멋쟁이사자 django 학습(5)
12강 - CSS 간단 핵심
-
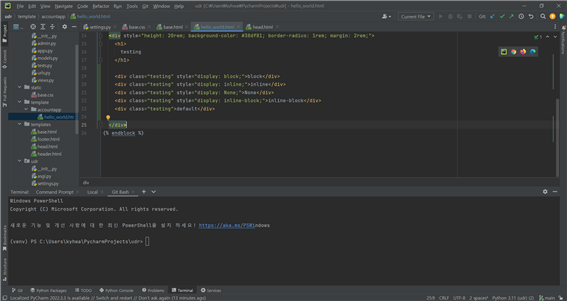
display 속성
block : 태그에는 부모가 있다, block은 부모의 최대한의 넓이를 가져간다.
inline : text의 크기만큼 공간을 차지한다. 오른쪽으로 쌓인다.
inline-block : 블록인데도 불구하고 인라인처럼 안쪽만 차지해서 오른쪽으로 쌓인다.
none : 존재하지 않는다. 있긴 있는데 브라우저 시각화 되는 과정에서 아무것도 나오지 않는다. -
visibility 속성
hidden : 보이지만 않을 뿐 존재한다. none과는 다르다. -
size 속성
px : 부모가 어떻게 되든 상관없이 100px일경우 100px고정이다.
em : 부모의 크기가 바뀐만큼 같이 따라바뀐다.
부모가 여러개일 경우 합산되서 바뀌게 되기 때문에 잘 사용하지 않는다.
rem : 가장 많이 사용한다. 최상단의 root html의 폰트 사이즈에만 영향을 받는다. (1rem = 16px)
% : 제일 가까운 부모의 영향만 받는다.
반응형(responsiv)으로 만들어야되기 때문에 기기에 따라 달라지는 size에 신경써줘야한다.
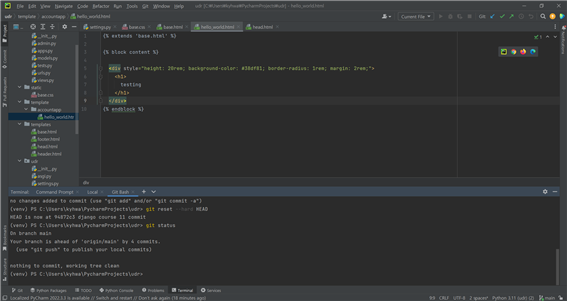
13강 - CSS display 속성, rem 단위 실습