연습과제
1.1/5 - HTML 시작

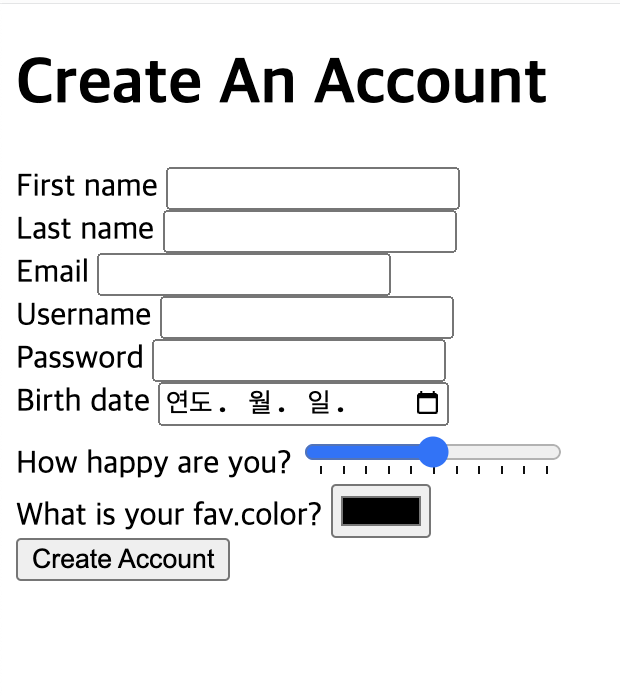
링크https://replit.com/@jm05271998/YouAreAwesomeBlueprint-lecture4다시 HTML부터 배우며 나왔던 과제input 태그를 사용하며 간단한 폼을 만들었다.
2.1/7 - CSS(FLEX)

링크https://youareawesomeblueprint-lecture6.jm05271998.repl.co/CSS를 