페이지 모듈화와 요청 흐름 제어
1. <jsp:include/> 액션 태그: 공통 영역 작성
화면 구성 요소의 코드 중복 문제를 없앨 때 사용 (모듈화)

url 변화 없이 sub.jsp의 출력 내용만 화면에 포함되게 된다.
1) 예시
-
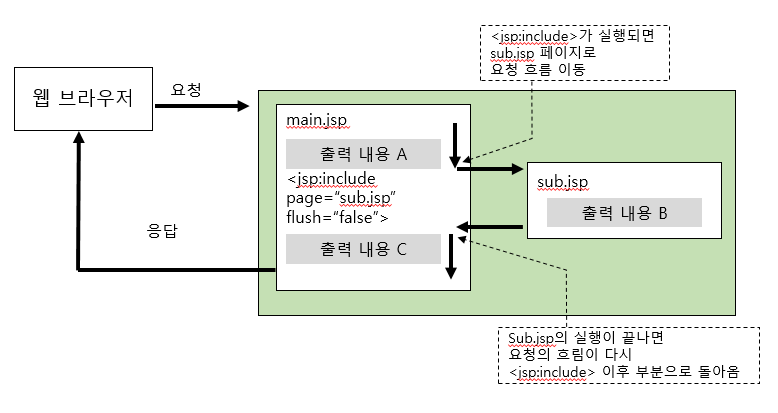
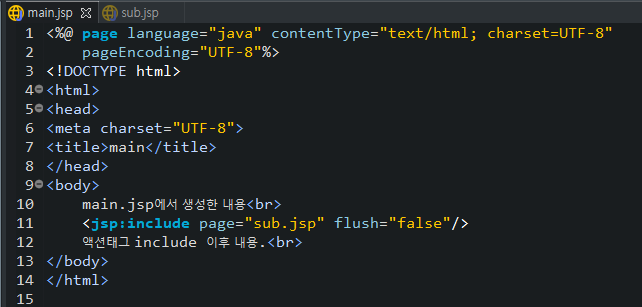
main.jsp

flush 속성
- true : 지정한 jsp 페이지를 실행하기 전에 출력 버퍼를 플러시, 즉 비워냄
=> 응답 상태 및 응답 헤더가 전송됨(http 프로토콜의 구조상 응답 상태 코드와 함께 헤더 정보를 가장 먼저 웹 브라우저에 전송함)
=> 즉, sub.jsp에서 response.setHeader()를 통해 헤더 값을 수정할 수 없음 - false : 플러시 하지 않음
- true : 지정한 jsp 페이지를 실행하기 전에 출력 버퍼를 플러시, 즉 비워냄
-
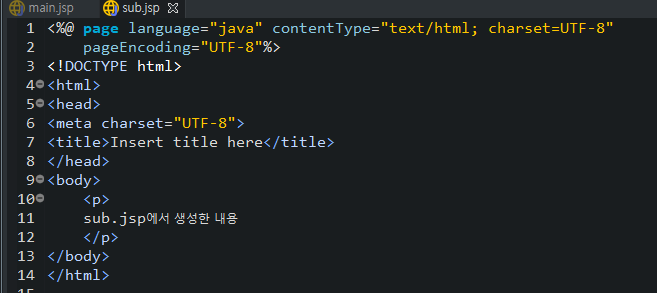
sub.jsp

-
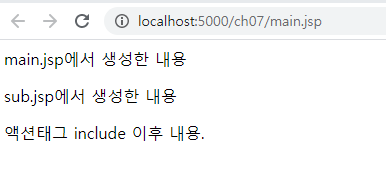
결과 페이지

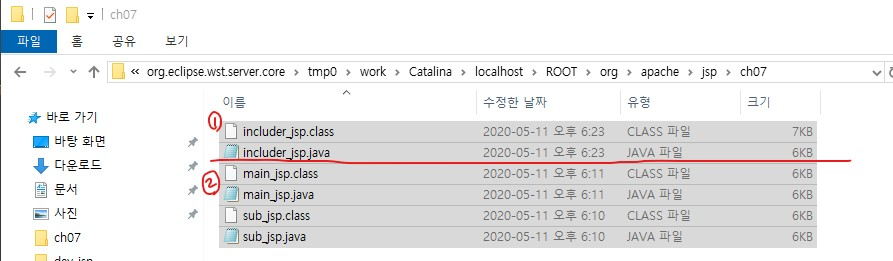
2) 컴파일 결과
서로 다른 2개의 클래스로 컴파일이 된다.

