
1. 리액트 훅은 무엇인가?
React Hook은 ReactConf 2018에서 발표된 클래스 없이 스테이트를 사용할 수 있는 새로운기능이다.
2. 그렇다면 왜 훅이 필요한가?

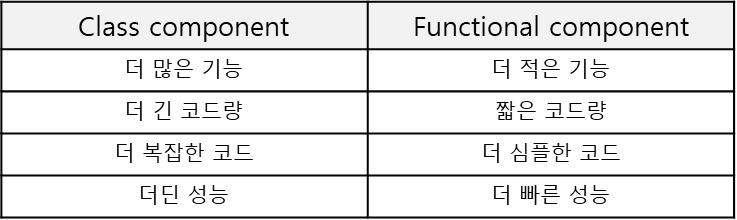
▶ 위의 표로 비교해보면 class component가 코드도 길고 느리지만 기능문제로 사용하고 있다.
▶ 이것을 해결해주는 것이 Hook 이다!!

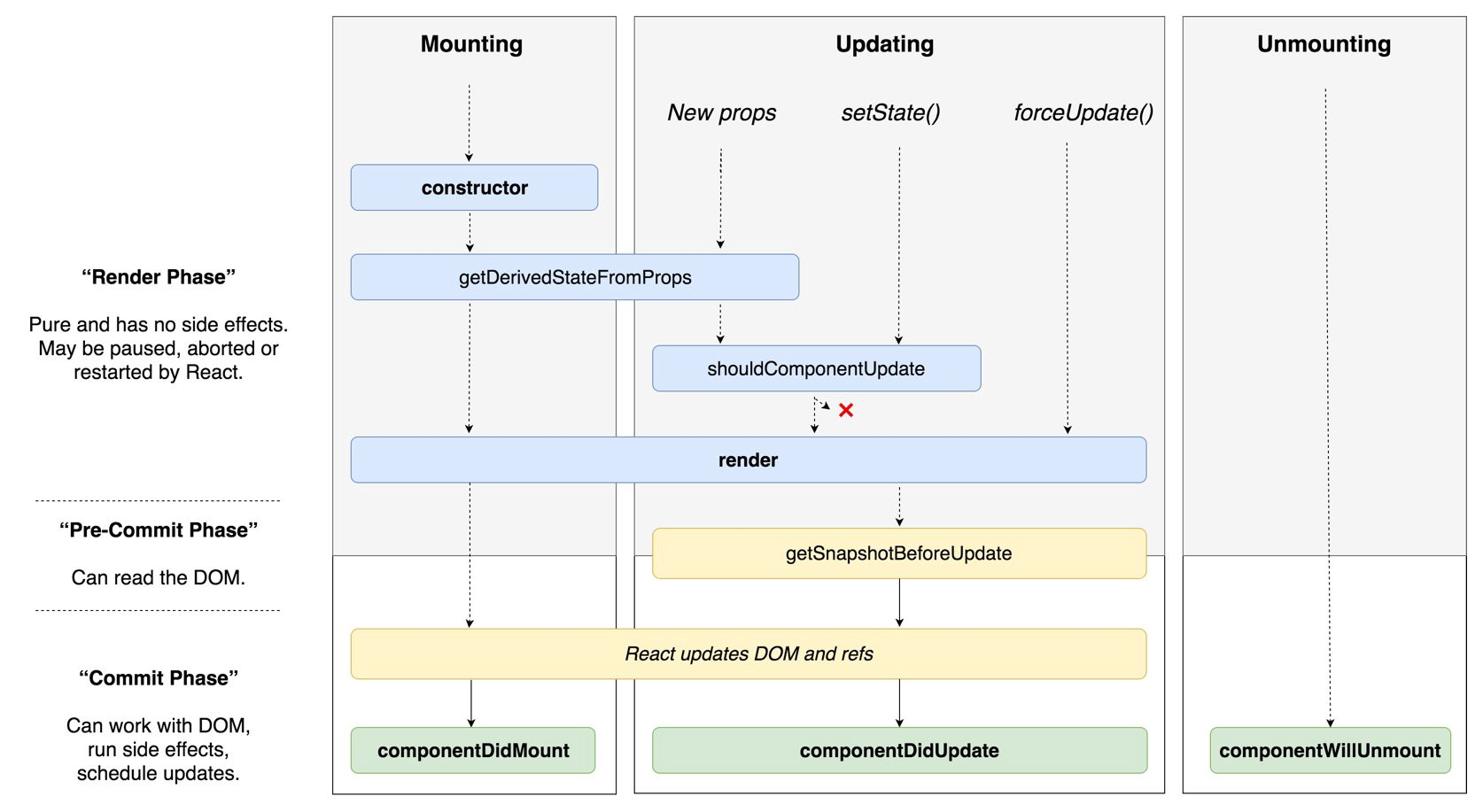
▶ 과거에는 라이프 사이클을 고려하여 작동하게 하는 것이 class에서만 가능했지만 Hook을 통해 함수형에서도 이제 가능하다.(useEffect)
3. 기본 코드의 차이
>>> 함수형
import React from 'react';
import './App.css';
function App() {
return
<div>
</div>
}
export default App;>>클래스형
import React, {Component} from 'react';
class App extends Component {
render() {
return
<div>
</div>
}
}
export default App;▶ 클래스형은 class 선언과 render가 필요하고, 변수 사용 시 this를 자주 사용해야 한다.
