Pretendard 폰트를 저의 프로젝트에 적용시켜볼겁니다 !
Swift내 커스텀 폰트를 적용시키는 방법은 아래와 같습니다.
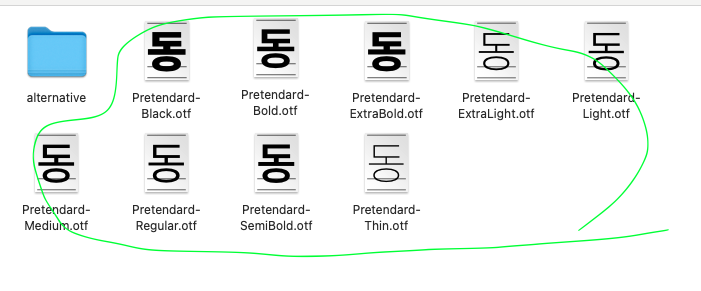
일단은 사이트에 들어가서 원하는 폰트를 다운 받은 후에 프로젝트내에 넣으면 됩니다.
폰트 다운 받는곳: https://noonnu.cc/
 |  |
|---|
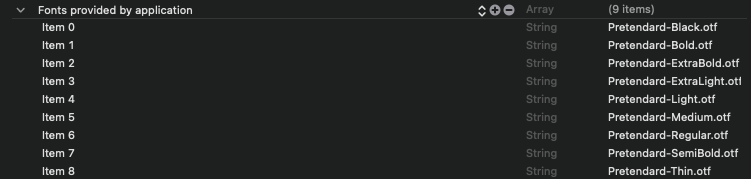
그리고 Project -> Targets -> Info 들어가서 밑에 사진처럼 추가하면 됩니다.

문제
Pretendard 폰트 유명하죠! 폰트들을 Extension으로 추가해서 앱 내에 사용하려고 했는데 말이죠,
폰트들을 추가하다 보니 코드가 더러워지고 있다는 걸 느꼈어요. 아래는 고치기 전에 제 코드입니다.
extension Font {
// Black
static let pretendardBlack28: Font = .custom("Pretendard-Black", size: 28)
static let pretendardBlack26: Font = .custom("Pretendard-Black", size: 26)
static let pretendardBlack24: Font = .custom("Pretendard-Black", size: 24)
static let pretendardBlack22: Font = .custom("Pretendard-Black", size: 22)
static let pretendardBlack20: Font = .custom("Pretendard-Black", size: 20)
static let pretendardBlack18: Font = .custom("Pretendard-Black", size: 18)
static let pretendardBlack16: Font = .custom("Pretendard-Black", size: 16)
static let pretendardBlack14: Font = .custom("Pretendard-Black", size: 14)
static let pretendardBlack12: Font = .custom("Pretendard-Black", size: 12)
static let pretendardBlack10: Font = .custom("Pretendard-Black", size: 10)
// Bold
static let pretendardBold28: Font = .custom("Pretendard-Bold", size: 28)
static let pretendardBold26: Font = .custom("Pretendard-Bold", size: 26)
static let pretendardBold24: Font = .custom("Pretendard-Bold", size: 24)
static let pretendardBold22: Font = .custom("Pretendard-Bold", size: 22)
static let pretendardBold20: Font = .custom("Pretendard-Bold", size: 20)
static let pretendardBold18: Font = .custom("Pretendard-Bold", size: 18)
static let pretendardBold16: Font = .custom("Pretendard-Bold", size: 16)
static let pretendardBold14: Font = .custom("Pretendard-Bold", size: 14)
static let pretendardBold12: Font = .custom("Pretendard-Bold", size: 12)
static let pretendardBold10: Font = .custom("Pretendard-Bold", size: 10)
// ExtraBold
static let pretendardExtraBold28: Font = .custom("Pretendard-ExtraBold", size: 28)
static let pretendardExtraBold26: Font = .custom("Pretendard-ExtraBold", size: 26)
static let pretendardExtraBold24: Font = .custom("Pretendard-ExtraBold", size: 24)
static let pretendardExtraBold22: Font = .custom("Pretendard-ExtraBold", size: 22)
static let pretendardExtraBold20: Font = .custom("Pretendard-ExtraBold", size: 20)
static let pretendardExtraBold18: Font = .custom("Pretendard-ExtraBold", size: 18)
static let pretendardExtraBold16: Font = .custom("Pretendard-ExtraBold", size: 16)
static let pretendardExtraBold14: Font = .custom("Pretendard-ExtraBold", size: 14)
static let pretendardExtraBold12: Font = .custom("Pretendard-ExtraBold", size: 12)
static let pretendardExtraBold10: Font = .custom("Pretendard-ExtraBold", size: 10)
// ExtraLight
static let pretendardExtraLight28: Font = .custom("Pretendard-ExtraLight", size: 28)
static let pretendardExtraLight26: Font = .custom("Pretendard-ExtraLight", size: 26)
static let pretendardExtraLight24: Font = .custom("Pretendard-ExtraLight", size: 24)
static let pretendardExtraLight22: Font = .custom("Pretendard-ExtraLight", size: 22)
static let pretendardExtraLight20: Font = .custom("Pretendard-ExtraLight", size: 20)
static let pretendardExtraLight18: Font = .custom("Pretendard-ExtraLight", size: 18)
static let pretendardExtraLight16: Font = .custom("Pretendard-ExtraLight", size: 16)
static let pretendardExtraLight14: Font = .custom("Pretendard-ExtraLight", size: 14)
static let pretendardExtraLight12: Font = .custom("Pretendard-ExtraLight", size: 12)
static let pretendardExtraLight10: Font = .custom("Pretendard-ExtraLight", size: 10)
// Light
static let pretendardLight28: Font = .custom("Pretendard-Light", size: 28)
static let pretendardLight26: Font = .custom("Pretendard-Light", size: 26)
static let pretendardLight24: Font = .custom("Pretendard-Light", size: 24)
static let pretendardLight22: Font = .custom("Pretendard-Light", size: 22)
static let pretendardLight20: Font = .custom("Pretendard-Light", size: 20)
static let pretendardLight18: Font = .custom("Pretendard-Light", size: 18)
static let pretendardLight16: Font = .custom("Pretendard-Light", size: 16)
static let pretendardLight14: Font = .custom("Pretendard-Light", size: 14)
static let pretendardLight12: Font = .custom("Pretendard-Light", size: 12)
static let pretendardLight10: Font = .custom("Pretendard-Light", size: 10)
}딱 봐도 엄청나게 길어 보이죠..!
그래서 생각해 봤습니다. 홀수 값이 오면 어떻게 할 것이고, 또 다른 추가되는 폰트가 필요하다면 또 코드를 늘릴 것인가? 이대로 가면 Extension 코드가 끊임없이 늘어날 것 같았습니다.
해결
열거형으로 파라미터에 자동으로 뜨게 하여 타이핑하는 번거로움을 해결했고, 어떤 사이즈의 폰트가 와도 메서드 하나로 처리할 수 있게 했습니다.
extension Font {
enum FontWeight: String {
case black = "Pretendard-Black"
case bold = "Pretendard-Bold"
case extraBold = "Pretendard-ExtraBold"
case extraLight = "Pretendard-ExtraLight"
case light = "Pretendard-Light"
case medium = "Pretendard-Medium"
case regular = "Pretendard-Regular"
case semiBold = "Pretendard-SemiBold"
case thin = "Pretendard-Thin"
}
static func createFont(weight: FontWeight, size: CGFloat) -> Font {
return .custom(weight.rawValue, size: size)
}
}사용방법