DOM이란?
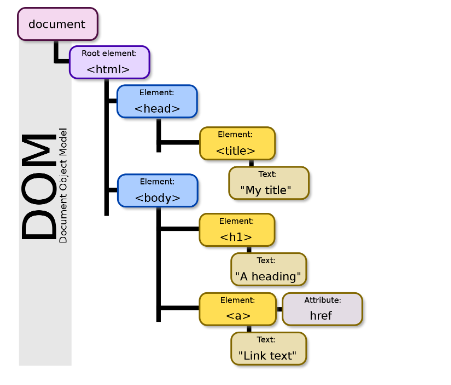
DOM은 HTML과 자바스크립트를 이어주는 공간으로, 내가 작성한 HTML을 자바스크립트가 이해할 수 있도록 객체(object)로 변환하는 것이다.
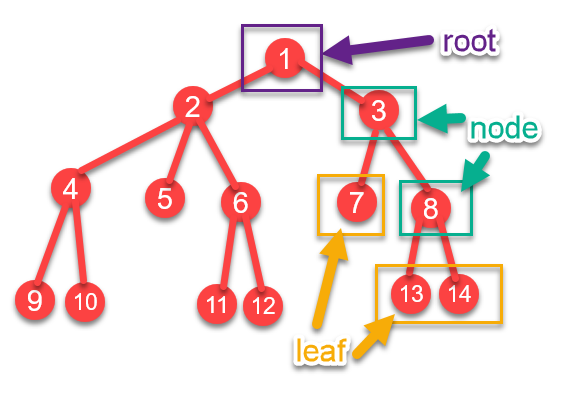
MDN에서는 DOM은 HTML, XML document와 상호작용하고 표현하는 API이다. DOM은 browser에서 로드되며 Node 트리로 표현하는 document 모델이라고 되어있다. div, li, span 같은 태그들은 노드이며, 이러한 실체 전체를 DOM이라고 한다.

추가적으로 DOM의 동작과정을 살펴보자.
(1) DOM Tree 생성
브라우저가 전달 받은 HTML DOM으로 변환
(2) Render Tree 생성
css 등 스타일 요소 attach DOM Tree와 같게 Render Tree 생성
(3) Layout
각 노드들이 어디에 나타야할지 스크린 좌표 계산
(4) Paint
랜더링 된 요소에 색을 입히는 과정
만약에 Element가 추가,수정,생성하면 위의 1~4단계가 다시 이루어지고, 일부만 수정되었을 뿐인데, 전체가 Re-Rendering된다.
(속도가 당연히 느려질 수 밖에 없다)
Virtual DOM이란?
이런 문제를 해결하기 위해서 Virtual DOM이 탄생되었다. React가 이를 많이 대중화 시켰고 원리를 짧게 설명하자면
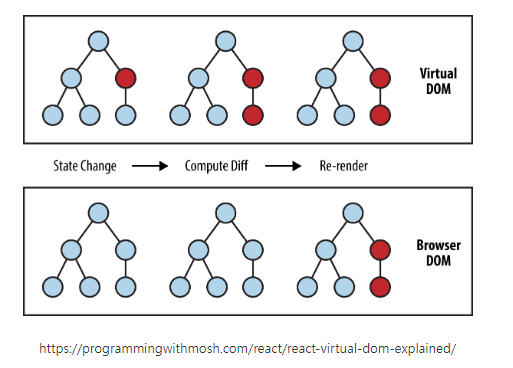
UI가상 표현을 메모리상에 두고 재조정 과정을 통해 실제 DOM과 동기화 하는 것을 말한다.

1.UI가 변경되면 전체 UI를 Virtual DOM으로 렌더링한다.
2.현재 Virtual DOM과 이전 Virtual DOM을 비교해 차이를 계산한다.
3.변경된 부분을 실제 DOM에 반영한다.