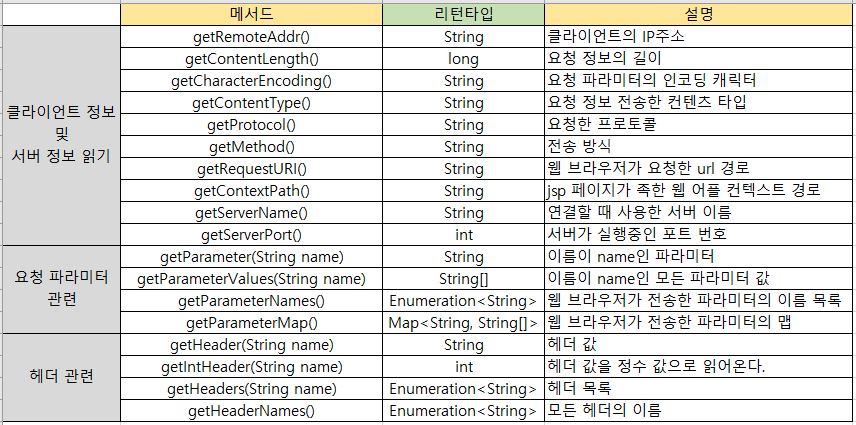
1. request 객체의 메서드

1) URL/ URI
- uri: 자원을 식별할 수 있는 문자열
- url: 웹주소, 인터넷 상에서 해당 자원의 위치
2) Enumeration 인터페이스 (열거)
Enumeration<String> e = request.getParameterNames();
while(e.hasMoreElements()){
e.nextElement();
}※ Iterator 인터페이스 (반복자)
: 반복자, 배열 등의 내부 요소를 순회하는 객체① Map
Map<String, Object> map = new HashMap<>(); map.put("red","apple"); map.put("yellow","bannana"); Iterator keys = map.keySet().iterator(); while(keys.hasNext()){ String key = (String)keys.next(); String value = map.get(key).toString(); System.out.println(key+", "+value); } //////////////// 결과 red, apple yellow, bannana② List
List<String> list = new ArrayList<>(); list.add("apple"); list.add("bannana"); Iterator values = list.iterator(); while(values.hasNext()){ System.out.println(values.next()); } /////////// 결과 apple bannana
2. 요청 파라미터 인코딩
웹 브라우저가 인코딩할 때 사용한 캐릭터 셋과 웹 서버가 디코딩할 때 사용한 캐릭터 셋이 같아야 한다.
1) post 방식
웹 브라우저는 요청을 보내는 입력 폼 페이지의 캐릭터 셋을 사용해 인코딩한다.
request.setCharacterEncoding("utf-8"); //name 파라미터 값을 utf-8로 디코딩해서 가져온다.
- http 프로토콜의 데이터 영역을 인코딩할 때 사용할 캐릭터 셋을 지정한다.
- post 방식은 파라미터를 데이터 영역으로 통해 전달하므로 위 메소드가 적용된다.
- 하지만 get 방식은 요청라인에 url과 함께 쿼리 문자열로 파라미터를 전달하기 때문에 적용되지 않는 것이 원칙이다.
2) get 방식
- 웹 브라우저 주소에 직접 쿼리 문자열을 포함하는 URL 입력: 웹 브라우저 마다 다름
- 그 외: 웹 페이지 인코딩 사용
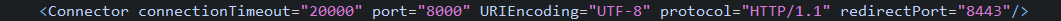
① URIEncoding="UTF-8"

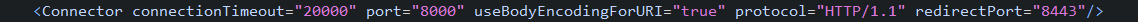
② useBodyEncodingForURI="true" & request.setCharacterEncoding("utf-8");