swift 5.9의 속성래퍼들과 매크로
Swift 5.9와 iOS 17: 새로운 Observable 매크로로 더 쉬워진 SwiftUI
Swift 5.9와 iOS 17부터 도입된 Observation의 Observable 매크로 덕분에 SwiftUI를 더 쉽게 다룰 수 있게 되었습니다. 이 매크로는 기존의 번거로운 바인딩 방식에서 벗어나 코드의 가독성을 높여줍니다.
Observable 매크로란?
Observable 매크로는 Swift 5.9와 iOS 17 이상 버전에서 지원하는 새로운 기능입니다. 이 매크로를 사용하면, 기존에 @Published와 같은 속성 래퍼를 사용해 프로토콜을 채택하던 방식을 대체할 수 있습니다.
기존 방식
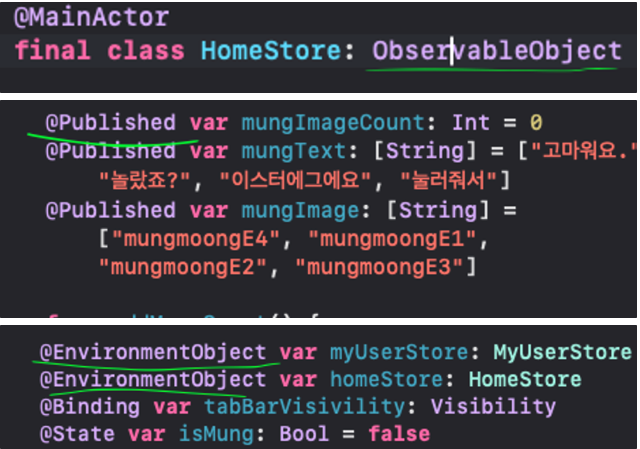
기존에는 ObservableObject 프로토콜을 채택하고, @Published 속성 래퍼를 사용하여 데이터 변화를 감지하고 UI에 반영했습니다.

새로운 Observable 매크로
이제 @Observable을 클래스에 추가하는 것만으로 데이터 모델의 변경사항에 UI가 응답하도록 만들 수 있습니다.
사용 예시
import Foundation
@Observable class Market {
var food: [Food] = []
}
struct Food {
var name: String
var price: Int
}
struct ContentView: View {
var market: Market = Market()
var body: some View {
VStack {
Button(action: {
market.food.append(Food(name: "추가된거", price: 200))
}, label: {
Text("추가")
})
List {
ForEach(market.food) { food in
Text(food.name)
}
}
}
}
}
이 코드는 @Observable 매크로를 사용하여 Swift 컴파일러에게 해당 클래스의 타입을 관찰하도록 지시합니다. 이제 더 이상 속성 래퍼를 사용할 필요가 없습니다. SwiftUI는 Observable 타입의 프로퍼티를 자동으로 감시하여 변경사항을 UI에 반영합니다.
연산 프로퍼티를 통한 실시간 추적 예시
struct ContentView: View {
@Environment(Market.self) var market: Market
@ObservedObject var oldmarket: OldMarket = OldMarket()
var body: some View {
VStack {
Button(action: {
market.food.append(Food(name: "추가된거", price: 200))
}, label: {
Text("추가")
})
Text("\\(market.foodCount)")
List {
ForEach(market.food) { food in
Text(food.name)
}
}
}
}
}
이 코드에서는 실시간으로 데이터를 추적하여 UI에 반영합니다. Observable 매크로를 사용하면 SwiftUI는 해당 프로퍼티에 대한 액세스를 추적하고, 변경사항을 자동으로 UI에 적용합니다.
그리고 이제는 stateObject observableobject를 구분하지 않고 앞에 state 속성래퍼를 사용합니다.
@State var likePubishedMarket: Market = Market()“@”Environment
이 매크로를 사용해서 environment를 하고싶으면
@Environment(Market.self) var market: Market Bindable
- 새로나온 프로퍼티 래퍼 입니다.
- 옵저버 매크로를 사용하는 타입에 대한 특정 속성을 바인딩하는 프로퍼티 래퍼입니다.
@Bindable var foodCount: Market = .init()언제 사용하나
해당 모델이 뷰의 현재 상태여야한다면 state
앱의 전역적으로 사용되어야 하는거라면 Environment
바인딩이 되어야한다면 ? Bindable
기존 vs 새로운
struct ContentView: View {
// 기존방식
@ObservedObject var oldMarket: OldMarket = OldMarket()
// 새로운 방식
var likePubishedMarket: Market = Market()
// 기존방식
@StateObject var oldMarket2: OldMarket = OldMarket()
// 새로운 방식
@State var newMarket2: Market = Market()
// 기존방식
@EnvironmentObject var oldmarket2: OldMarket
// 새로운 방식
@Environment(Market.self) var market3: Market
// 새로운 속성래퍼
@Bindable var foodCount: Market = .init()
var body: some View {
VStack {
Button(action: {
market3.food.append(Food(name: "추가된거", price: 200))
}, label: {
Text("추가")
})
Text("\(market3.foodCount)")
List {
ForEach(market3.food) { food in
Text(food.name)
}
}
}
}
}결론
Observable 매크로를 통해 SwiftUI에서 데이터 모델을 보다 간편하게 관리할 수 있게 되었습니다. 이는 코드의 가독성을 높이고, 개발자가 데이터 변경사항을 손쉽게 UI에 반영할 수 있도록 도와줍니다. Swift 5.9와 iOS 17 이상 버전에서 이 새로운 기능을 적극 활용해보세요!
