리액트 프로젝트 (redux/mongoDB)
1.[react] 새 프로젝트 준비 create-react-app

터미널 실행vscode 실행생성한 프로젝트파일 열기express 모듈 설치.gitignore 파일 생성index.js 파일 생성package.json 파일 수정
2.[react] 버튼 하나에 두 가지 경로 넣기 react-router-dom/useState

src/components 디렉토리 생성src/components/Navbar.js 생성src/components/Navbar.css 생성
3.[react] FE 세팅하기 redux

크롬 웹 스토어 바로가기client/src/\_actions 디렉토리 생성cleint/src/\_reducers 디렉토리 생성cleint/src/\_reducers/index.js 생성cleint/src/\_reducers/user_reducer.js 생성
4.[react] FE 로그인/회원가입 구현 useState

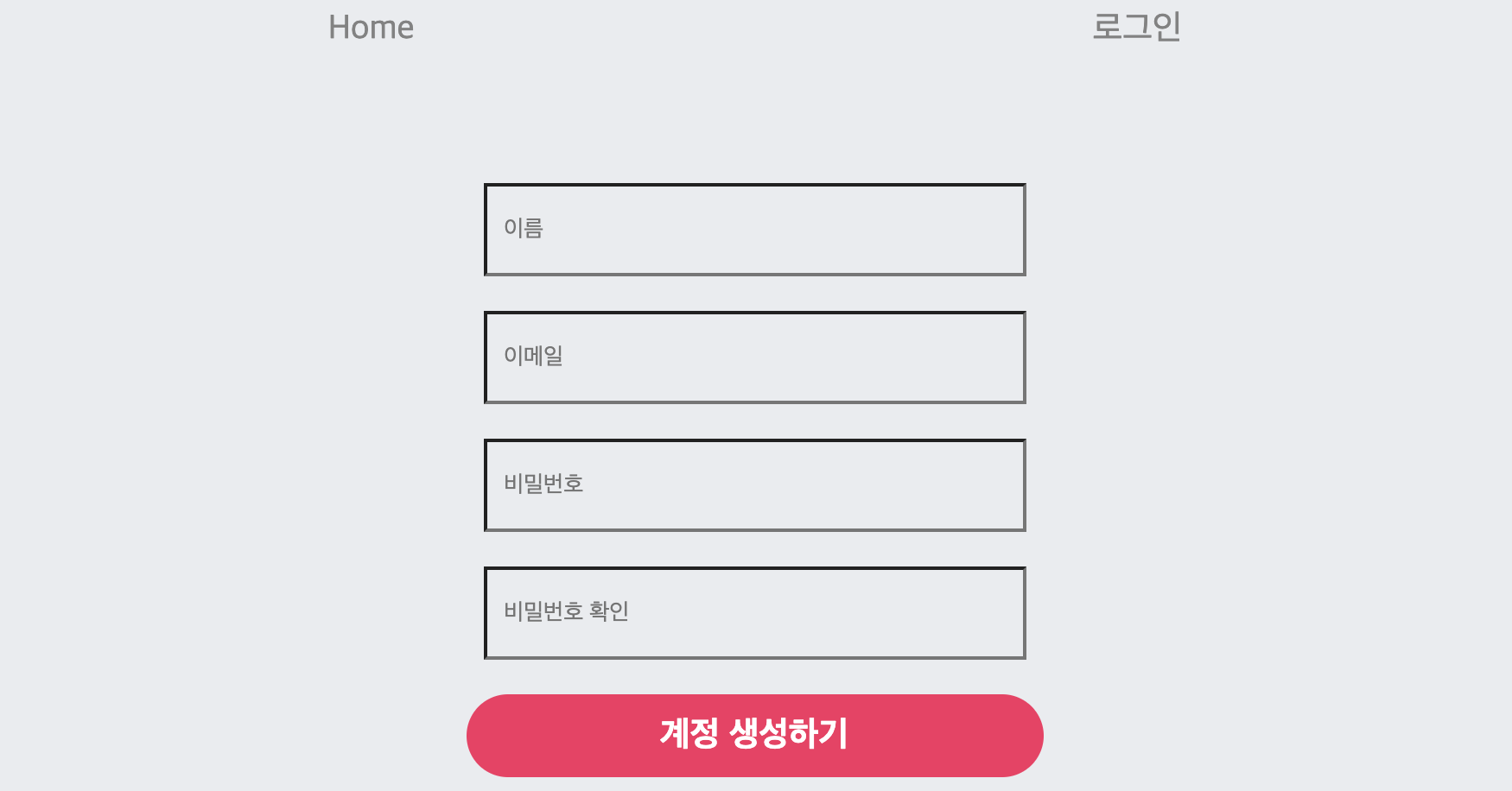
//앱 미리보기 ⬆️//리액트 프로젝트 '버튼 하나에 두 가지 경로 넣기 react-router-dom/useState'에서 이어집니다.왓챠 UI를 참고하여 FE를 구현하도록 하겠습니다.client/src/components/LoginPage.js 생성client/sr
5.[react] BE 세팅하기(1) express/mongoose