적용 시키며 FLEX를 처음으로 배운날flex를 사용하며 중앙정리를 성공함
3.1/9 - CSS(가상 선택자)

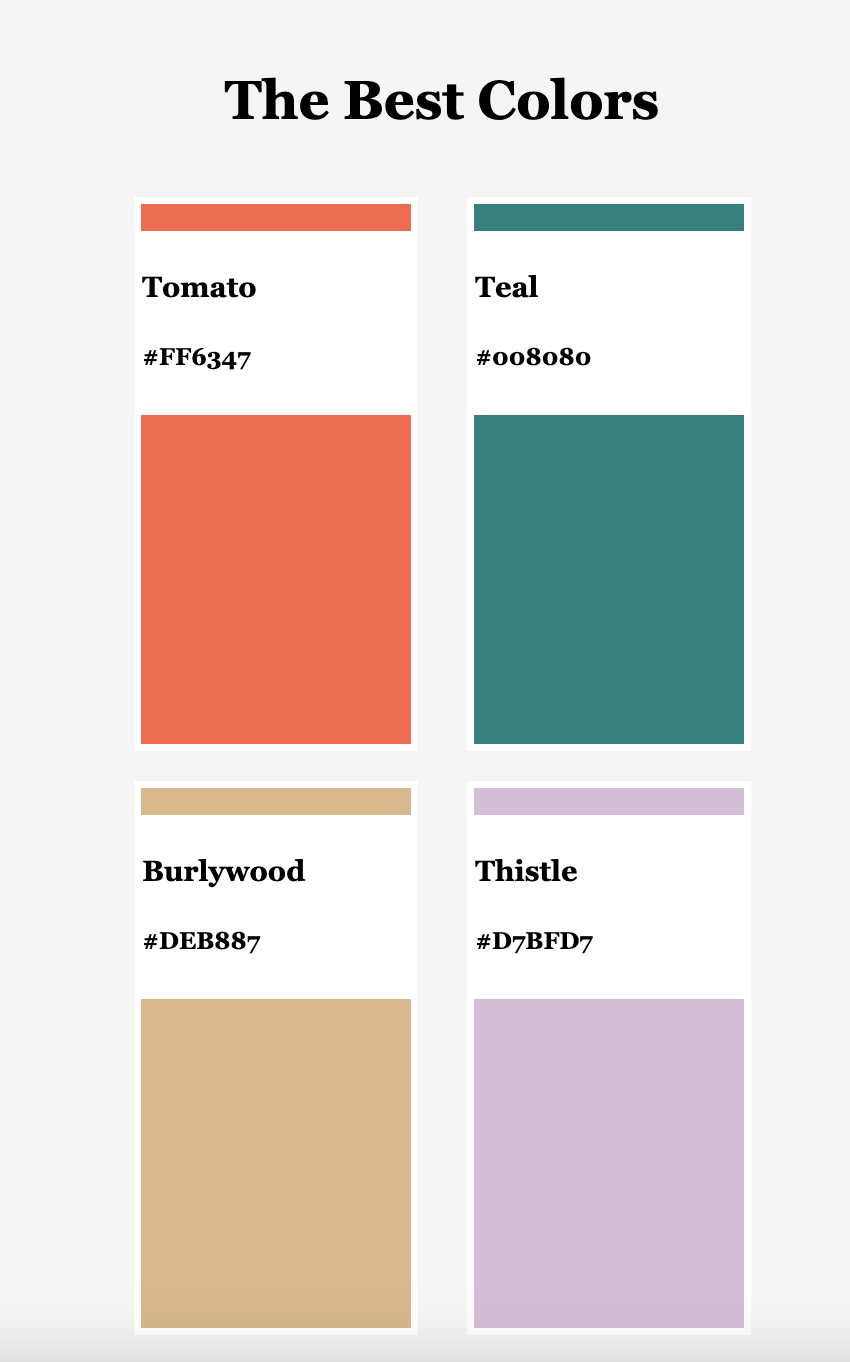
링크https://youareawesomeblueprint-lecture8--jm05271998.repl.co/이번에는 가상선택자를 배워 적용시킨 예시 색깔별 카드에 nth-child로 배경색을 입힘
4.1/10 - CSS(애니메이션)

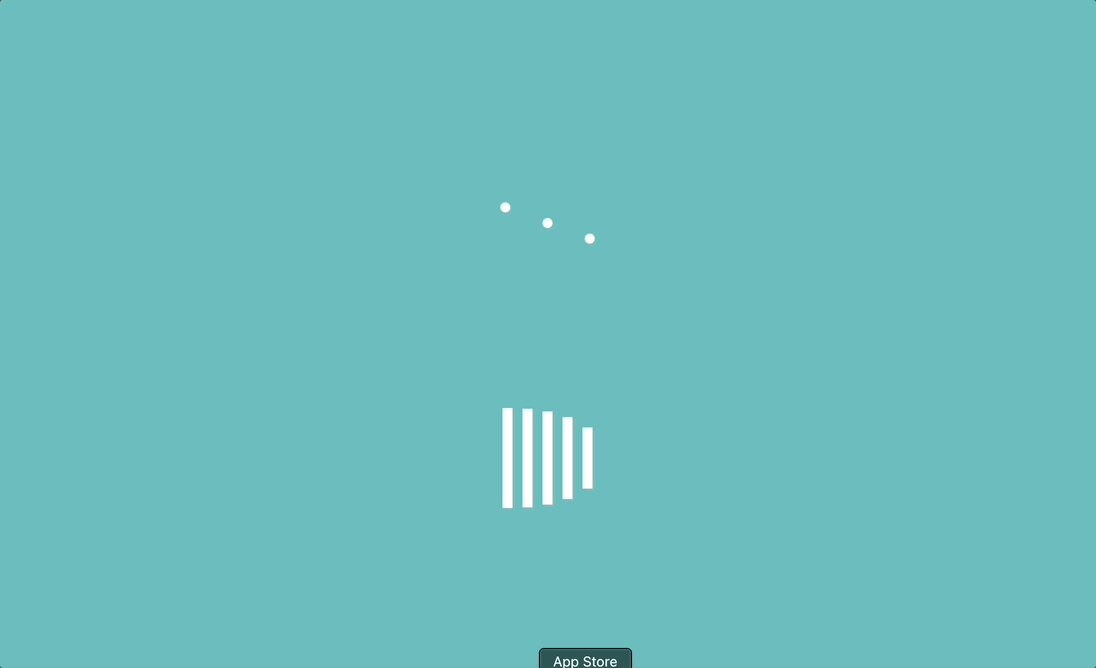
