Facade(퍼사드)는 '건물의 정면'이라는 뜻입니다.
간단하게 설명하면, 안에 여러가지 복잡한 로직이 있더라도,
밖에서 보이는 정면에 있는 함수에서는 비교적 간단하게 흐름을 파악할 수 있습니다.

위의 API를 아래처럼 퍼사드 패턴으로 리팩토링할 수 있습니다.
index.js
import { checkValidationPhone, getToken, sendTokenToSMS } from './phone.js';
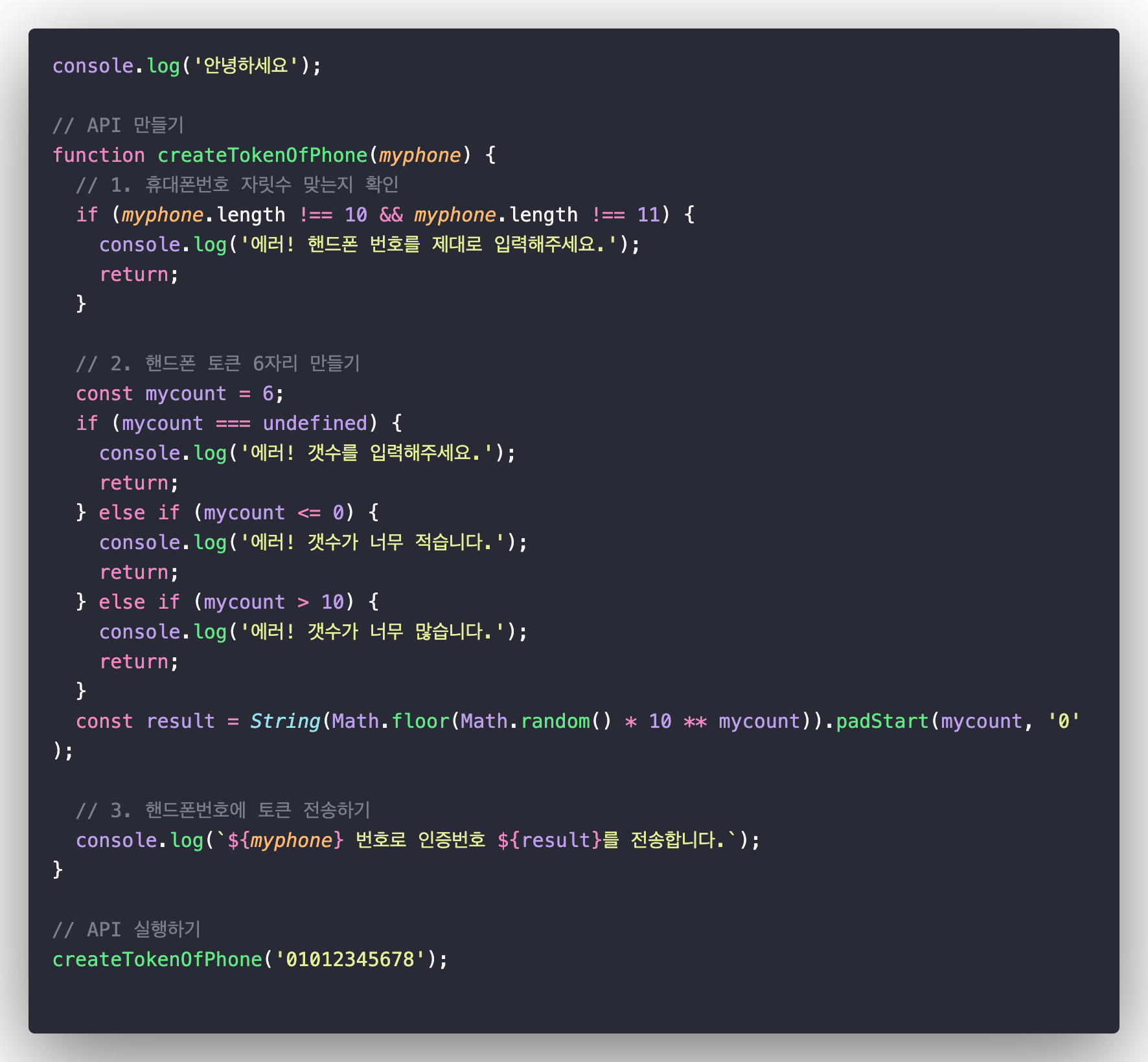
// API 만들기
function createTokenOfPhone(myphone) {
// 1. 휴대폰번호 자릿수 맞는지 확인
const isValid = checkValidationPhone(myphone);
if (isValid) {
// 2. 핸드폰 토큰 6자리 만들기
const mytoken = getToken(4);
// 3. 핸드폰번호에 토큰 전송하기
sendTokenToSMS(myphone, mytoken);
} else {
return;
}
}
// API 실행하기
createTokenOfPhone('01012345678');phone.js
export function checkValidationPhone(myphone) {
if (myphone.length !== 10 && myphone.length !== 11) {
console.log('에러! 핸드폰 번호를 제대로 입력해주세요.');
return false;
} else {
return true;
}
}
export function getToken(mycount) {
if (mycount === undefined) {
console.log('에러! 개수를 입력해주세요.');
return;
} else if (mycount <= 0) {
console.log('에러! 개수가 너무 적습니다.');
return;
} else if (mycount > 10) {
