
TDD(Test Driven Development)란 실제 코드를 작성하기 전에테스트 코드를 작성한 후 그 테스트 코드를 Pass할 수 있는 실제 코드를 작성하는 것
▶ App.js 파일의 경우App.test.js 파일을 작성하여 test를 해볼 수 있다. 간단한 사례를 보자.
import { useState } from 'react';
import './App.css';
function App() {
const [count,setCount]=useState(0)
const [disabled,setDisabled]=useState(false)
const handleClick=(e)=>{
let plusCount=count+1
let minusCount=count-1
console.log(e.target.value)
if(e.target.value=='plus'){
setCount(plusCount)
} else{
setCount(minusCount)
}
}
const handleOnOff=()=>{
setDisabled((prev)=>!prev)
}
return (
<div className="App">
<header className="App-header">
<h3 data-testid='counter'>{count}</h3>
<div>
<button onClick={handleClick} disabled={disabled} value="minus" data-testid="minus-button" >-</button>
<button onClick={handleClick} disabled={disabled} value="plus" data-testid="plus-button" >+</button>
</div>
<div>
<button
onClick={handleOnOff}
style={{backgroundColor:"blue"}}
data-testid="on/off-button"
>
on/off
</button>
</div>
</header>
</div>
);
}
export default App;
▶ 플러스와 마이너스 버튼을 가지는 간단한 어플리케이션이 있다고 가정하고, 초기 상태와 버튼의 텍스트를 확인하는 테스트 코드를 작성해보자.
import { fireEvent, render, screen } from '@testing-library/react';
import App from './App';
test('the counter starts at 0', () => {
render(<App />);
const counterElement = screen.getByTestId('counter');
expect(counterElement).toHaveTextContent(0);
});
test('minus button has correct text', () => {
render(<App />);
const buttonElement = screen.getByTestId('minus-button');
expect(buttonElement).toHaveTextContent("-");
});
test('plus button has correct text', () => {
render(<App />);
const buttonElement = screen.getByTestId('plus-button');
expect(buttonElement).toHaveTextContent("+");
});
test('When the plus button is pressed, the count changed to 1', () => {
render(<App />);
const buttonElement = screen.getByTestId('plus-button');
fireEvent.click(buttonElement);
const counterElement=screen.getByTestId("counter")
expect(counterElement).toHaveTextContent(1)
});
test('button has blue color', () => {
render(<App />);
const buttonElement = screen.getByTestId('on/off-button');
expect(buttonElement).toHaveStyle({backgroundColor:"blue"})
});
test('Prevent the -,+ button from being pressed when the on/off button is clicked', () => {
render(<App />);
const onOffButtonElement = screen.getByTestId('on/off-button');
fireEvent.click(onOffButtonElement)
const plusButtonElement=screen.getByTestId('plus-button')
expect(plusButtonElement).toBeDisabled()
});
- 초기의 counter 값이 0인지 확인
- 버튼 내의 글자가 +,-인지 확인
- 버튼 클릭시 counter의 변화가 맞는지 확인
- on/off 버튼의 색이 blue가 맞는지 확인
- on/off 버튼 클릭시 plus버튼이 disabled되는지 확인
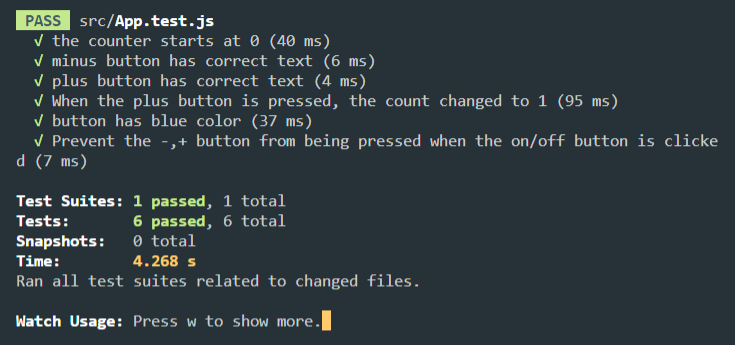
▶ 터미널에 가서 npm run test를 해보면

▶ 위와 같은 pass 내용이 뜬다! 기초적인 내용을 발판삼아 어려운 내용들에 좀 더 확장 시켜 보자!