SwiftUI에서 AVkit을 사용해서 동영상을 재생시키는방법을 적어보려고 합니다.
일단 프레임워크중 AVkit 프레임워크를 import 해줘야 사용이 가능합니다.
기본적인 사용방법
VideoPlayer(player: AVPlayer(url: "url")) 위 방식대로 사용하면 iOS 에서 제공하는 동영상 재생도구를 지원해줍니다.
자동재생 하는방법
func playVideo(fileName: String, fileFormat: String) -> AVPlayer {
if Bundle.main.url(forResource: fileName, withExtension: fileFormat) != nil {
videoPlayer = AVPlayer(url: Bundle.main.url(forResource: fileName, withExtension: fileFormat)!)
//***********************
videoPlayer?.play()
//***********************
}
return videoPlayer!
}나머지 코드는 전부 무시해도 됩니다. AVPlayer 타입의 동영상에 .play()를 사용해주면 동영상이 있는뷰에 들어가면 동영상을 누르지 않아도 자동으로 재생시켜줍니다.
동영상에 타이틀을 입히는 방법

VideoPlayer(player: playVideo(fileName: videoSelected, fileFormat: "mp4"))
// *************************
{ Text(videoTitle) }이런식으로 후행클로저에 뷰를 넣으면 Zstack을 입힌것 처럼 영상위에 올라갑니다.
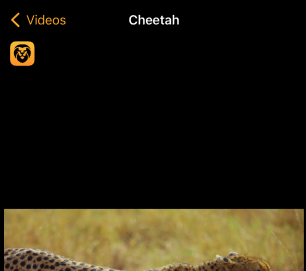
- 다른방법 (Overlay 사용)
VideoPlayer(player: playVideo(fileName: videoSelected, fileFormat: "mp4")) {
// Text(videoTitle)
}
.overlay(
Image("logo")
.resizable()
.scaledToFit()
.frame(width: 32, height: 32)
, alignment: .topLeading
)Overlay수정자 안에 넣어도 위에 올라갑니다. 회사의 로고같은걸 영상 상단위에 놓기 좋겠네요