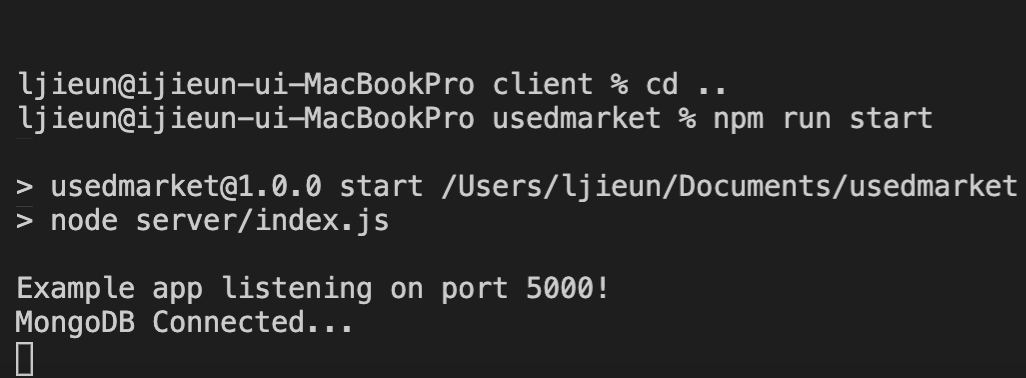
//앱 미리보기 ⬆️ //리액트 프로젝트 '버튼 하나에 두 가지 경로 넣기 react-router-dom/setState'에서 이어집니다.
6.[React] BE 세팅하기(2) axios/proxy