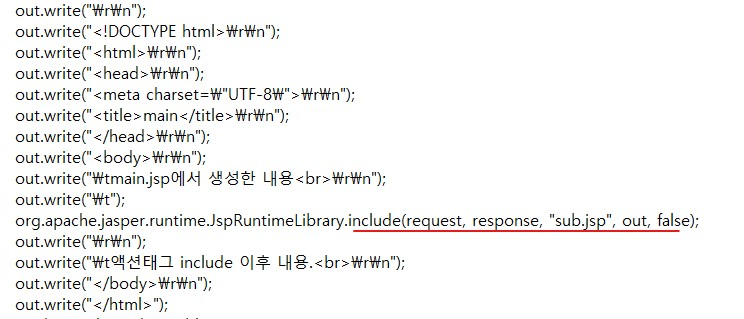
※ 컴파일된 main.jsp 코드
2. <@include> 디렉티브: 중복 코드, 공통 변수

1) 목적
- 모든 jsp 페이지에서 사용하는 변수 지정(즉, 변수 공유!!!)
- 모든 페이지에서 중복되는 간단한 문장
2) 예시
-
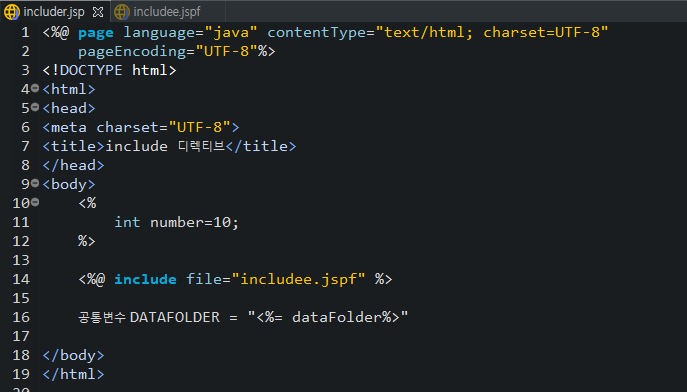
includer.jsp

-
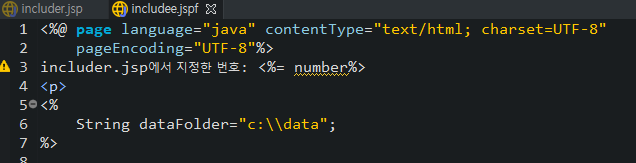
includee.jspf

-
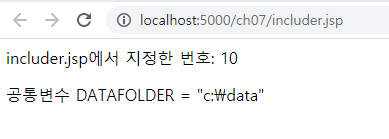
결과 페이지

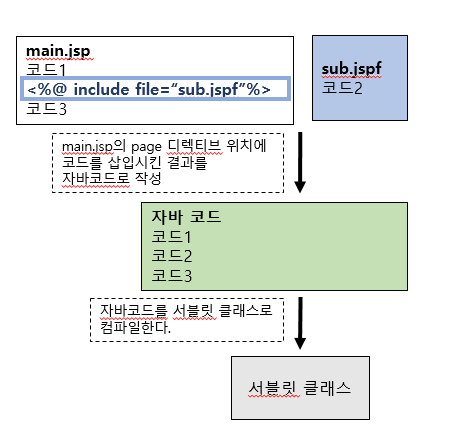
3) 컴파일 결과
코드를 삽입시킨 결과가 자바코드로 작성되어 컴파일된다.

