이번에는 next를 azure web app 으로 배포하게 되었다.
어찌 저찌 하여 yml 파일은 잘 수정할수 있었다.
문제가 있었다면 파일 크기가 너무 커서 빌드 또 만개의 파일을 올릴뻔했는데
yml 파일 내부에서 zip 으로 아티팩트를 압축하여 올리는 방법을 하니
빌드를 통과할수 있었다.
첫 빌드를 진행하는데 빌드는 3분 걸렸는데 배포는 40분 걸렸다…?
왜 이런지는 모르겠지만 첫번째 빌드 라서 그런것 같다.
두번째 빌드하니 8분 정도 소요 되며 완료가 되었다.
SSG , SSR 을 사용해서 react 보다 빌드가 좀 더 소요되는게 아닌가 싶다.
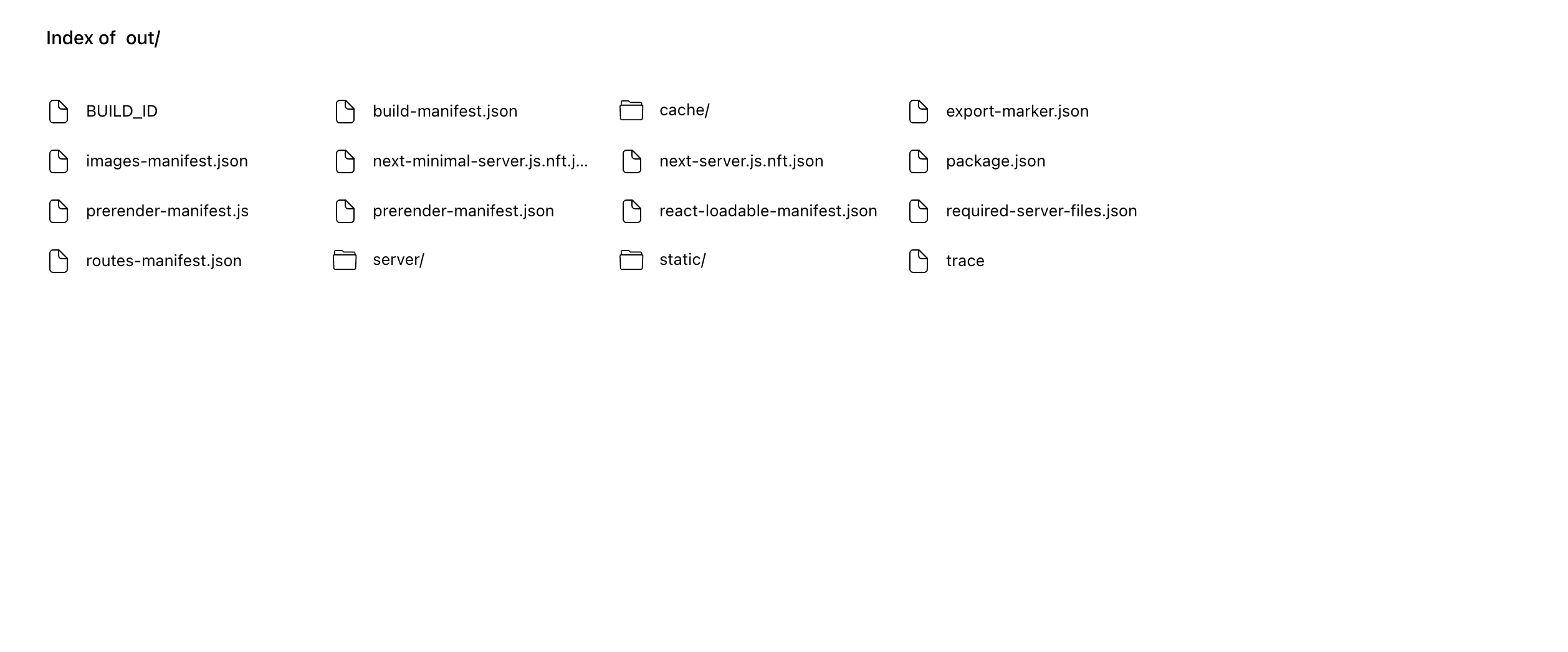
첫 문제로 빌드와 배포까지 완벽하게 다 진행되었는데 사이트로 접근해보니
index of 디렉토리 명 과 디렉토리들을 인덱싱해서 보여주는 것이었다.

react를 사용할때도 이런 문제가 발생했었는데 그때는 azure의 deployment 에서 start command 에 npx serve -s 를 입력해주면 잘 떴었다.
