
이번에 참여한 사이드 프로젝트는 "포텐데이X클로바 스튜디오 프로젝트"로, 비사이드에서 10일 동안 기획, 디자인, 개발, 서비스 출시까지 모두 완료하는 프로젝트였습니다.
개인적으로 React와 TypeScript를 공부하고 실제로 적용해보고 싶어서 사이드 프로젝트에 참여했는데,
마크업이라는 과제에 직면했습니다.
팀은 총 4명으로 구성되어 있었습니다.
기획자, 디자이너, 프론트엔드 개발자(나), 그리고 백엔드 개발자( 개인 사정으로 중간에 하차하셨... 🥲)
이 중 마크업을 할 줄 아는 사람이 없어서, HTML과 CSS를 배운 제가 어떻게든 Figma 디자인을 마크업해야 했습니다.
이때 도움을 받은 Figma plugin이 바로 OROR Forge입니다.
회사 레인보우와 카카오 기술 교육 사이트에 "OROR Forge"라는 강의가 있었는데, 그 강의를 통해 이 플러그인을 알게 되었습니다.
이를 활용하면 빠르게 UI 작업을 할 수 있을 것 같아서, 즉시 적용하게 되었습니다.
✔️ OROR Forge 사용방법


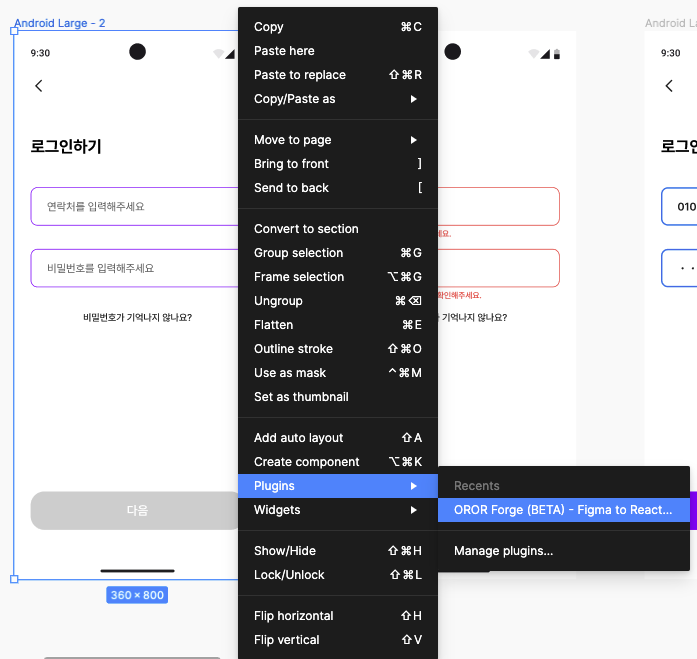
사용방법은 정말 간단해요!
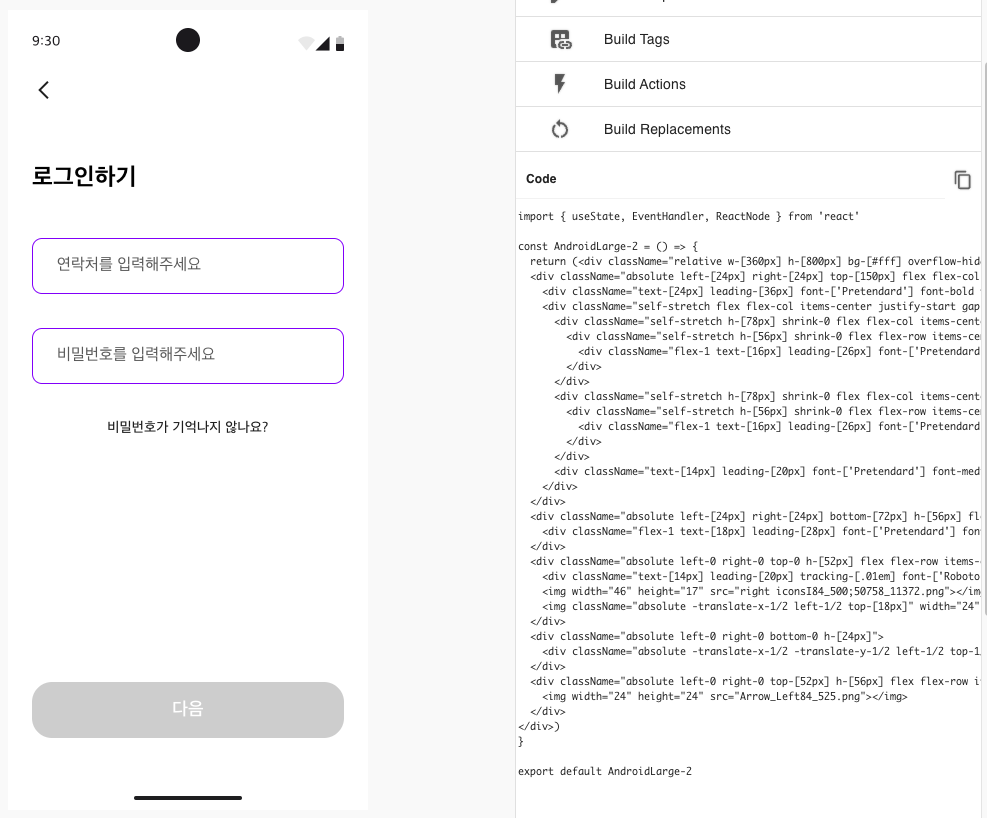
Figma에 디자인된 결과물을 클릭 후 플러그인으로 OROR Forge를 선택하면 위의 사진과 동일하게 React로 코드를 변환해줍니다.. 캬 👍🏻
(저는 tailwindcss로 변환을 선택해서 위 이미지 코드처럼 변환됩니다 ㅎ)
저는 OROR Forge를 디자인적 요소로만 사용을 했는데,
- 컴포넌트 Props 구성하고, Attributes 필드를 통해 전달받은 props를 어떤 노드에 연결할지
- Interaction Component
- Modal생성시 Modal Tag 등록하고, 해당 Modal을 사용할 컴포넌트와 연결하면 실제로 Modal을 오픈하는 로직을 생성해줍니다.
등 베타버전이지만 사용자 편의성을 위한 기능이 있는걸로 알고 있습니다!
시간내서 사용법만 조금 익힌다면 훨씬 더 유용하게 쓰일 수 있는 플러그인일거 같아요 ㅎㅎ
제가 만들어야 할 페이지의 개수는 10일 동안에 총 19개였습니다.
디자인이 완전히 마련된 것은 5일째였으니
결과적으로, 5일 동안에 19페이지 UI 개발과 핵심 기능 개발을 모두 완료해야 했습니다. ㅎ..
그걸 가능하게 해준게 OROR Forge👏🏻👏🏻 감사합니다. 🫶🏻
실제 강좌 정보에도 마크업보다 비지니스 로직에 집중하고 싶은 개발자 라고 쓰여져 있는데요!
OROR Forge덕에 핵심기능개발에 더 집중할 수 있었고, 실제 서비스 배포까지 해볼 수 있었습니다. ㅎㅎ
정말 빠르게 웹사이트 만들고 싶은분들께 추천!!