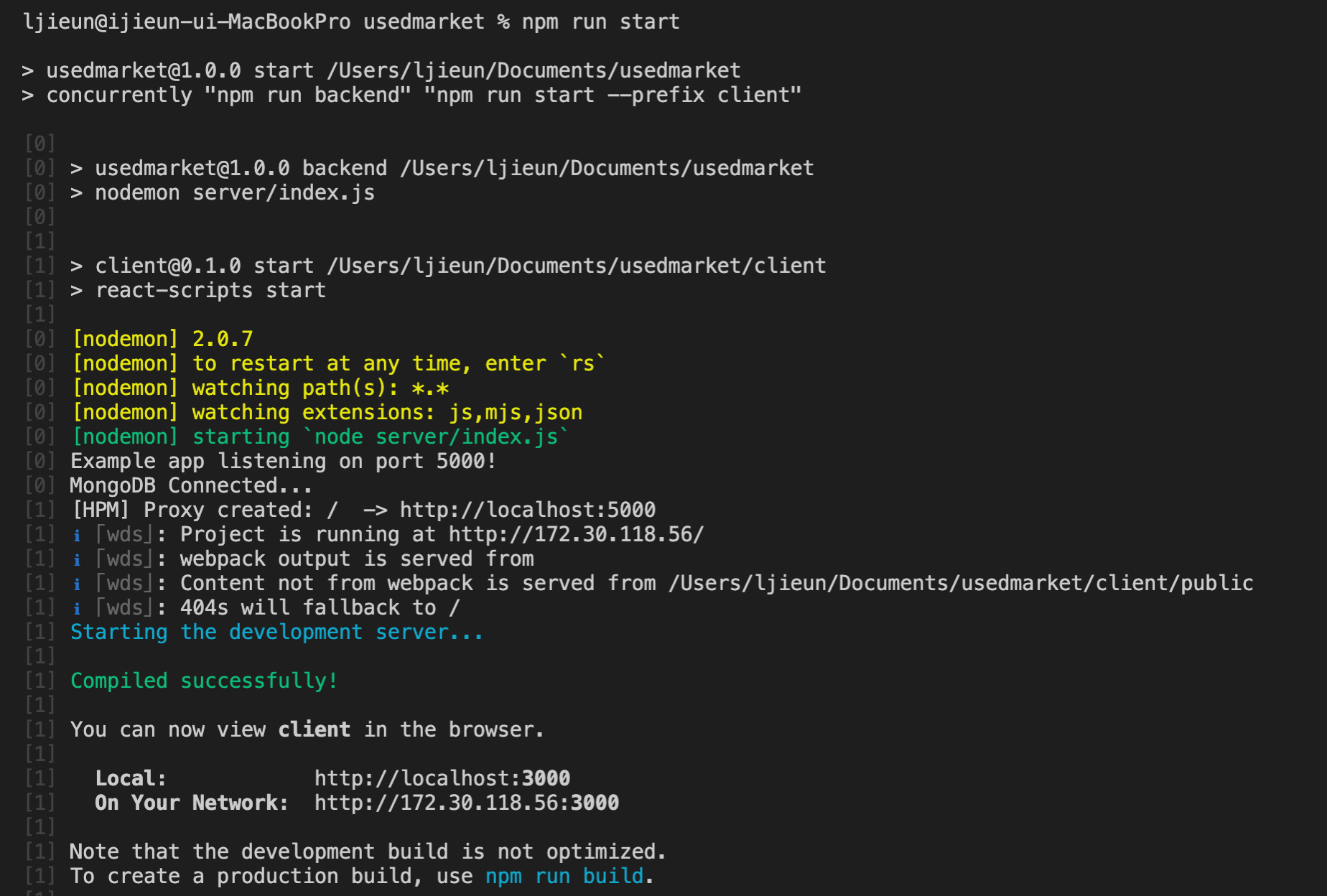
//미리보기 ⬆️//리액트 프로젝트 'mongoDB 세팅하기(2) '에서 이어집니다.nodemon은 디렉토리의 파일 변경이 감지되면 노드 애플리케이션을 자동으로 다시 시작하여 node.js 기반 애플리케이션을 개발하는 데 도움이되는 도구입니다.동시에 여러 명령을 실행합
7.[React] BE 세팅하기(3) nodemon/concurrently

//미리보기 ⬆️ //리액트 프로젝트 'mongoDB 세팅하기(2) '에서 이어집니다. nodemon 설치 > nodemon은 디렉토리의 파일 변경이 감지되면 노드 애플리케이션을 자동으로 다시 시작하여 node.js 기반 애플리케이션을 개발하는 데 도움이되는 도구입
8.[React] BE 로그인/회원가입 구현(1) 유저 스키마 생성

