
ESLint + Prettier
ESLint란?
ESLint는 더 일관성있게 코드를 작성하고 버그를 식별 및 회피할 목적으로 ECMAScript/JavaScript 코드에서 발견된 패턴을 개발자에게 알려주기 위한 도구입니다. ESLint에 작성된 모든 규칙은 플러그인이며 런타임에 더 추가 할 수 있습니다.
Vue + ESLint 적용하기
npm install vue
// vue-cli로 프로젝트 생성
vue create frontend
vue-cli v3.xx 이상 에서는 자동으로 eslint를 추가됩니다.
package.json을 가보면 다음과 같이 eslint을 설정하는 코드가 들어있음을 알 수 있다.
// package.json
{
...
"devDependencies": {
"@vue/cli-plugin-babel": "~4.4.0",
"@vue/cli-plugin-eslint": "~4.4.0",
"@vue/cli-service": "~4.4.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2", // ** 1️⃣ vue에서 공식으로 권고하는 eslint plugin
"vue-template-compiler": "^2.6.11"
},
...
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential", // base 규칙과 함께 에러를 내는 코드와, 예상치 못한 결과를 낳는 코드를 예측.
"eslint:recommended" // ** 2️⃣ eslint 공식 홈페이지에서 제공하는 기본 룰 적용
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
...
}1️⃣ vue 파일 안에 있는 <template>, <script> 부분을 점검합니다.
- 문법 오류를 찾습니다.
- Vue Directives 규칙에 어긋나는지 확인합니다.
- Vue Style Guide에 어긋나는지 확인합니다.
2️⃣ extends 부분에 "eslint: recommended"라는 것은 ESLint 공식문서에 정의된 기본 룰을 기본적으로 따르겠다는 것입니다. --fix 설정을 하면 홈페이지에 게시된 규칙들 중에서 렌치 표시가 된 것은 올바르게 고쳐줍니다. (추후 자동화에 적용)
Prettier 적용하기
Prettier는 ESLint가 제공하는 formatting보다 더 강화된 formatting을 제공합니다. ESLint가 자동으로 고쳐주는 것보다 더 많은 범위내에서 formatting을 고쳐주니 ESLint와 Prettier를 함께 쓰는 것이 좋습니다.
npm i prettier --save-dev로 prettier를 단독으로 설치할 수 있지만, ESLint가 적용될 때 통합으로 동시에 적용하기 위해서는 별도의 패키지가 필요합니다.
npm i eslint-config-prettier eslint-plugin-prettier --save-dev 을 통해 dev의존성에 eslint와 prettier를 통합으로 사용할 패키지 두 개를 추가합니다.
// package.json
{
...
"devDependencies": {
"@vue/cli-plugin-babel": "~4.4.0",
"@vue/cli-plugin-eslint": "~4.4.0",
"@vue/cli-service": "~4.4.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-config-prettier": "^6.11.0", // ** 추가
"eslint-plugin-prettier": "^3.1.4", // ** 추가
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
},
...
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended",
"plugin:prettier/recommended" // ** 추가
],
...
}
...
}여기까지 추가하고 한번 prettier 규칙에 어긋나는 코드를 작성해보겠습니다.
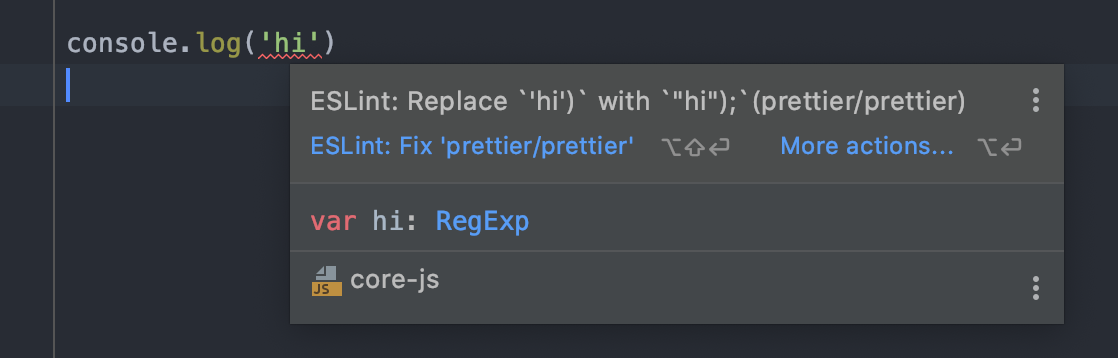
prettier의 기본설정은 공식 홈페이지에서 확인할 수 있는데, singleQuote: false 에 semi: true로 되어있군요. 그럼 Single Quote에 세미콜론을 붙이지 않았을때는 다음과 같은 오류메세지를 볼 수 있습니다.

