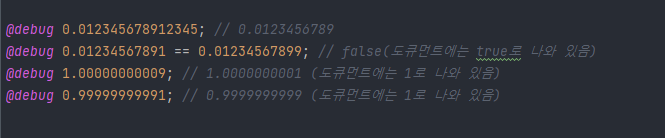
소수점 다음 숫자의 처음 10자리만 생성된 CSS에 포함됩니다.
-
==및>=와 같은 연산은 소수점 뒤의 10자리까지 동일한 두 숫자를 동일하게 간주합니다. -
정수에서
0.0000000001보다 작은 숫자는 정수 인수가 필요한list.nth()와 같은 함수의 목적을 위해 정수로 간주됩니다.

💡 재미있는 사실:
숫자는 정밀도와 관련된 곳에서 사용될 때 10자리의 정밀도로 게으르게 반올림됩니다. 즉, 추가 반올림 오차가 누적되지 않도록 내부적으로 수학 함수가 전체 숫자 값으로 작동합니다.
