1. EM
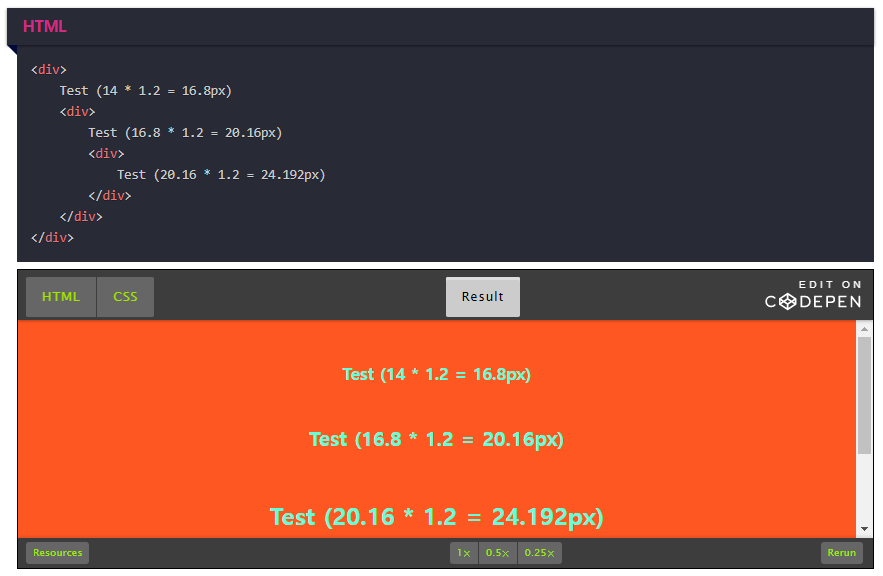
부모 태그의 폰트 사이즈를 상속받아 그의 배수로 크기 지정

▶ 이런식으로 부모의 사이즈의 영향을 받으므로, 연달아 트리구성이 되어 잇으면 크기가 점점 커진다!
2. REM(Root EM)
최상위 태그의 폰트 사이즈를 상속받아 그의 배수로 크기 지정
3. VW, VH
스크린의 너비와 높이를 고려하여 상대적인 크기 지정(1VW=화면폭의1/100
html { font-size: 14px; } div { font-size: 1.2rem; }
▶ 만약 rem을 쓴다면 div 태그가 html 하위 어디에 속해있든 16.8px의 폰트 사이즈로 표기된다!