console.log('에러! 개수가 너무 많습니다.');
return;
}
const result = String(Math.floor(Math.random() * 10 ** mycount)).padStart(mycount, '0');
return result;
}
export function sendTokenToSMS(myphone, result) {
console.log(`${myphone} 번호로 인증번호 ${result}를 전송합니다.`);
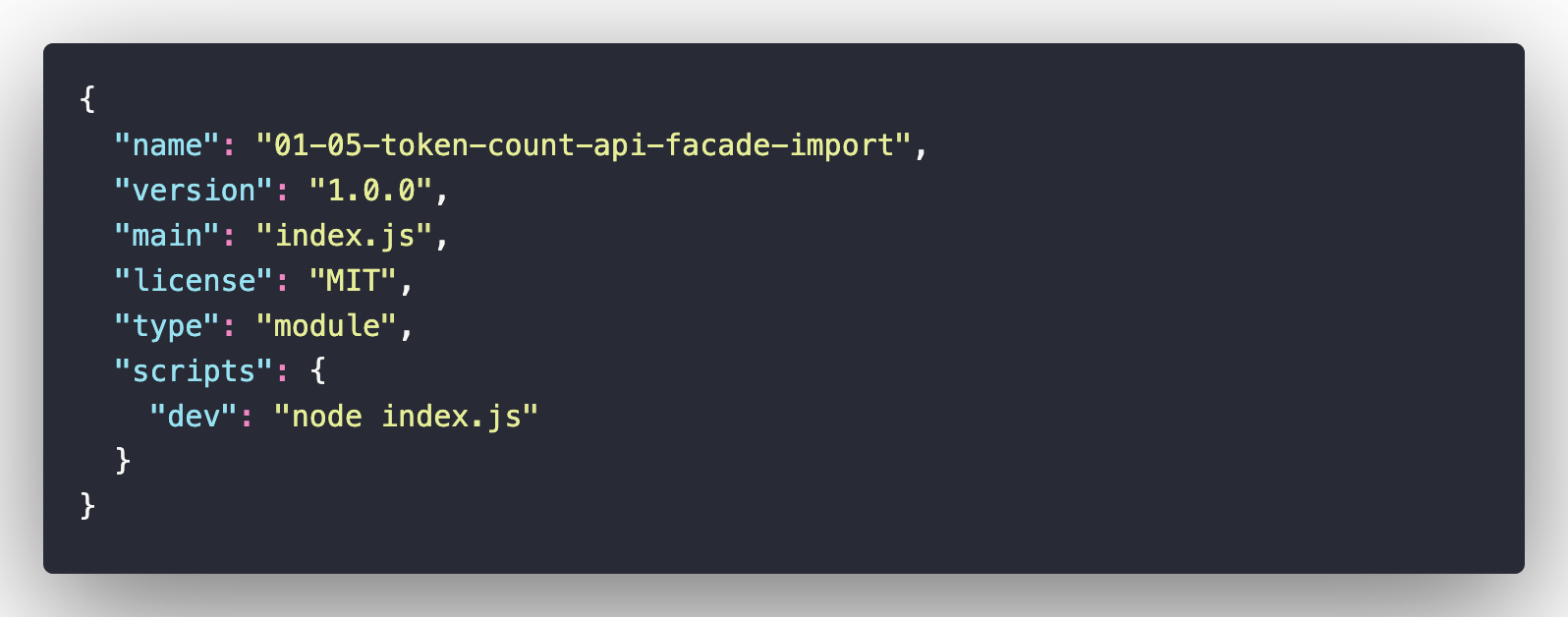
}이때 export와 import를 사용하려면 yarn init으로 package.json 파일을 생성하고
type을 module로 설정하여 프로젝트 전체에 ES 모듈을 적용해야합니다.
CommonJS(require)를 모듈 시스템으로 채택했던 Node.js에서는 import, export와 같은 ES 모듈을 사용하려면 Babel과 같은 트랜스파일러(transpiler)를 사용했어야 했는데요. Node.js 버전 13.2부터 ES 모듈 시스템에 대한 정식 지원이 시작됨에 따라 다른 도구 없이 Node.js에서 손쉽게 ES 모듈을 사용할 수 있게 되었습니다.
export default는 한번만 사용할 수 있으며 import할 때 어차피 하나이기에 이름을 마음대로 바꿔서 가져올수 있습니다. (export default로 값이나 함수등을 객체에 담아 줄 수도 있음)
export들은 import시 {} 구조분해할당처럼 가져와야 하며, 한번에 가져오고 싶을 경우 * as 별명 으로 가져와 각각 별명.이름 으로 사용가능합니다.
tsconfig.json파일에 "esModuleInterop": true, 를 설정해주면 * as가 생략 가능합니다.
또한 import시 node_modules 안에 들어있는 라이브러리들은 경로에 .js와 위치등이 생략가능합니다.

실행을 scripts에 입력해준 명령어로 해줄 수도 있습니다. yarn dev
