1. Execute Context란 무엇인가?
실행 컨텍스트(Execution Context)란 자바스크립트 코드가 scope, hoisting, this, function, closure 등의 동작원리를 담고 실행되는 환경을 말한다.
2. 구성
2-1.Global execute context
코드를 실행하며 단 한 개만 정의되는 전역 Context입니다. global object를 생성하며 this 값에 global object를 참조합니다. 전역 실행 컨텍스트는 Call Stack에 가장 먼저 추가되며 앱이 종료 될 때 삭제됩니다. javascript에서는 window 객체로 표현되어 있으며, 매우 복잡한 함수들로 구성되어 있어서 가급적 이곳에 변수를 선언하는 것은 지양하는 것이 좋습니다.
2-2.Functional execute context
함수가 실행 될 때 마다 정의되는 Context입니다. 전역 실행 컨텍스트가 단 한 번만 정의되는 것과 달리, 함수 실행 컨텍스트는 매 실행시마다 정의되며 함수 실행이 종료(return)되면 Call Stack에서 제거됩니다
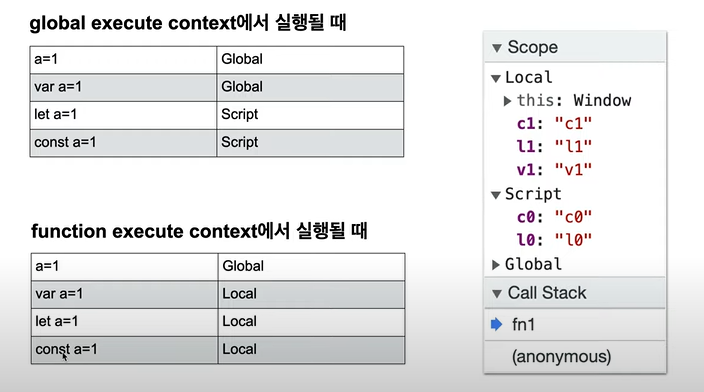
3. Execute context예시(생활코딩)

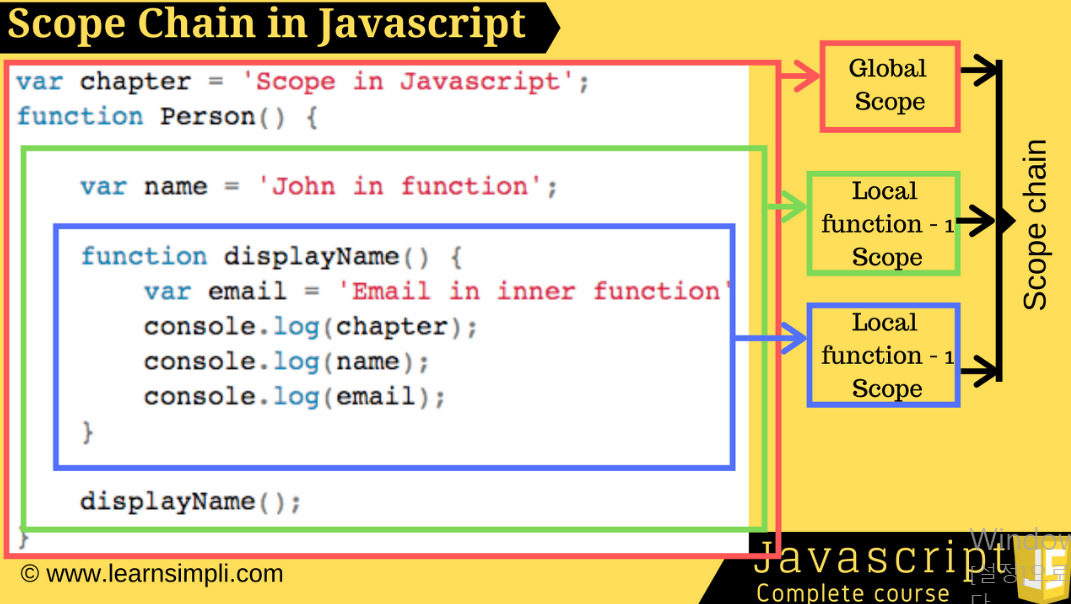
4. 스코프 체인이란?
자바스크립트 엔진은 변수(식별자)를 찾을 때 일단 자신이 속한 스코프에서부터 찾아보고, 그 스코프에 찾는 변수가 없으면 상위 스코프를 타고 올라가며 차례차례 찾아 나갑니다. 이를 스코프 체인(Scope Chain)이라고 하며, 스코프가 중첩되어있는 모든 상황에서 발생합니다. 단, 상위 스코프에서 하위 스코프에 선언된 변수로는 접근할 수 없습니다.