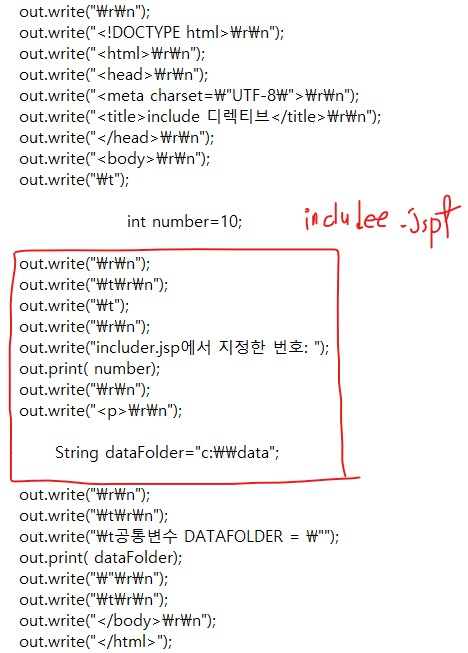
※ 컴파일된 includer.jsp 코드
코드가 포함되어 컴파일됨을 알 수 있다.
4) <jsp:param> 액션태그: 파라미터 추가
include 디렉티브, forward 액션 태그는 요청의 흐름이 다른 페이지로 이동한 것이기 때문에 변수를 공유할 수 없다. 따라서 <jsp:param> 액션태그를 자식 태그로 추가하면, 변수를 공유할 수 있다.
<jsp:include page="/module/top.jsp" flush="false"> <jsp:param name="param1" value="value1"/> <jsp:param name="param2" value="value2"/> </jsp:include>
만약, 이미 동일한 이름의 파라미터가 존재하는 상황에서 같은 이름의 파라미터를 주게 되면, includer 파일에서는 기존의 파라미터 값과 함께 새로운 파라미터 값이 추가되게 된다. 이때 새롭게 추가된 파라미터 값이 우선한다.
5) 코드 조각 자동 포함 기능
- include-prelude 태그
: url-pattern 태그에 지정한 패턴에 해당하는 jsp 파일의 앞에 삽입 - include-coda 태그
: url-pattern 태그에 지정한 패턴에 해당하는 jsp 파일의 뒤에 삽입<jsp-config> <jsp-property-group> <url-pattern>/view/*</url-pattern> <include-prelude>/common/variable.jspf</include-prelude> <include-coda>/common/footer.jspf</include-coda> </jsp-property-group> </jsp-config>
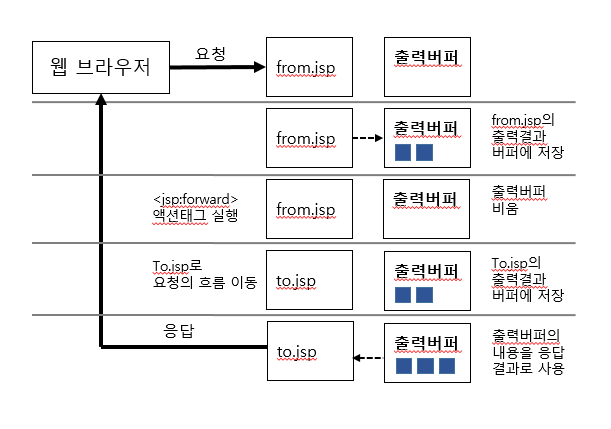
3. <jsp:forward/> 액션 태그: 페이지 이동

