조금 더 연관있는 데이터를 모아주는 역할을 한다.

Class
- template
- declare once
- no data in

object
- instance of a class
- created many times
- data in

// Object-oriented programming
// class: template
// object: instance of a class
// JavaScript classes
// - introduced in ES6
// - syntactical sugar over prototype-based ingeritance- 클래스가 있기 전에는 function을 이용해 object를 만들었다.
- 기존에 prototype을 기반으로 했기 때문에 문법만 추가된것
- 그런 경우를 syntatical sugar 가짜의 달달한
- 언어 구현상 디테일이다.
1. Class declarations
class Person{
// constructor
constructor(name, age) {
// fields
this.name = name;
this.age = age;
}
// methods
speak() {
console.log(`${this.name}: hello!`);
}
}
const ellie = new Person('ellie', 20);
console.log(ellie.name);
console.log(ellie.age);
ellie.speak();- class 선언
- fields와 methods를 만들 수 있다.
- new를 통해 object를 만들 수 있다.
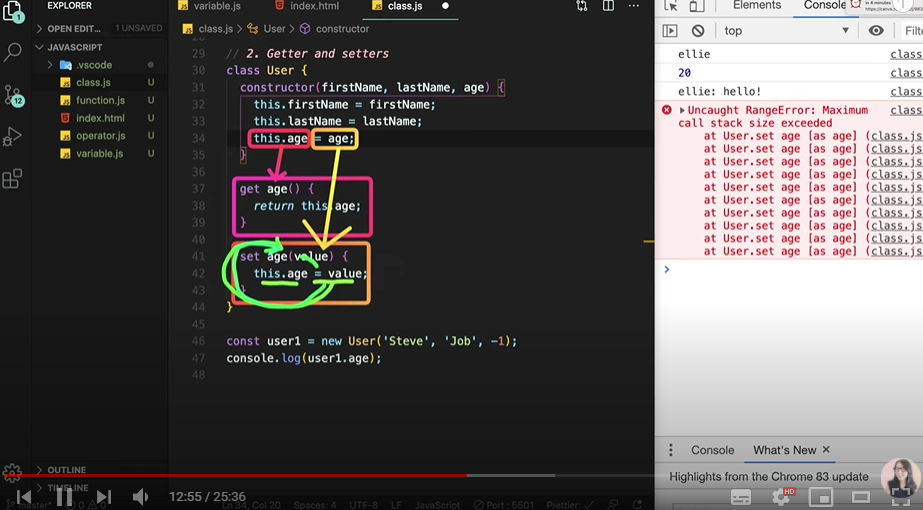
2. Getter and setters

class User {
constructor(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
get age() {
return this._age;
}
set age(value) {
this._age = value < 0 ? 0 : value;
}
}
const user1 = new User('Steve', 'Job', -1);
console.log(user1.age);- 내부적으로
this.age는get age()
를 호출하고 - 내부적으로
this.age = age는set age(value)를 호출한다. - 내부적으로
this.age = value는set age(value)를 호출하기 때문에
set age()내부에선age를_age||pre_age등으로 바꿔 줄 필요가 있다. - 그리고 이런 변경을
set과get에서 동일해야 작동한다.
3. Fields (public, private)
// Too soon!
// https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Classes/Private_class_fields
class Experiment {
publicFiedl = 2;
#privateField = 0;
}
const experiment = new Experiment();
console.log(experiment.publicFiedl);
console.log(experiment.privateField)
// - Java의 그것과 같이 필드의 범위가 주어짐
- 정말 최근에 추가되었기 때문에 아직 바벨이 잇어야함
4. Static properties and methods
// Too soon
class Article {
static publisher = 'Dream Coding';
constructor(articlieNimber) {
this.articlieNimber = articlieNimber;
}
static printPublisher() {
console.log(Article.publisher);
}
}
Article.printPublisher();- Java에 비슷한 기능 역시
- 역시 아직 사용하기엔 브라우저에 무리가 있음
5. Inheritance
// a way for one class to extend another class.
class Shape {
constructor(width, height, color) {
this.width = width;
this.height = height;
this.color = color;
}
draw() {
console.log(`drawing ${this.color} color of`);
}
getArea() {
return this.width * this.height;
}
}
class Rectangle extends Shape{}
class Triangle extends Shape{
draw() {
super.draw();
console.log('aaa');
}
getArea() {
return (this.width * this.height) / 2;
}
}
const rectangle = new Rectangle(20, 20, 'blue')
rectangle.draw();
console.log(rectangle.getArea());
const triangle = new Triangle(20, 20, 'red');
triangle.draw();
console.log(triangle.getArea());- 상속과 다형성
super을 통해 부모의 값을 가져올 수 있다.- Java의 그것과 비슷하다.
6. Class checking: instanceOf
console.log(rectangle instanceof Rectangle); // true
console.log(triangle instanceof Rectangle); // false
console.log(triangle instanceof Triangle); // true
console.log(triangle instanceof Shape); // true
console.log(triangle instanceof Object); // true- Java처럼 instanceof를 통해 어떤 클래스의 객체인지 알 수 있다.
- Object클래스는 모든 객체의 부모 클래스이다.
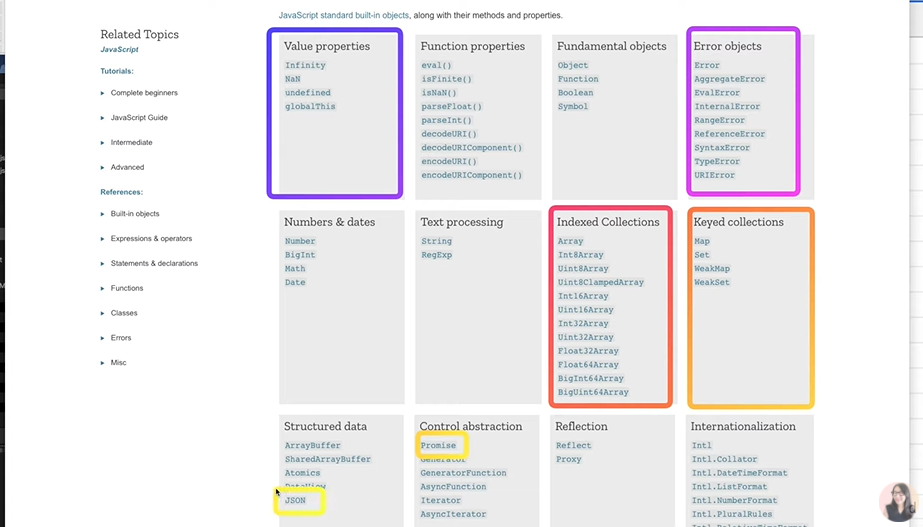
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference
JavaScript MDN Reference