map함수를 백엔드와 통신하여 데이터를 받아서 실행하게 되면
데이터가 들어오는 것보다 렌더링이 먼저 되어서 오류가 발생하게 된다.
그래서 조건부 랜더링을 실행하여 문제를 해결하였다.
조건부 랜더링은 [조건&& 조건] 이렇게 생겼다.
앞의 조건이 true일경우에 뒤의 조건이 실행되는 로직이다.
문제를 만나게 된것은 내가 조건부 랜더링을 이해하고 쓰고 있다고 생각되었는데 확실치 않았나 보다.
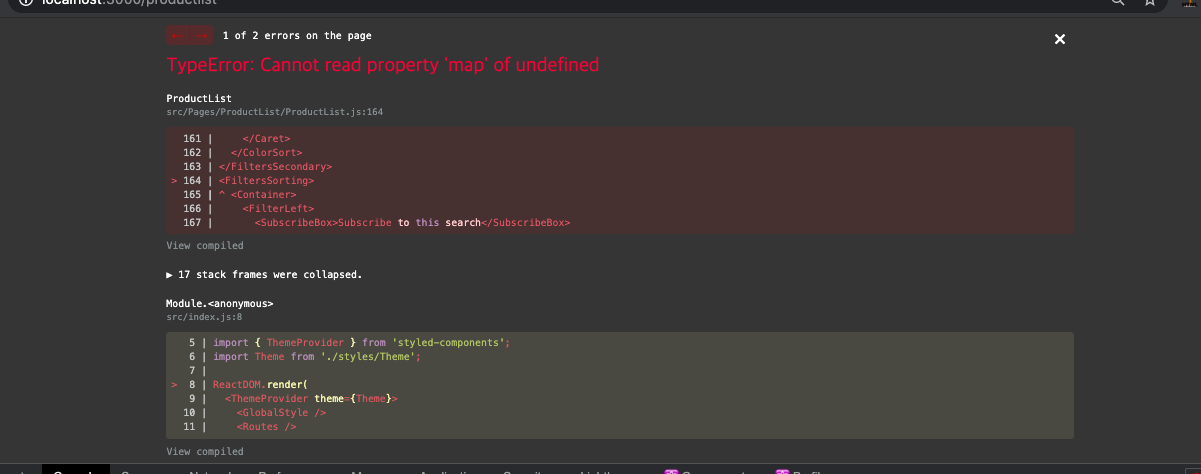
데이터를 받아서 map()을 실행할때 map을 실행할수 없다는 오류가 발생하였고
대부분 조건부 랜더링을 작성하면 해결이 되었는데 해결이 안되는 것이었다.

이런 오류가 발생된다.
map을 실행하는 부분을 주석 처리한다음에 먼저 사전의 내용을 로딩하고
그뒤에 map부분의 주석을 지워서 적용시켜주면 분명히 데이터가 들어오는데 왜 이러한 오류가 발생되는가 많은 의문을 가지게 되었다.
무엇이 잘못되었을까 생각하였는데
조건부 랜더링은 앞서 말한것처럼 불리언 값으로 판단을 한다.
하지만 나는 배열, 객체를 전달해주어서 문제가 발생되었던 것이었다.
setstate로 데이터를 받아서 관리해왔었는데
처음 초기값을 빈 배열로 설정해 놓았다.
const [artistData,setArtistData] = useState({})이런식으로 설정해두었다.
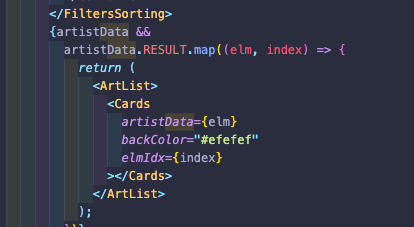
그리고 map함수를 실행하는 곳의 조건부 랜더링을 아래처럼 해두었다.

artistData 는 초기값으로 빈 객체값을 가지고 있다.
조건부 랜더링은 불리언 값으로 판단을 하는데 artistData는 빈 객체값
즉 true이다. 그래서 조건부 랜더링이 있어도 바로 랜더가 되었고
데이터가 없어서 map함수도 실행이 안되었던 것이다.
빈 배열 , 빈 객체 ([],{}) 모두다 true이다
애초에 조건 값을 true로 설정해두고 조건부랜더링을 작성을 한것이다.
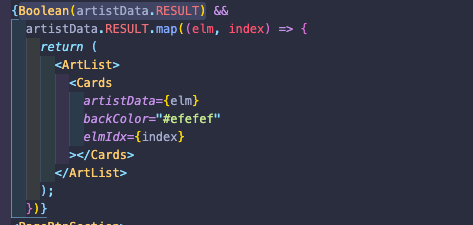
이후 값을 수정해 주었다.

불리언 함수를 사용해서 true, false 조건을 주었다.
객체의 키값이 있으면 true, 없으면 false 값으로 조절을 해서
조건부 랜더링이 잘 실행되도록 고쳤고 실행이 잘되게 되었다.