※ 주의점
<jsp:forward> 액션 태그가 올바르게 동작하기 위해서는 이를 실행하기 전에 웹 브라우저에 데이터가 전송되면 안된다. 즉, 출력 버퍼를 플러시하면 안된다.
page 디렉티브의 buffer 속성을 none으로 해서 버퍼를 사용하지 않는 경우에도 제대로 동작하지 않는다.
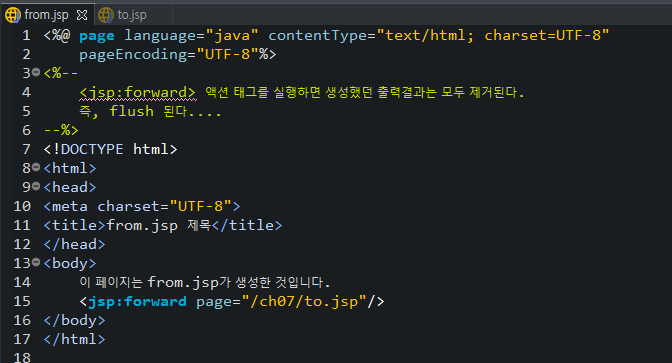
1) 예시
-
from.jsp

-
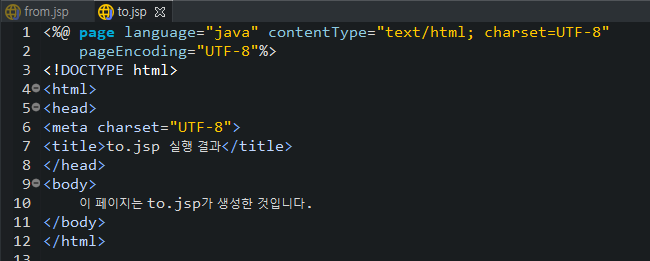
to.jsp

-
결과 페이지

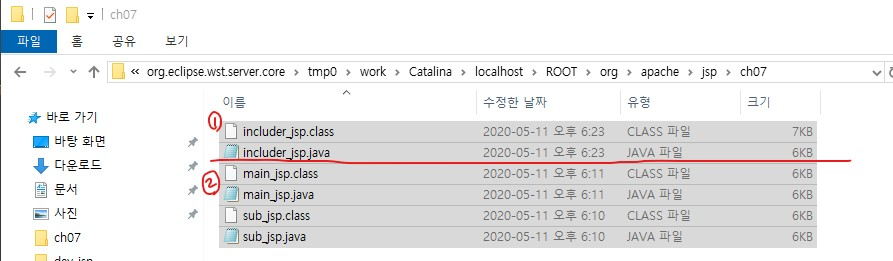
2) 컴파일 결과
서로 다른 2개의 클래스로 컴파일이 된다.

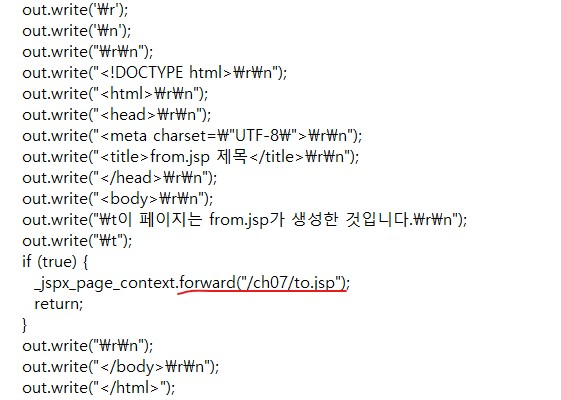
※ 컴파일된 from.jsp 코드
4. dispatcher.forward(request, response)
요청의 흐름이 이동된다. => url 동일, 페이지 내용만 요청의 흐름이 이동된 페이지
vs 페이지 이동
: 새로운 요청이 일어나는 것으로 요청의 흐름이 유지되지 않는다.
- response.sendRedirect(" ")
- location.href = " "
기타 메모 .....
-
include
jsp-jsp 인증처리, 공통코드추가-모듈화 ○
jsp-servlet 가입, 등록 ×
servlet-jsp select조회 × -
forward 액션 태그
jsp-jsp × 모델1(jsp가 로직까지..)
jsp-servlet × 잘... 안씀....
servlet-jsp(뷰) select 조회할 때 forward...? => setAttribute -
파람액션태그...는 거의 잘 안쓰고
굳이 a.jsp 파일에서 사용하는 변수를 b.jsp로 넘기고 싶을 때...