server/models 디렉토리 생성server/models/User.js 파일 생성
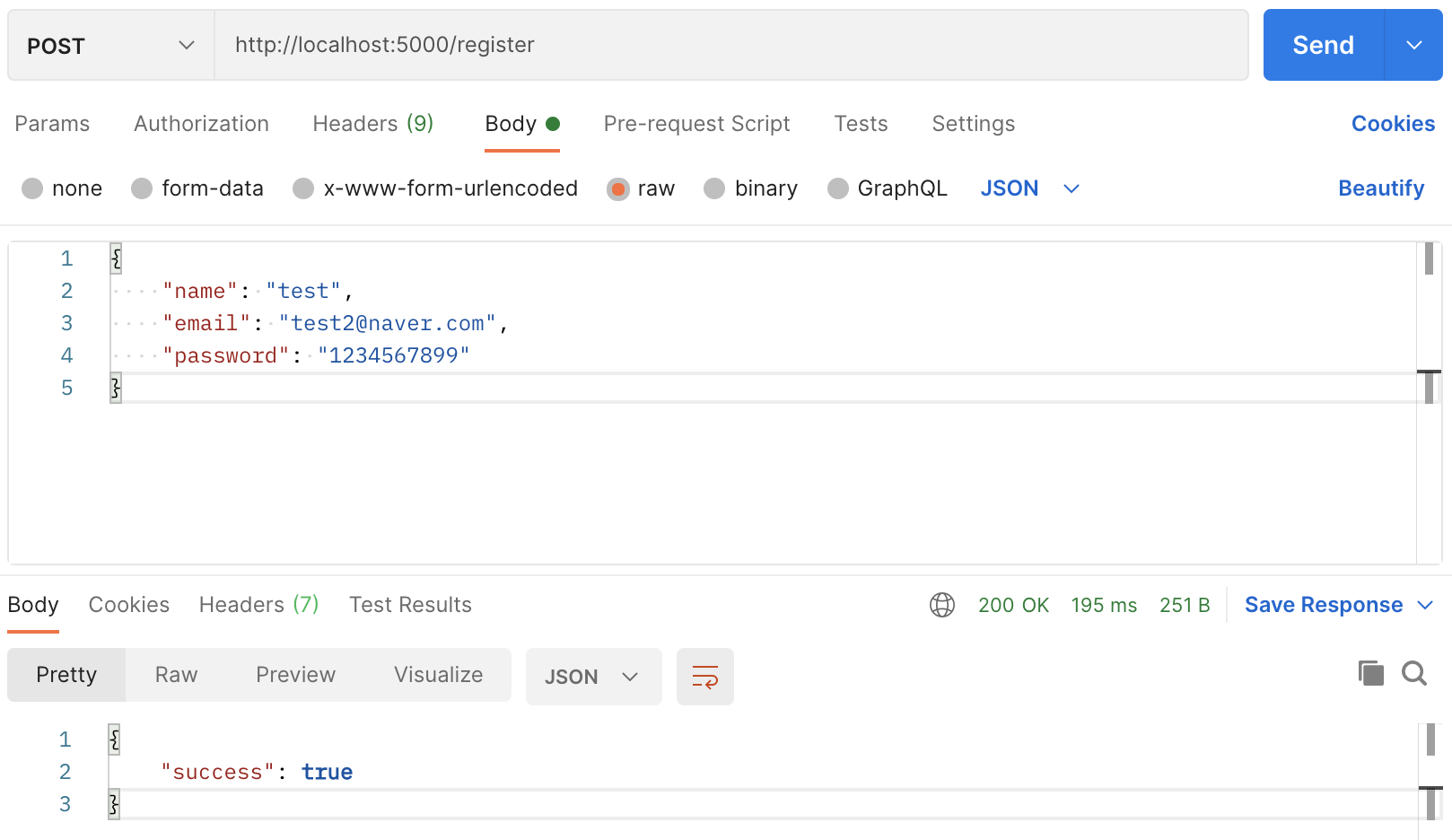
9.[React] BE 로그인/회원가입 구현(2) postman/bodyparser