링크https://replit.com/@jm05271998/YouAreAwesomeBlueprint-lecture9CSS를 이용하여 간단한 애니메이션위에 한바퀴씩 돌아가는 애니메이션은 구현하기 쉬웠지만, 밑에있는 로딩 느낌의 애니메이션은 생각보다 훨씬 어려웠던
5.1/11 - FLEX

링크https://weloveyoublueprint-lecture10.jm05271998.repl.co/결과적으로는 실패초록색 박스안에 모든 색의 음악들을 담고 싶었다.박스모델에 대한 이해가 부족한 느낌이든다.추가적으로 FLEX도 다시 한번 이해가 필요할 것
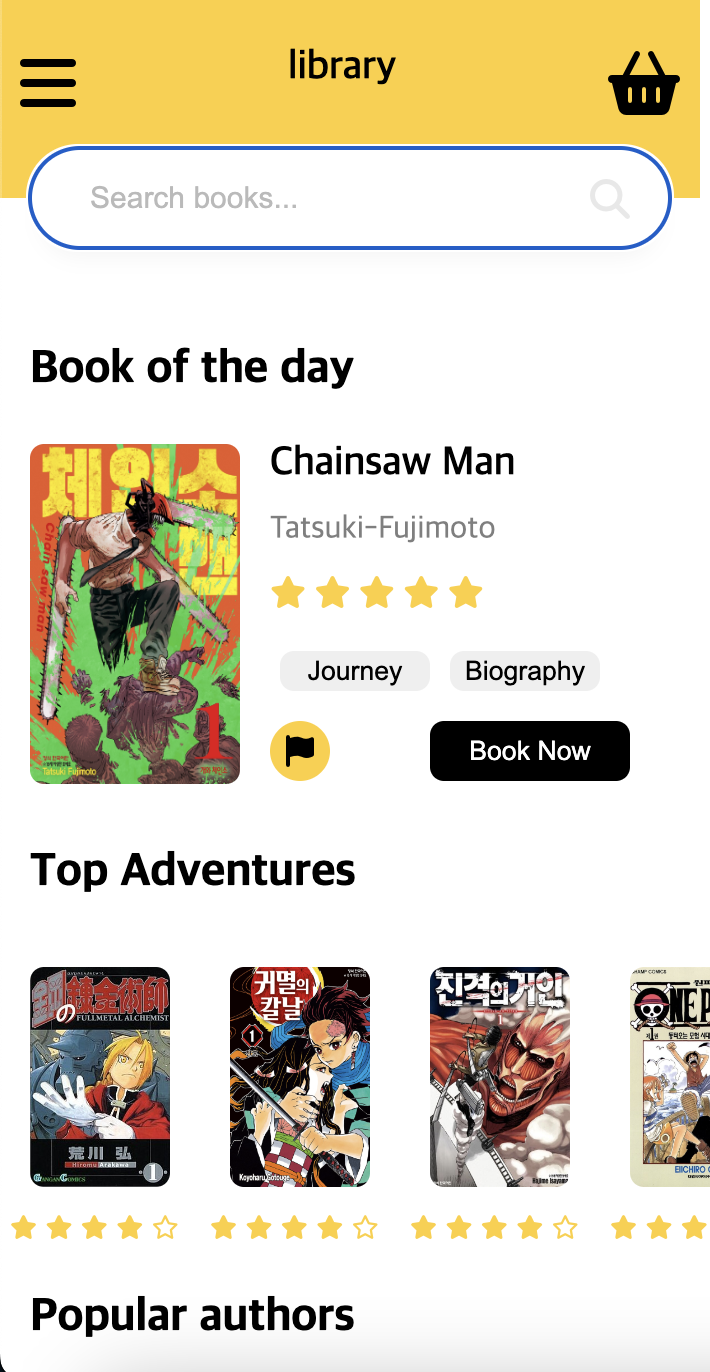
6.1/12 - 책 어플 목업

링크https://replit.com/@jm05271998/WeLoveYouBlueprint-lecture11클론코딩이나 전체적으로는 깔끔한 느낌이 든다고 생각한다.그러나, 정한 width이상으로 콘텐츠가 넘어가버리는 부분이나, 전체적인 사진크기등이 아쉬운 부