prettier의 기본 규칙은 원하는 규칙으로 커스텀할 수 있습니다.
단, 커스텀 하기 위해서는 다음과 같이 rules에 추가해주면됩니다. 위에서 보았던 기본설정과 반대로 적용해보겠습니다.
// package.json { ... "eslintConfig": { ... "rules": { "prettier/prettier": [ "errors", { "singleQuote": true, "semi": false } ] }, }이렇게 설정하고 이번엔 반대 컨벤션으로 코드를 작성해보면 다음과 같이 custom prettier가 잘 적용된 것을 확인할 수 있습니다.

no-loops 플러그인 추가
실무에서 휴먼 에러가 많이 나기 때문에 for 문을 사용하는 경우는 드물다고 합니다.
반복문 사용 시 경고를 띄워주기 위해 no-loops 플러그인을 추가해보겠습니다.
npm i eslint-plugin-no-loops --save-dev
// package.json
{
...
"eslintConfig": {
...
"plugins": ["no-loops"],
"rules": {
"no-loops/no-loops": "warn"
}
},
...
}👉 규칙 (rules)
ESLint에는 프로젝트에서 사용하는 규칙을 수정할 수 있습니다. 규칙을 변경하는 경우, 다음과 같은 방법으로 설정해야 합니다.
"off"또는0: 규칙을 사용하지 않음"warn"또는1: 규칙을 경고로 사용"error"또는2: 규칙을 오류로 사용
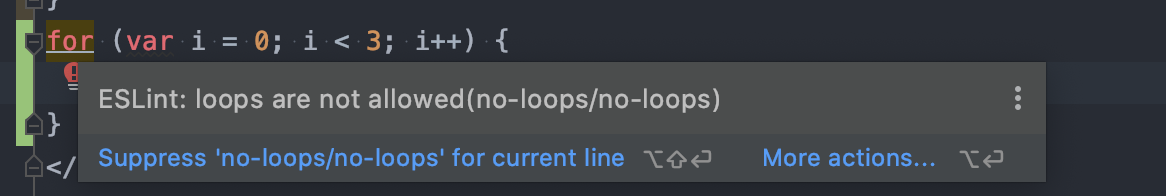
여기까지 하고 javascript 파일에 반복문을 작성해보면 다음과 같이 no-loops 경고가 뜹니다.

자동화
1. 저장 시 자동 포매팅
ESLint를 검사하는 것을 매번, eslint app.js --fix 명령어를 통해서 수행한다면 이 또한 일이 될 것입니다.
IDE 자체적으로 저장할 때마다 자동으로 포맷팅을 적용해줄 수 있습니다.
