
Hoisting
모든 변수 선언은 호이스트 된다.
호이스트란, 변수의 정의가 그 범위에 따라
"선언(declaration)/초기화(initialization)/할당/분리" 되는 것을 의미한다.
어려운 말이다.
쉽게 설명하면
함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.
여전히 어렵지만 아래의 그림을 보면 쉽게 이해해볼 수 있을 것이다.
호이스팅이란?
-
자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언한다.
- 자바스크립트 Parser가 함수 실행 전 해당 함수를 한 번 훑는다.
- 함수 안에 존재하는 변수/함수선언에 대한 정보를 기억하고 있다가 실행시킨다.
- 유효범위: 함수 블록 {} 안에 유효
-
즉, 함수 내에서 아래쪽에 존재하는 내용 중 필욯나 값들을 끌어올리는 것이다.
- 실제로 코드가 끌어올려지는 건 아니며, 자바스크립트 Parser 내부적으로 끌어올려서 처리하는 것이다.
- 실제 메모리에서는 변화가 없다.


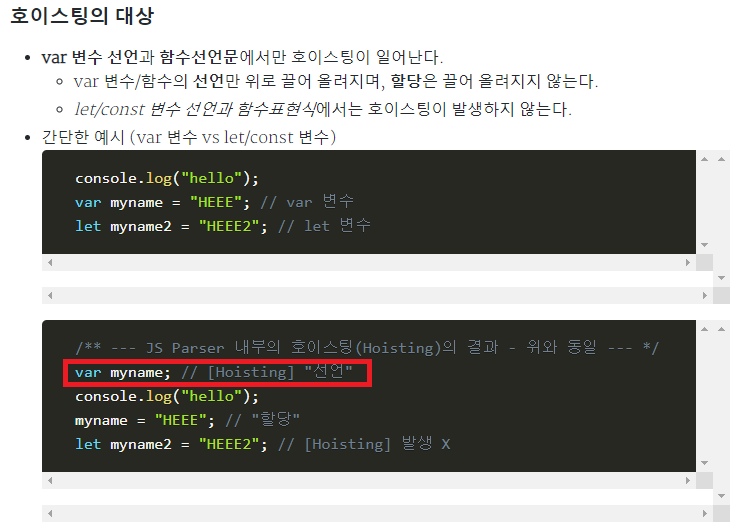
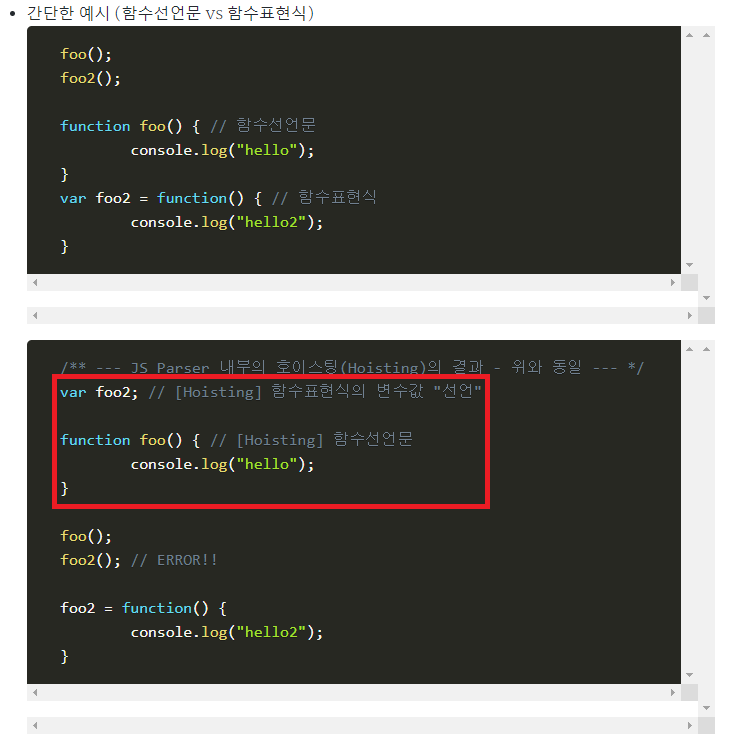
여기서는 var만 호이스팅 되고 let과 const는 호이스팅되지 않는다 하고
어떤 곳은 var, let, const모두 호이스팅 되지만,
TDZ에 의해 let과 const는 그 범위가 제한된다고 한다.
간단하게 TDZ에 대해서도 짚고 넘어가보자.
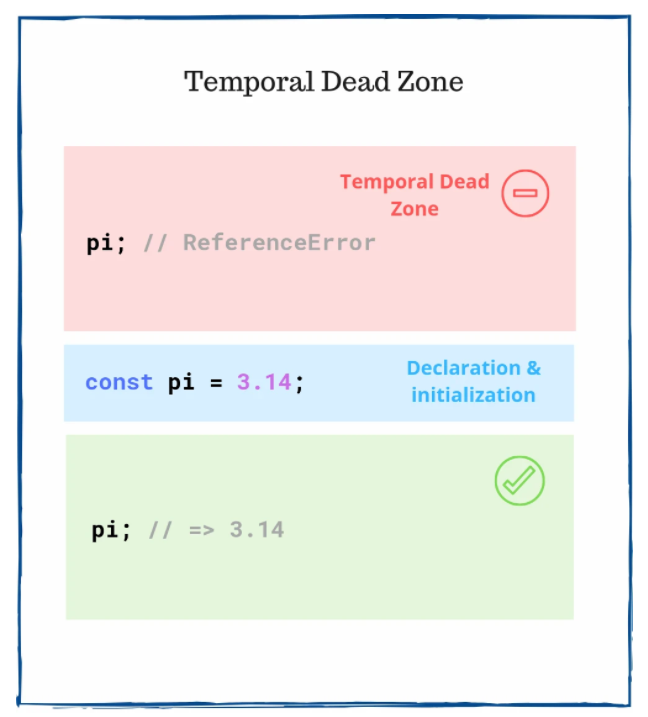
TDZ(Temporal Dead Zone)

여기선 간단히 정리하며,
TDZ이란, 변수를 선언(let, const)하기 전에 해당 변수의 이름을 호출(access)하면 안되는 영역을 뜻한다
그 부류는
- let
- const
- class
- constructor() 내부의 super()
- 기본 함수 매개변수(Default Function Parameter)
는 TDZ에 영향을 받고
- var
- function
- import
는 TDZ에 영향을 받지 않는다(?). 라고 볼 수 있다
그래서 위에 이미지에서 var는 끌어올려진 것 처럼 기능이 작동되고 let과 const는 에러가 발행하는 것이다.
정리
- (var)와 (let, const)는 호이스팅 개념과 TDZ에 의해 사용 가능한 시점이 다르다
그래서 좋은 코딩 습관을 기르기 위해 되도록 var에 대한 사용을 자제하는 것을 권장한다고 알고 있다. - let과 const의 차이는 const는 한번 선언할 때 초기화가 필요하며, let은 여러번 재할당이 가능하다.