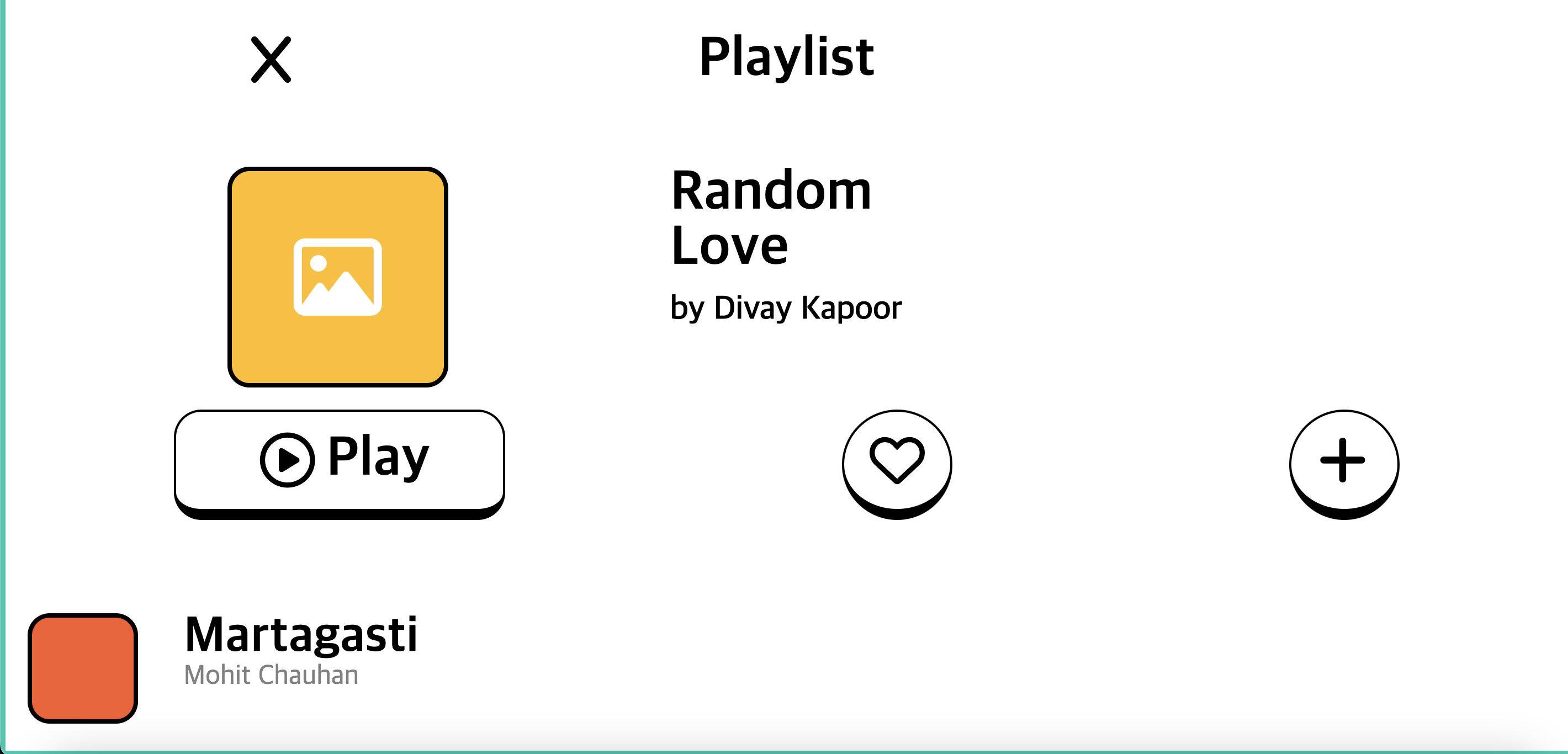
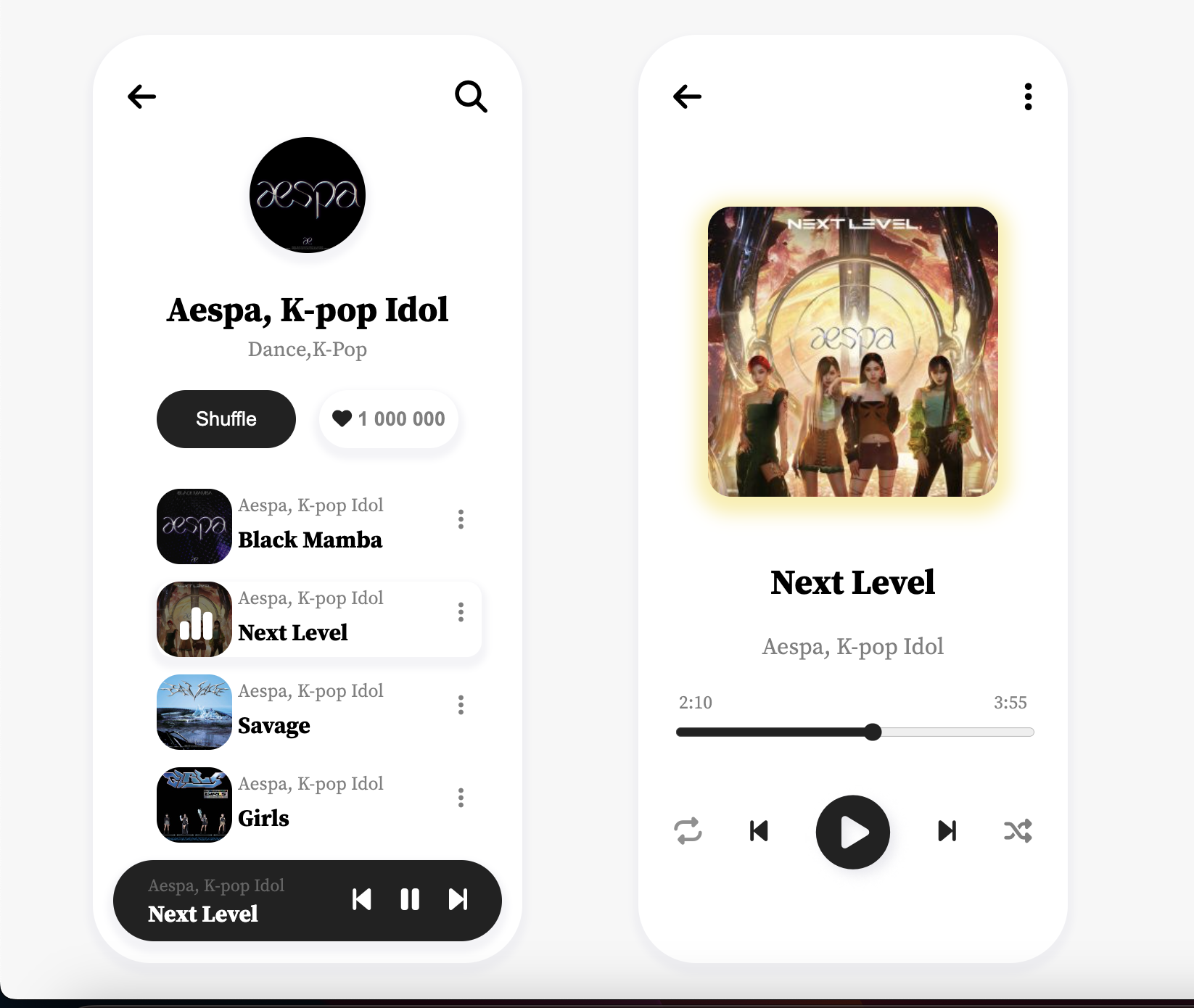
7.1/13 - 음악 어플 목업

링크https://weloveyoublueprint-lecture12.jm05271998.repl.co/이 목업을 만드는 도중 가장 어려웠던 부분은 음악의 길이를 알려주는 바 부분이었다.기본으로 적용되는 input의 모양을 바꾸는 일은 상상이상으로 어려웠다.이