bodyparser 설치 index.js 수정
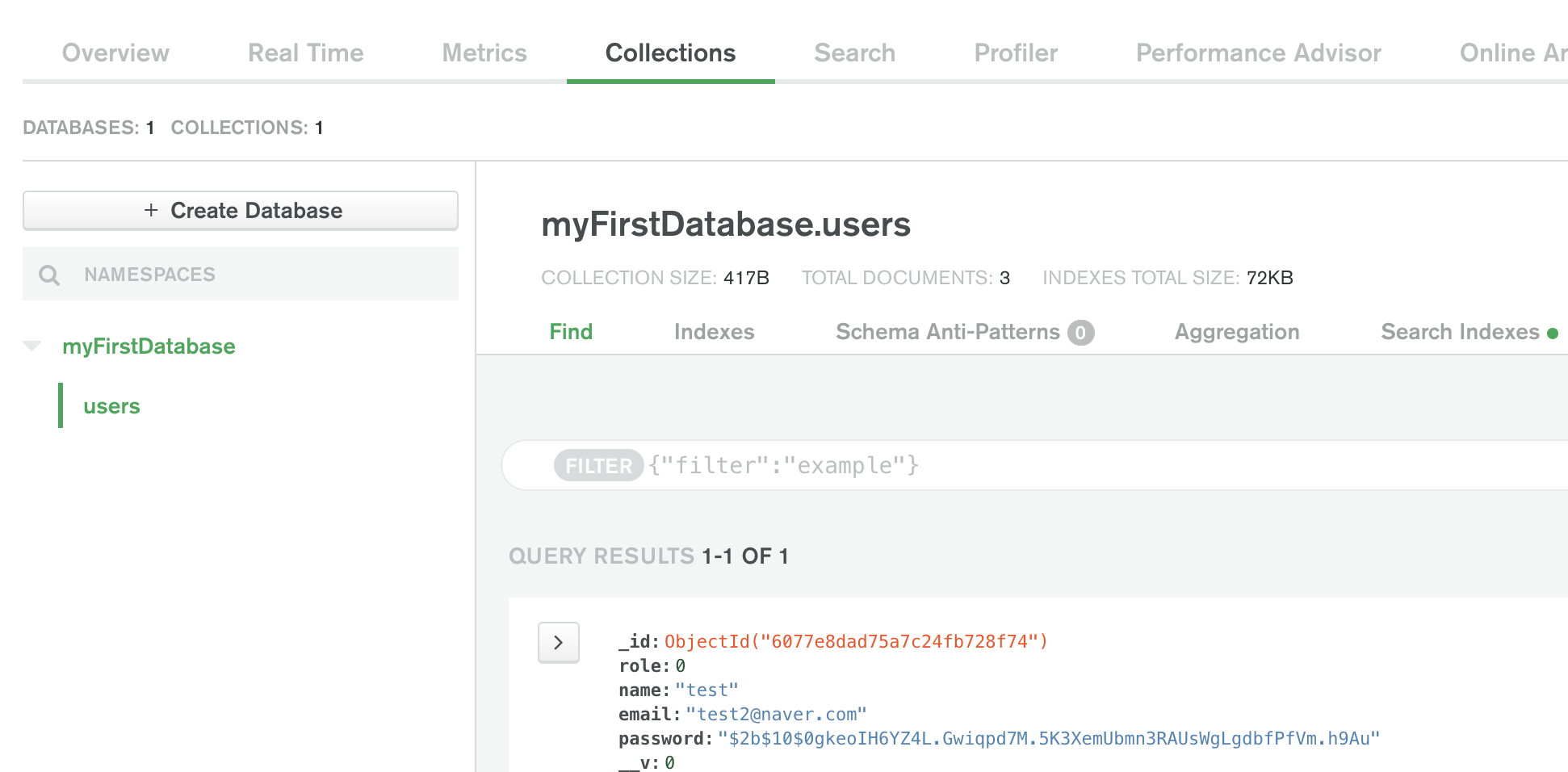
10.[React] BE 로그인/회원가입 구현(3) bcrypt