그래서 이번에도 잘 풀릴줄알고 start command에 잘 입력하였는데
전혀 바뀌지 않는 것이었다. 처음에는 빌드 문제인건가 해서 빌드에 대해서 검색해서 문제를 해결하기 위해서 애썼다. yml 파일도 몇번 바꿔보고 진행해봤는데 빌드는 다 성공하는데 결과는 아까의 문제와 같이 index of 와 파일명이 인덱싱된 페이지가 등장하는 것이었다.
빌드는 문제가 없다고 가정을 내리고 start command 가 문제일까 생각하여 start command 부분을 수정해보니 그대로 인덱싱 페이지가 그대로 나타났다.
그래서 start command 부분이 문제구나 라고 생각하게 되었다..
빌드 할때마다 10분 정도 소요가 되니 문제를 해결하려고 할때 시간이 많이 소요되었는데.. 다행히도 start command 는 몇초정도 만 수정하면 바로 반영되니 빠르게 문제를 해결할수 있었다.
도움을 받았던 사이트를 첨부해 둔다.
https://azureossd.github.io/2022/10/18/NextJS-deployment-on-App-Service-Linux/#github-actions
https://developinjay.com/deploying-nextjs-app-to-azure-app-service-linux-77a43353e761 그래도 두번째 사이트에서문제를 해결할수 있었다. 두번째 페이지 에서 세팅할때 start command 에서 ‘/home/site/wwwroot/node_modules/next/dist/bin/next start -p $PORT’ 이렇게 입력을 하라고 했어서 그대로 작성했는데도 문제가 해결이 안되었다. 검색을 많이 해봐도 다 닷넷(?) 부분 설정이 많았고
next ssg 배포 설정에는 next export 명령어가 들어가야 한다고 해서 넣어봤는데
next export 는 더이상 지원을 안한다고 해서 계속 빌드 에러가 났다.
도대체 어떻게 혼자서 문제를 해결해야 할지 감도 안오고 있을때
첫번째 사이트에서 알려준 주소로 커멘드를 넣어봤다. 사실 첫 사이트에서 알려준 것을 package.json의 명령어로 입력하고 빌드 해봤는데 안되서 패스했었는데
start command 에 넣어 보니 된다.. 드디어 해결했다.
거의 8시간 정도 가까이 소요해서 문제를 해결할수 있었다.
8시간 정도 문제를 보며 어떻게 문제를 해결해야 할지 막막하고 답답하고 답이 없었는데 1~2분 만에 해결하니 참 허탈하기 까지 하다 .
결과적으로 문제 해결 방법은 이렇다 ..
start command 에 첫번째 사이트와 두번째 사이트를 조합한 명령어를 넣었따 ..
명령어는 ‘node_modules/next/dist/bin/next start -p $PORT’ 이렇게 넣었더니 잘 구동되었다.

-------------------------- 추가 ------------------------------
이번엔 next 13 버전을 빌드 했다. azure로 같이 빌드 했는데
에러 페이지가 뜨고 빌드가 전혀 되지 않았다.
위에서 언급한대로 startup command를 입력했는데도 변화가 없어서 더 검색하게 되었다.
도움을 받은 페이지는 바로 아래 페이지
https://azureossd.github.io/2022/10/18/NextJS-deployment-on-App-Service-Linux/index.html
여기서 Note about symlinks 부분을 읽어보게 되었다.
영어는 안되지만 어찌저찌 그냥 해석하다보니 npm next start 명령어로 우리는 시작할수 있는데 빌드가 되면 npm next start 명령어가 안먹힌다는 것이다.
빌드를 하게 되면 modules not found 라는 에러가 나타나게 되는데
그냥 package.json 자체에서 start 부분의 명령어를 "node_modules/next/dist/bin/next start",
이렇게 직접적으로 입력해서 빌드를 실행할때 node_modules의 next 파일에서 bin 폴더 내부에서 next start 를 실행할수 있게 한다.
이를 작성하니 굳이 startup command를 입력하지 않아도 실행이 되었다.
결과적으로 훑어보니 빌드 자체 명령어에 오타가 있어서 빌드가 안되었던 것이 문제여서 해결은 했지만
startup command 를 빈칸으로 두어도 작동한다는 놀라운 사실을 알수 있었다.
빌드와 배포가 정상적으로 처리가 되었는데 화면이 안뜨거나 에러 화면이 뜨면 빌드 yml 파일을 다시 한번 쭉 훌어보며 오타가 있는지 확인하거나 start 명령어를 package.json에서 수정할것을 추천한다.