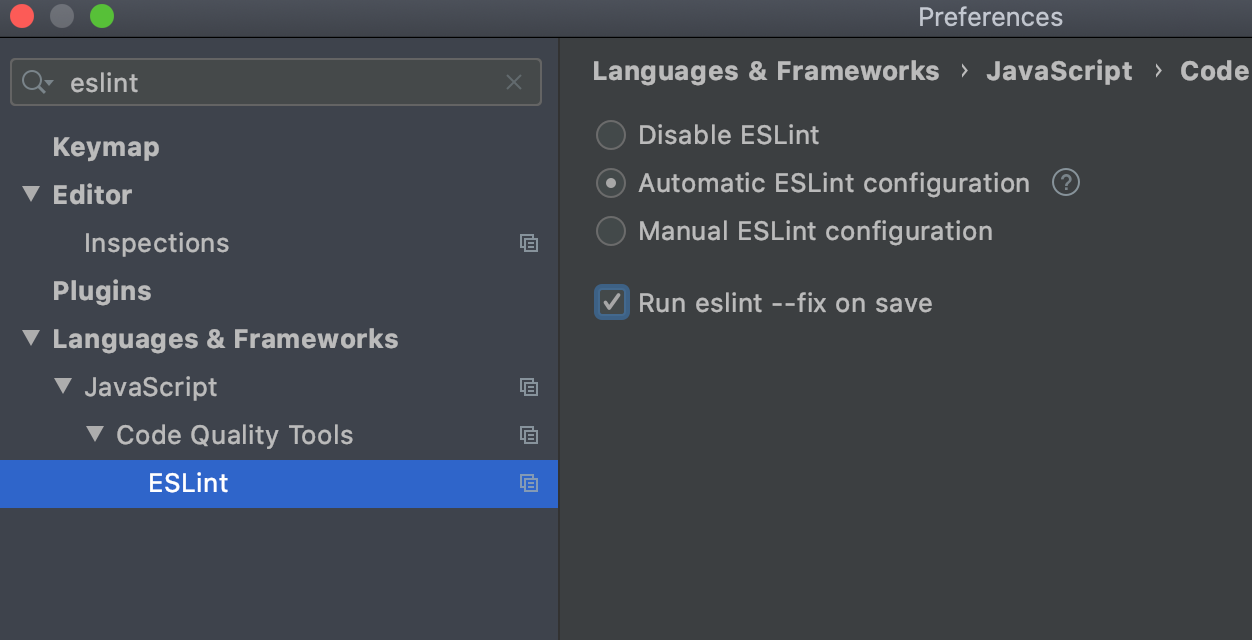
IntelliJ > Preferences > Languages & Frameworks > JavaScript > Code Quality Tools > ESLint를 선택합니다.
- Run eslint --fix on save
의 체크박스를 체크하고 확인을 누르면, 이제 IntelliJ가 저장될 때마다 자동으로 ESLint를 검사하여 포맷팅을 적용할 수 있도록 만들 수 있습니다.

2. 커밋하기 전에 ESLint 검사
기능 단위로 코드를 기록 및 백업할 필요가 있다면, 팀으로 협업할 때, 커밋 단위는 중요한 단위로 사용됩니다. 커밋하기 전에 ESLint를 일괄적으로 검사하고, 만약 ESLint 컨벤션을 위반하는 코드가 존재한다면 커밋을 못하게 막을 수 있습니다.
이를 위해서는 husky 패키지를 사용하면 되는데요, 설치해보도록 하겠습니다.
npm i husky --save-dev
// package.json
{
...
"eslintConfig": {
...
},
"browserslist": [
...
],
// 추가
"husky": {
"hooks": {
"pre-commit": "eslint app.js --fix"
}
}
}패키지를 설치한 뒤, package.json에 명령어를 추가해주면 커밋하기 전에 eslint app.js --fix 스크립트를 실행하게 만들 수 있습니다. 하지만 파일이 많아지면, ESLint를 검사하는데 있어서 시간이 오래 걸리겠죠.
이를 예방하기 위해서 변경된 파일만 ESLint를 검사하도록 할 수 있습니다.
3. 변경 내역이 있는 파일만 커밋 전에 ESLint 검사
npm i lint-staged --save-dev
lint-staged 패키지를 사용합니다. husky를 설치하듯이 의존성을 추가해주고, package.json파일 밑에 명령어를 추가해줍니다.
// package.json
{
...
"eslintConfig": {
...
},
"browserslist": [
...
],
"husky": {
"hooks": {
"pre-commit": "lint-staged" // 수정
}
}
// 추가
"lint-staged": {
"*.js": "eslint --fix"
}
}이렇게 해주면 커밋 전에 모든 js파일 중에서 변경 내역이 있는 파일만 ESLint를 검사하여 이상이 없을 경우에만 커밋이 성공하게 만들어줄 수 있습니다.
이외에도 다른 ESLint 설정을 사용하고 싶다면, extends에 다른 'airbnb'나 'google' 'naver' 등을 추가하면 원하는 코드 스타일을 적용할 수 있습니다.