bcrypt 설치 User.js 수정
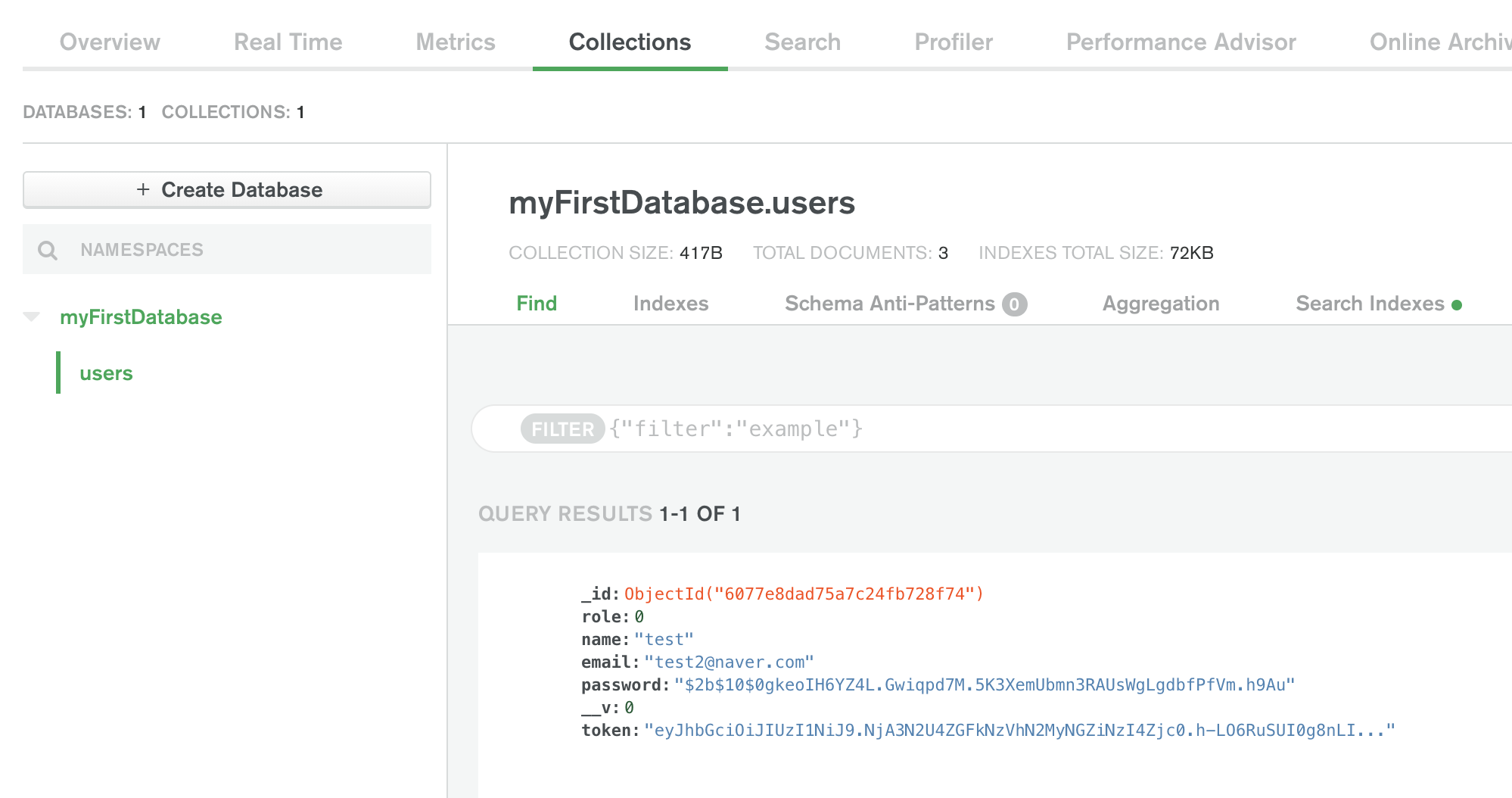
11.[React] BE 로그인/회원가입 구현(4) jsonwebtoken/cookie-parser

라이브러리 설치 index.js 수정 User.js 수정
12.[React] BE 로그인/회원가입 구현(5) useDispatch

src/\_actions 디렉토리 생성src/\_actions/user_action.js 생성src/\_actions/types.js 생성
13.[React] 인증 useSelector

server/auth.jsclient/src/auth.js 생성client/src/components/HomePage.js 생성