ES6부터 템플릿 리터럴의 사용해 문자열의 연결을 편리하게 할 수 있습니다.
const name = '철수';
const hi = `안녕하세요. 저는 ${name}입니다.`;
console.log(hi); //'안녕하세요. 저는 철수입니다.'템플릿 리터럴에서는 일반 문자열에서 사용하는 작은따옴표(')혹은 큰 따옴표(") 대신에 백틱(`)을 사용해 표현합니다. 표현식을 삽입하기 위해서는 ${ }로 변수를 감싸줘야 합니다.
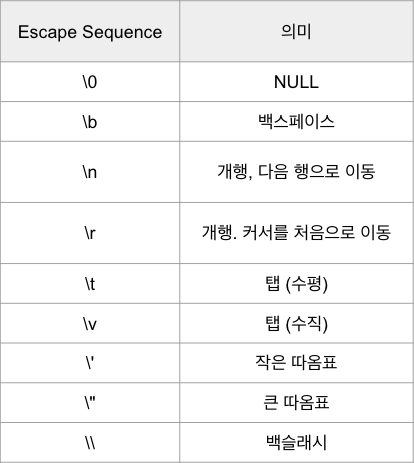
일반 문자열 내에서 개행처리를 하기 위해서는 백슬래시(\)로 시작하는
이스케이프 시퀀스(Escape Sequence)를 사용해야 하지만,

템플릿 리터럴에서는 입력한대로 개행이 가능합니다.
let detail = `안녕하세요
저는 김
철수철수입니다.`;하지만 이스케이프 시퀀스는 그대로 적용되므로
백슬래시(\)를 그대로 편리하게 사용하기 위해서는 raw 메서드를 이용합니다.
const filePath = String.raw`C:\\Development\\profile\\aboutme.html`;
console.log(`파일 위치 : ${filePath}`); //'파일 위치 : C:\\Development\\profile\\aboutme.html'raw 메서드는 태그드 템플릿 리터럴로 호출하며 // () 대신 ``로 호출
템플릿 리터럴의 원시 문자열을 가져오는데 사용됩니다.
